node.js 初学(二)—— 搭建注册/登录服务器
node.js 初学(二)—— 搭建注册/登录服务器
理论上来说,代码实现在理论和实际上是一样的。但实际上来说,他们不是
做一个最简单的用户注册登录功能
1、接口定义:
注册:/user?act=reg&user=wjw&pass=123456
返回:{"ok":false,"meg":"原因"}
登录:/user?act=login&user=wjw&pass=123456
返回:{"ok":true,"meg":"原因"}
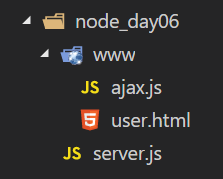
目录结构

ajax.js 文件
/** * Author:strive * Date: 2016/1/13 */ function json2url(json) { var arr = []; for (var name in json) { arr.push(name + '=' + json[name]); } return arr.join('&'); } function ajax(json) { json = json || {}; if (!json.url) return; json.data = json.data || {}; json.type = json.type || 'get'; var timer = null; if (window.XMLHttpRequest) { var oAjax = new XMLHttpRequest(); } else { var oAjax = new ActiveXObject('Microsoft.XMLHTTP'); } switch (json.type) { case 'get': oAjax.open('GET', json.url + '?' + json2url(json.data), true); oAjax.send(); break; case 'post': oAjax.open('POST', json.url, true); oAjax.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); oAjax.send(json2url(json.data)); break; } oAjax.onreadystatechange = function () { if (oAjax.readyState == 4) { clearTimeout(timer); if (oAjax.status >= 200 && oAjax.status < 300 || oAjax.status == 304) { json.success && json.success(oAjax.responseText); } else { json.error && json.error(oAjax.status); } } }; }
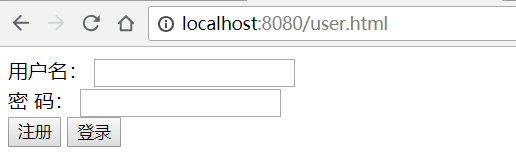
user.html 文件
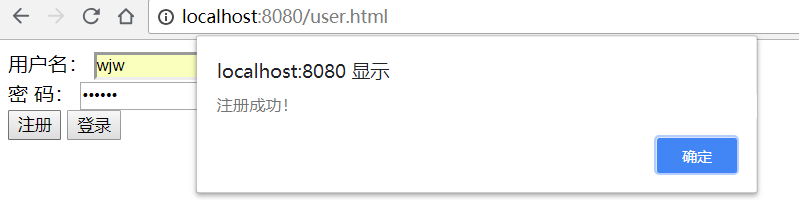
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>node.js 实现用户注册登录</title> <script src="ajax.js" charset="UTF-8"></script> <script type="text/javascript"> window.onload = function () { var oTxtUser = document.getElementById('user'); var oTxtPass = document.getElementById('pass'); var oBtnReg = document.getElementById('reg_btn'); var oBtnLogin = document.getElementById('login_btn'); // 注册 oBtnReg.onclick = function () { ajax({ url: '/user', data: { act: 'reg', user: oTxtUser.value, pass: oTxtPass.value }, type: 'get', success: function (str) { var json = eval('(' + str + ')'); if (json.ok) { alert('注册成功!'); } else { alert('注册失败!' + json.msg); } }, error: function () { alert('通信错误!'); } }); }; // 登录 oBtnLogin.onclick = function () { ajax({ url: '/user', data: { act: 'login', user: oTxtUser.value, pass: oTxtPass.value }, type: 'get', success: function (str) { var json = eval('(' + str + ')'); if (json.ok) { alert('登录成功!'); } else { alert('登录失败:' + json.msg); } }, error: function () { alert('通信错误!'); } }); }; }; </script> </head> <body> 用户名: <input type="text" id="user"> <br> 密 码: <input type="password" id="pass"> <br> <input type="button" id="reg_btn" value="注册"> <input type="button" id="login_btn" value="登录"> </body> </html>
server.js 文件
const http = require('http');
const fs = require('fs');
const querystring = require('querystring');
const urlLib = require('url');
// 用于储存用户名密码 {"wjw":"123456","zhangsan":"456123"}
var users = {};
var server = http.createServer(function (req, res) {
// 解析数据
var str = '';
req.on('data', function (data) {
str += data;
});
req.on('end', function () {
var obj = urlLib.parse(req.url, true);
const url = obj.pathname;
const GET = obj.query;
const POST = querystring.parse(str);
// 区分是访问接口还是访问文件。
if (url == '/user') { // 访问的接口
switch (GET.act) {
case 'reg': // 注册
// 1. 检查用户名是否已经存在
if (users[GET.user]) {
res.write('{"ok":false,"msg":"此用户已经存在"}')
} else {
// 2. 插入 users
users[GET.user] = GET.pass;
res.write('{"ok":true,"msg":"注册成功"}')
}
break;
case 'login': // 登录
if (users[GET.user] == null) {
// 1. 检查用户名是否存在
res.write('{"ok":false,"msg":"此用户不存在"}')
} else if (users[GET.user] != GET.pass) {
// 2. 检查用户密码
res.write('{"ok":false,"msg":"用户名或密码不正确"}');
} else {
res.write('{"ok":true,"msg":"登录成功"}')
}
break;
default:
res.write('{"ok":false,"msg":"未知的act"}')
break;
}
res.end();
} else {
// 读取文件
var file_name = './www' + url;
fs.readFile(file_name, function (err, data) {
if (err) {
res.write('404');
} else {
res.write(data);
}
res.end();
});
}
});
}).listen(8080);





【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
分类:
Node.js




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!