OpenAuth.net入门【7】——公共字典的单选下拉框使用
接前6篇
OpenAuth.net入门【1】——代码生成过程记录 - 星星c# - 博客园 (cnblogs.com)
OpenAuth.net入门【2】——代码生成后补全编辑功能 - 星星c# - 博客园 (cnblogs.com)
OpenAuth.net入门【3】——代码生成后补全查询功能 - 星星c# - 博客园 (cnblogs.com)
OpenAuth.net入门【4】——自定义数据列表和编辑界面 - 星星c# - 博客园 (cnblogs.com)
OpenAuth.net入门【5】——解决添加完数据,在未刷新列表时执行删除,数据未被真正删除的问题 - 星星c# - 博客园 (cnblogs.com)
OpenAuth.net入门【6】——添加数据校验功能 - 星星c# - 博客园 (cnblogs.com)
目的:
前几章里用到了一个字段叫“设备联网方式”,使用的是文本存储的,文本存储有个问题,就是录入的信息不规范,不方便进行分组统计,所以想改成下拉框的形式来实现。
思路:
1、根据字典类型取出来所有的字典值列表
2、绑定到控件上
3、利用v-model对实际数据进行绑定显示
4、在列表上对列值的显示进行处理
步骤:
1、添加字典
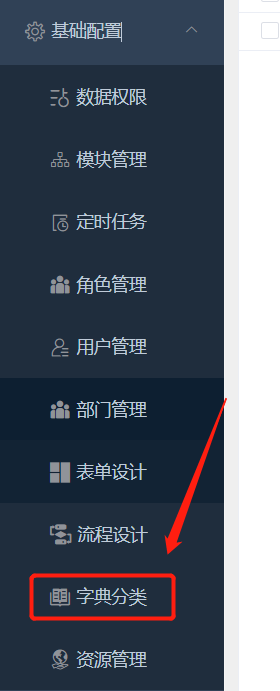
打开“字典分类”菜单,如下图:

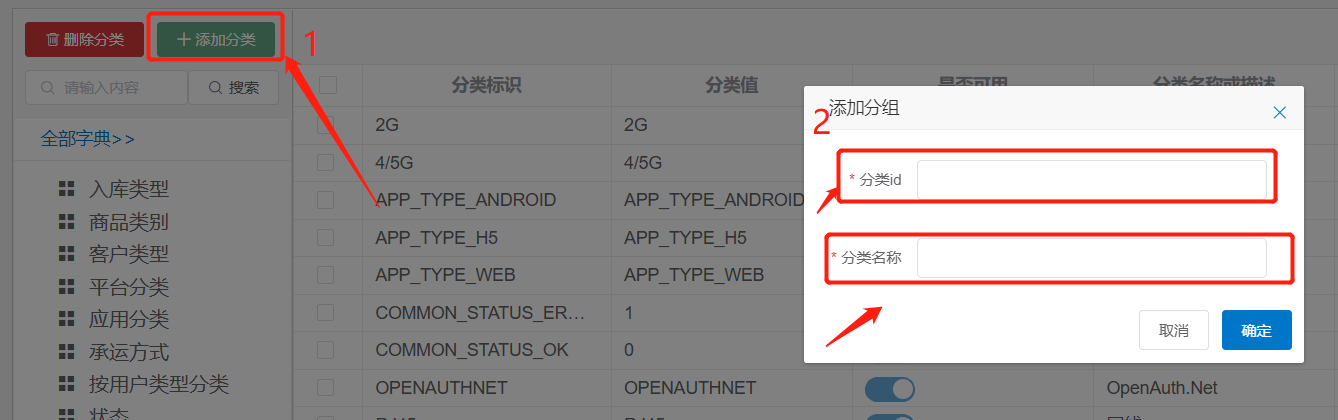
根据下图指示,添加字典类别,录入后点确定按钮即可完成类别输入:

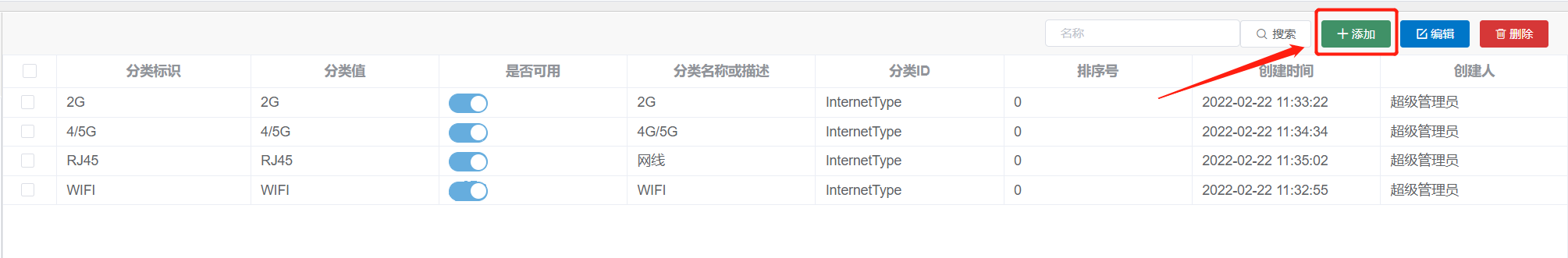
录入完后,点击即可录入子项,如下图:

录完后的效果如下:

2、前台读取字典值
(1)引入数据源地址
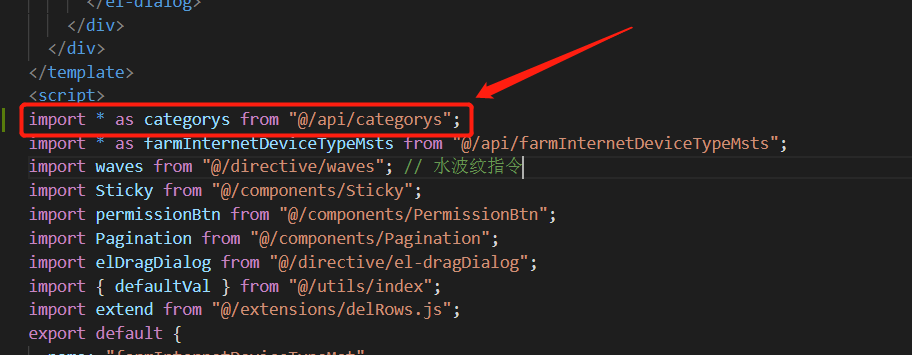
在vue前端代码里引用,import * as categorys from "@/api/categorys"; 如下图:
import * as categorys from "@/api/categorys";

(2)添加变量,然后赋值
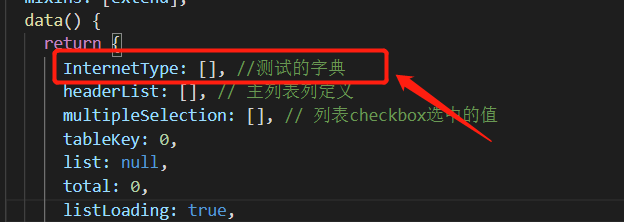
在data里加上变量InternetType: []用来存储读取到的字典的数据,如下图:

在created事件里添加调用,我这里为了方便就直接添加到了getList方法里,如下图:
备注:TypeId: "InternetType" 此处填写是字典分类的ID
代码如下:
getList() { const listQuery = { page: 1, limit: 9999, TypeId: "InternetType", }; categorys.getList(listQuery).then((res) => { this.InternetType = res.data; this.listLoading = true; farmInternetDeviceTypeMsts.getList(this.listQuery).then((response) => { this.list = response.data; response.columnFields.forEach((item) => { // 首字母小写 item.columnName = item.columnName.substring(0, 1).toLowerCase() + item.columnName.substring(1); }); this.headerList = response.columnFields; this.total = response.count; this.listLoading = false; }); }); },
3、下拉框数据绑定
在表单表体里添加一个:el-form-item,并把上一步取到的值绑定上去,代码如下:
<el-form-item size="small" :label="'设备联网方式'" prop="internetType" > <el-select allow-create clearable> <el-option v-for="(item, index) in InternetType" :key="index" :value="item['id']" :label="item['name']" ></el-option> </el-select> </el-form-item>

4、跟数据实体建立对应关系
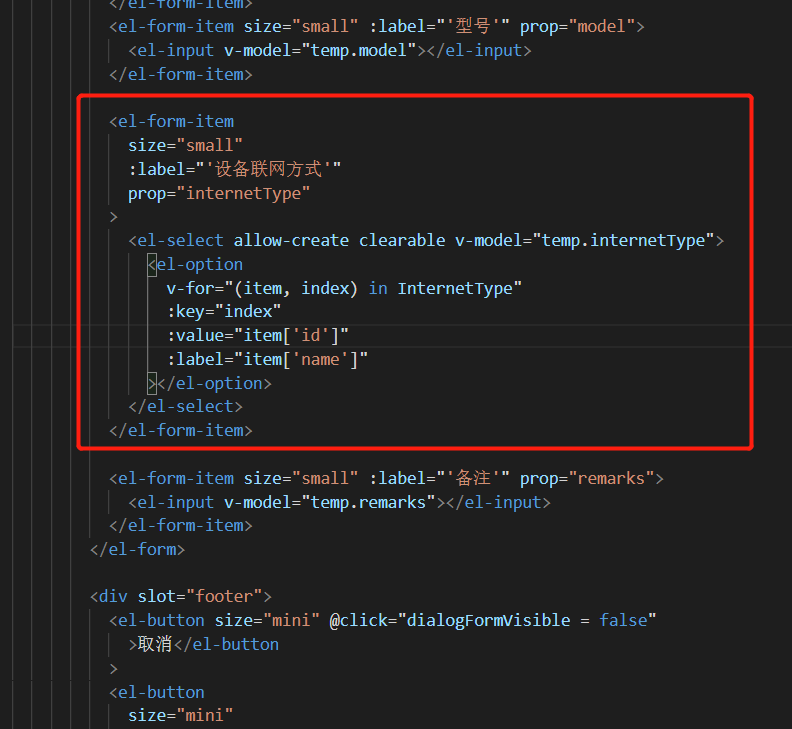
添加上v-model属性,如下:
<el-form-item size="small" :label="'设备联网方式'" prop="internetType" > <el-select allow-create clearable v-model="temp.internetType"> <el-option v-for="(item, index) in InternetType" :key="index" :value="item['id']" :label="item['name']" ></el-option> </el-select> </el-form-item>
5、在列表上显示名称
由于数据库里存的是ID,但显示的时候,需要显示名称,所以需要在数据列表上进行处理,代码如下:
<el-table-column align="center" min-width="50px" :label="'设备联网方式'" > <template slot-scope="scope"> <span>{{ InternetType.find((u) => u.id == scope.row.internetType).name }}</span> </template> </el-table-column>
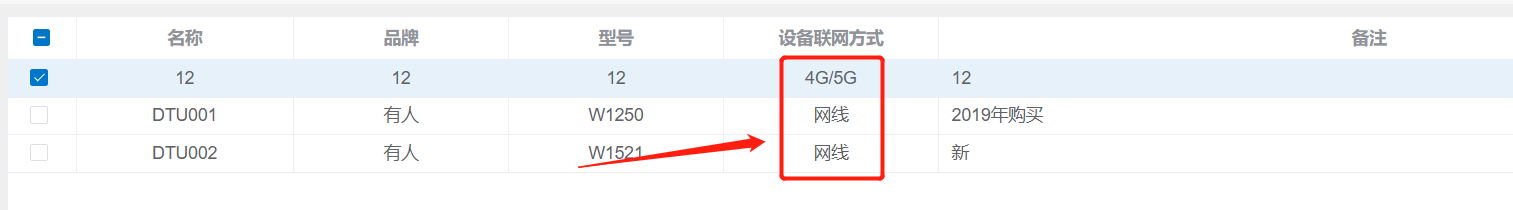
上面的代码是,从InternetType变量根据id取出来名称,然后进行友好化显示。
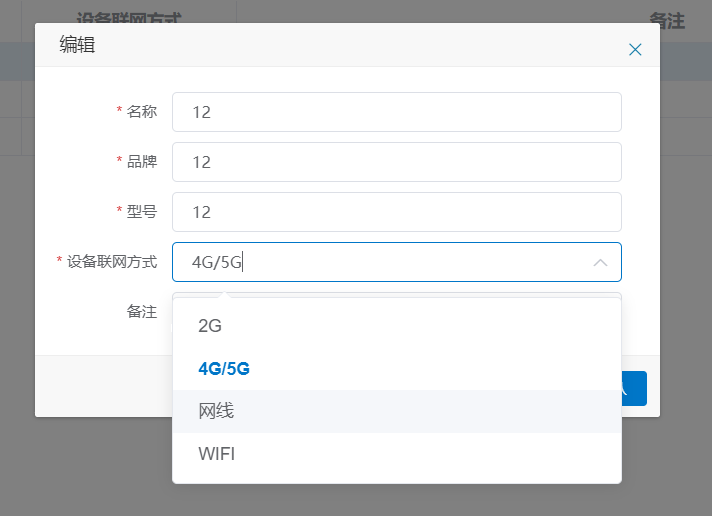
6、最终效果


下一篇预告:多选下拉框的使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2021-02-22 ajax 把数组往后台传输时接收不到的问题