设置kendo ui TreeView控件显示半选状态的记录
原因:
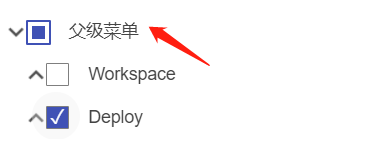
treeview的数据源比较大,如果子级同时包含选中的项和未选中的项,那么父级应该是“半选”的状态,如下图:

但是默认情况下,直接把数据给treeView以后,他不会显示半选,如下图:
![]()
虽然子级有一个未选中的项,但是在文件夹不展开的情况下,他显示的是未选中,必须全部展开的情况下才会正常,或者使用下面的方法调用才会正常:
var treeview = $("#treeview").data("kendoTreeView"); treeview.updateIndeterminate();
但是如果数据量大,不管是展开或是调用上面的那个方法,速度都会很慢,我们这里测试的,得有几十秒的时间等待。
解决方案:
在databind方法里手工处理一下半选中的状态,示例如下:
dataBound: function(e) {
updateTree();
}
function updateTree() { $('input:checkbox').each(function(){ var item=$(this)[0]; item.indeterminate = true; }); };
上面的方法是把所有的checkbox转换为“半选”的状态。
实际工作中,只要把需要“半选”的节点告诉treeView就可以了
function updateTree() { var treeView = $('#treeViewCaseFolder').data('kendoTreeView'); for (var i = 0; i < indeterminateList.length; i++) { var data = treeView.dataSource.get(indeterminateList[i]); if (data) { var selectitem = treeView.findByUid(data.uid); selectitem.find("input:checkbox")[0].indeterminate = true; } } };
上面代码中的indeterminateList这个变量就是需要改为“半选”状态的所有数据的id。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号