Django 搭建后台 favicon.ico 文件操作
Django 搭建后台 favicon.ico 文件操作
使用 django 搭建后台服务器,我用的是 django 1.8 版本以上的,就是路由不是 url 而是 path 的,这里有一个关于favicon.ico文件的操作。
默认情况下,浏览器访问一个网站的时候,同时还会向服务器请求“/favicon.ico”这个URL,目的是获取网站的图标。
若没有配置的话,Django就会返回一个404错误,并且浏览器接收到这个404错误后不会显示出来,一般不会被察觉。
但是服务器要是开启日志记录的话,这错误就会一直记录下来,累积一大堆无用的记录。
如果不去处理,在浏览器访问我们编写的页面时,标签处会显示找不到图标

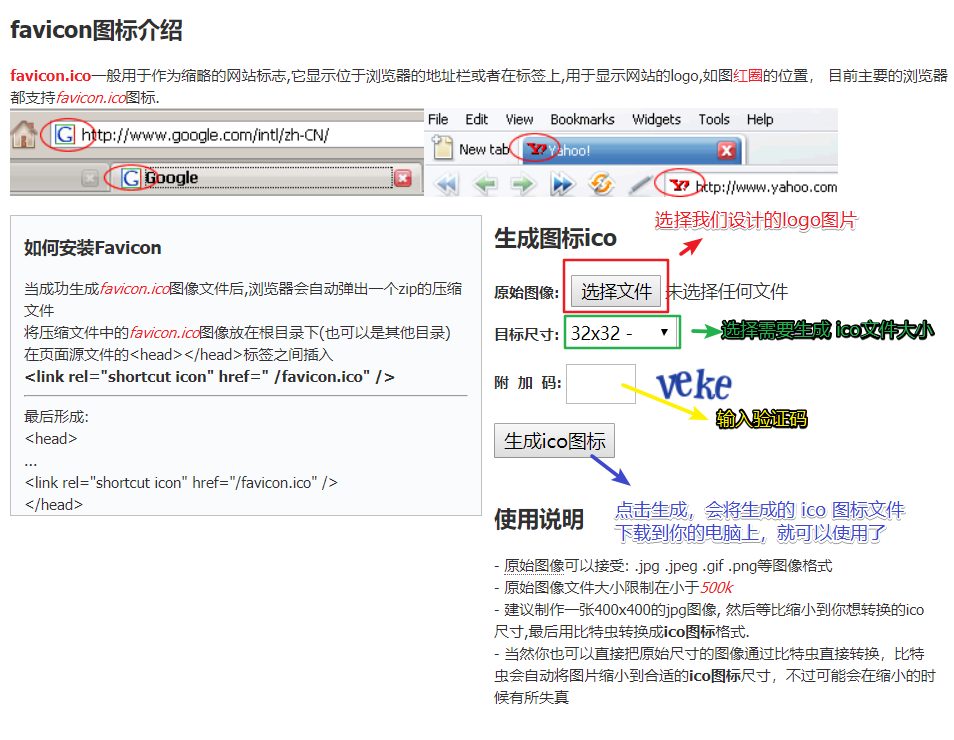
在处理之前,我们首先要设计一个 ico 文件,我们设计好自己网站的 logo,可以到网上在线转成 ico 文件。

将生成的 ico 文件更名为 favicon.ico ,放在项目 static 文件夹下。
网上大部分的处理办法都是 url 类型的,不适合 path 处理。
例如:在 url.py 文件中添加
from Django.views.generic.base import RedirectView urlpatterns=[ url(r'^favicon.ico$',RedirectView.as_view(url=r'static/favicon.ico')), ]
但是,如果是 path 的话按照上边设置就不合适,会报错!
所以只需要修改每个页面的HTML代码,添加以下代码:
{% load staticfiles %} <link rel="shortcut icon" href="{% static "favicon.ico" %}"/>

麻烦的就是,我们每个页面都要修改。
好了,就是这个样子
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!