jQuery 概述
jQuery 概述
版权声明:未经博主授权,内容严禁分享转载!
什么是 JavaScript 类库
JavaScript 类库是指已经被封装好的一系列 JavaScript 函数,能够实现一些特定的功能,在开发过程中可以直接调用,也叫做 JavaScript 函数库,简称 js库。
JavaScript 类库的出现,是为了简化 JavaScript 的开发。
什么是 jQuery
jQuery是一个第三方 JS类库 ,用于简化核心 DOM 的操作。
jQuery 是由 John Resig 于2006年创建的开源项目。

jQuery 可以使开发人员更方便的操作 HTML 页面元素,处理事件,实现动画,实现AJAX交互等,并能够很好的支持 CSS3 及各种浏览器。
jquery 官网:http://jquery.com

为什么要使用 jQuery
jQuery 的终极目标是:write less,do more (些更少的代码,做更多的事情)
jQuery 是 DOM 操作的终极简化
- jQuery 提供了很多 API,用来简化 DOM 的操作:
- 查找、 增删改、 事件绑定、 动画、 AJAX、
解决了浏览器兼容性问题
如何使用 jQuery
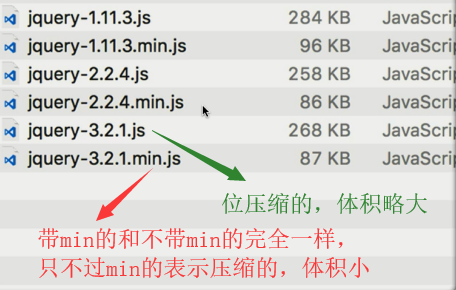
1.下载 jquery.js 库文件。

学习编写的话,建议实现 未压缩的,但是如果上线,使用压缩版的,因为压缩版的浏览器加载起来更快。

2.引入
引入服务器本地的 jquery.js 文件
- <script src = "js/jquery-1.11.3.js"></script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>引入jquery</title> </head> <body> <script src="js/jquery-3.3.1.js"></script> </body> </html>
引入之后就可以调用库文件内容了,但是一定要记住!!要先引用在调用!调用的东西一定在引用后!
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>引入jquery</title> </head> <body> <h1 id="h1">jquery概述</h1> <script src="js/jquery-3.3.1.js"></script> <script> // 改变h1文本的颜色 jQuery('#h1').css("color","red"); </script> </body> </html>

引入CDN网络中的 jquery.js 文件地址
- CDN:内容分发网络,根据客户端距离每台服务器的网络状况,智能选择最优的服务器下载资源。
- <script src = 'http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.3.js'></script>
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!