摘要:
vue 实现页面监听键盘按键 上下左右 其实这个就算是快捷键的操作了,单纯的按下一个按键监听,目前也稍微简单一点。 在 mounted 钩子函数里面调用一个方法,让页面监听键盘事件。 this.keyDown() 然后接下来的工作就是监听。 // 监听键盘 keyDown() { document. 阅读全文
摘要:
Vue 实现图片监听鼠标滑轮滚动实现图片缩小放大功能 其实想要实现功能很简单,就是在一张图片上监听鼠标滑轮滚动的事件,然后根据上滚还是下滚实现图片的缩放。 其实就是这种效果: 其实代码不是很难。 HTML代码: <img id="img" :src="src" alt="" @mousedown.p 阅读全文
摘要:
原生的HTML Table表格实现表头添加斜杠 其实就是实现类似的这样一个功能,但是呢,方式很多,有的要固定长宽,有的要固定大小,有的要写JS,有的要用动画,很费劲,然后从网上找了一个demo,稍微改一下就很简单的实现了,其实就几行CSS代码。 废话不多说,直接上代码! HTML代码: <table 阅读全文

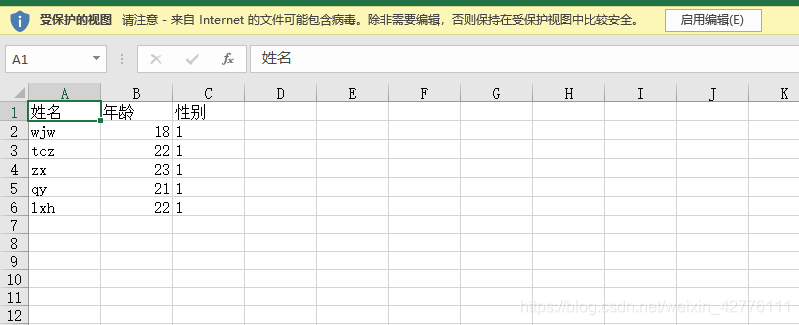
 # Vue 下载 Excel 文件
## Vue前端将List列表下载为Excel文件
### 安装依赖包
首先前端将List列表生成Excel文件需要下载几个依赖包。
```bash
npm install -S file-saver(生产依赖,则为-s)
npm install -S xlsx
npm install -D script-loader (开发依赖,则为-d)
```
# Vue 下载 Excel 文件
## Vue前端将List列表下载为Excel文件
### 安装依赖包
首先前端将List列表生成Excel文件需要下载几个依赖包。
```bash
npm install -S file-saver(生产依赖,则为-s)
npm install -S xlsx
npm install -D script-loader (开发依赖,则为-d)
```  布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。