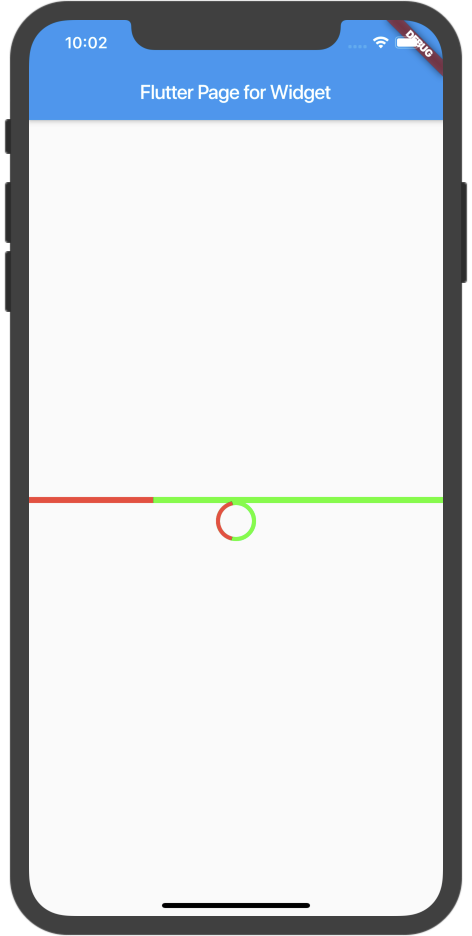
LinearProgressIndicator & CircularProgressIndicator(每日Flutter 小部件)
LinearProgressIndicator & CircularProgressIndicator 条形 圆形进度条
class ProgressIndicatorWidget extends StatefulWidget {
ProgressIndicatorWidget({Key key}) : super(key: key);
_ProgressIndicatorWidgetState createState() =>
_ProgressIndicatorWidgetState();
}
class _ProgressIndicatorWidgetState extends State<ProgressIndicatorWidget> {
_ProgressIndicatorWidgetState();
@override
Widget build(BuildContext context) {
// TODO: implement build
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.ltr,
verticalDirection: VerticalDirection.down,
textBaseline: TextBaseline.alphabetic,
children: [
LinearProgressIndicator(
value: 0.3,
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
backgroundColor: Color(0xff00ff00),
),
CircularProgressIndicator(
backgroundColor: Color(0xff00ff00),
valueColor: new AlwaysStoppedAnimation<Color>(Colors.red),
)
]);
}
}