08 2020 档案
摘要:git commit 提交的时候报错husky > pre-commit hook failed (add --no-verify to bypass)(解决办法) 这个问题是因为当你在终端输入git commit -m "XXX",提交代码的时候,pre-commit(客户端)钩子,它会在Git键
阅读全文
摘要:vue中异步函数async和await的用法 转载自:https://www.cnblogs.com/zhoujuan/p/11692818.html 先说一下async的用法,它作为一个关键字放到函数前面,用于表示函数是一个异步函数,因为async就是异步的意思, 异步函数也就意味着该函数的执行不
阅读全文
摘要:JS设置浏览器缩放比例 因为 windows10 的操作系统,尽管是19201080的分辨率,但是发现我的页面显示是正常的,但是我同学打开说滚动条特别多,然后就特别的丑陋,尤其是出现了横向的滚动条,这个就很难让人接受,但是我这边就显示正常,核对了一下,我们用的都是19201080的分辨率,理论上是不
阅读全文
摘要:CSS修改滚动条的样式 修改某个div的滚动条 /*修改某个div的滚动条样式*/ div::-webkit-scrollbar{ width:5px; height:5px; /**/ } div::-webkit-scrollbar-track{ background: #fff; border
阅读全文
摘要:JS代码查看浏览器页面放大比例 在做前端项目的时候会遇到这样的问题,比如说我适配的 1920*1080 100% 缩放比例,在这种情况下页面的布局展示都是OK的,但是如果用户自行修改缩放比例,那么这个页面可能会出现一些小的问题,比如错版和展示不开显示滚动条的问题,所以说我们可以在最开始的时候来使用J
阅读全文
摘要:Vue CLI 3.x 脚手架 什么是Vue-CLI Vue-CLI 是 VUE 官方提供,用来搭建项目脚手架的工具,他是vue.js标准的工具,他已经集成了,webpack,内置了好多常用的配置,使我们在使用 Vue 开发项目的时候更加标准化。 安装: npm install -g @vue/cl
阅读全文
摘要: 我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
 我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
我就想用Echarts在页面上画一张地图,这张地图显示全国,然后我有几个坐标点的经纬度信息,需要在这个地图上根据经纬度标注在Echarts图表上,再有一个就是当我点击省份的时候,地图可以切换到省份的子区域里面,接这么简单。
## 实现
之前从来没接触过,现在懵逼的一比,靠了!
阅读全文
摘要: # Vue利用百度地图画圆并且获取圆心坐标和半径
> 这个东西不好整,既要使用Vue接入百度地图,又要画圆。
## Vue接入百度地图
Vue 接入百度地图其实是有插件的,**vue-baidu-map** 这个插件有官网,直接 npm install 就可以。
阅读全文
# Vue利用百度地图画圆并且获取圆心坐标和半径
> 这个东西不好整,既要使用Vue接入百度地图,又要画圆。
## Vue接入百度地图
Vue 接入百度地图其实是有插件的,**vue-baidu-map** 这个插件有官网,直接 npm install 就可以。
阅读全文
 # Vue利用百度地图画圆并且获取圆心坐标和半径
> 这个东西不好整,既要使用Vue接入百度地图,又要画圆。
## Vue接入百度地图
Vue 接入百度地图其实是有插件的,**vue-baidu-map** 这个插件有官网,直接 npm install 就可以。
阅读全文
# Vue利用百度地图画圆并且获取圆心坐标和半径
> 这个东西不好整,既要使用Vue接入百度地图,又要画圆。
## Vue接入百度地图
Vue 接入百度地图其实是有插件的,**vue-baidu-map** 这个插件有官网,直接 npm install 就可以。
阅读全文
摘要: # Vue兄弟组件之间通信 eventBus
> 今天碰到了这个问题,两个毫无关联的组件之间需要通信,怎么办!使用 props 一层一层的传肯定是有问题的,当然可以实现,在一个就是Vuex,定义一个公共变量也是可以的,但是相对来说比较好的实现方式就是 eventBus 了吧。
> 其实我觉得我现在的状态就特别好,有个志同道合的人,无论在生活还是工作上遇到问题都可以敞开了探讨,没有避讳,不管最后能不能解决,都是一种收获!
阅读全文
# Vue兄弟组件之间通信 eventBus
> 今天碰到了这个问题,两个毫无关联的组件之间需要通信,怎么办!使用 props 一层一层的传肯定是有问题的,当然可以实现,在一个就是Vuex,定义一个公共变量也是可以的,但是相对来说比较好的实现方式就是 eventBus 了吧。
> 其实我觉得我现在的状态就特别好,有个志同道合的人,无论在生活还是工作上遇到问题都可以敞开了探讨,没有避讳,不管最后能不能解决,都是一种收获!
阅读全文
 # Vue兄弟组件之间通信 eventBus
> 今天碰到了这个问题,两个毫无关联的组件之间需要通信,怎么办!使用 props 一层一层的传肯定是有问题的,当然可以实现,在一个就是Vuex,定义一个公共变量也是可以的,但是相对来说比较好的实现方式就是 eventBus 了吧。
> 其实我觉得我现在的状态就特别好,有个志同道合的人,无论在生活还是工作上遇到问题都可以敞开了探讨,没有避讳,不管最后能不能解决,都是一种收获!
阅读全文
# Vue兄弟组件之间通信 eventBus
> 今天碰到了这个问题,两个毫无关联的组件之间需要通信,怎么办!使用 props 一层一层的传肯定是有问题的,当然可以实现,在一个就是Vuex,定义一个公共变量也是可以的,但是相对来说比较好的实现方式就是 eventBus 了吧。
> 其实我觉得我现在的状态就特别好,有个志同道合的人,无论在生活还是工作上遇到问题都可以敞开了探讨,没有避讳,不管最后能不能解决,都是一种收获!
阅读全文
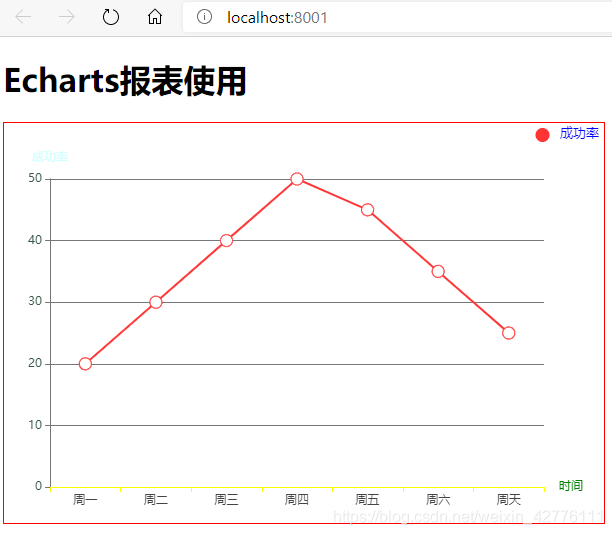
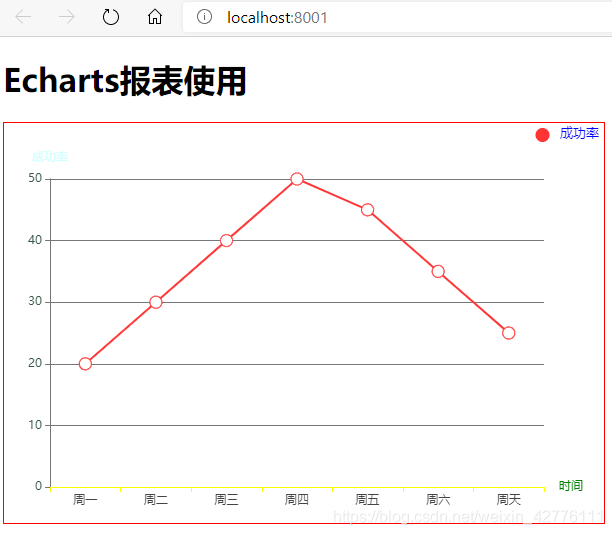
摘要: # Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文
# Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文
 # Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文
# Vue 项目接入 echarts
## 安装 echarts 插件
npm install echarts --save
引入 echarts 插件。
import echarts from 'echarts'
也可以在main.js全局引用,觉得没必要,看情况吧。
## 安装 echarts 插件
阅读全文
摘要:Vue 项目获取当前系统时间解析成年月日周 简单粗暴,直接上代码: <template> <span>{{ date }}</span> <span>{{ time }}</span> </template> data () { return:{ time: '', date: '', week:
阅读全文
摘要:Vue 状态管理 Vuex 官网文档:https://vuex.vuejs.org/zh/ Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式,他采用集中式存储管理应用的所有组件的状态,并且以相应的规则保证状态以一种可以预测的方式发生改变。 Vuex 的简单理解 Vue 应用中的每一个
阅读全文
摘要:Vue Axios封装和跨域问题 封装 Axios 封装 Axios 对象 因为在很多项目中很多组件都需要通过 Axios 发送异步请求,所以封装一个 Axios 对象,自己封装的 Axios 在后续可以使用 axios 中提供的拦截器。 安装 npm install axios 1、 首先在项目
阅读全文
摘要:脚手架工具创建vue项目 首先安装脚手架工具 官网 https://cli.vuejs.org/zh/ Vue Cli 安装 全局安装 npm install -g @vue/cli 安装成功后,在命令行使用 vue 命令查看版本 vue -V Vue CLI 创建项目 创建项目命令 vue cre
阅读全文
摘要:百度离线地图使用 因为项目要求可能在内网访问,就不能使用在线地图,需要使用离线地图。 但是离线地图没接触过,不知道该怎么办,一点头绪都没有。 整了好久出现了效果,下载就记录一下,作为自己学习和对别人分享的经验。 整体流程分析 这里只说百度地图的,因为我只做出来了百度地图的,高德、谷歌、天地图我都不会
阅读全文
摘要:百度个性化瓦片地图下载 因为近期项目需求,客户项目在内网使用,不连接外网,因此地图不能使用在线地图,必须使用离线地图。 离线地图使用在之前的博客写过,就不在累述了。https://blog.csdn.net/weixin_42776111/article/details/107865459 离线地图
阅读全文

