JavaScript 实现省市二级联动
JavaScript 实现省市二级联动
版权声明:未经授权,严禁转载!
案例代码
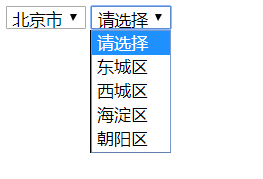
<style> .hide { display: none; } </style> <select name="provs"> <option>请选择</option> <!-- 0 --> <option>北京市</option> <!-- 1 --> <option>天津市</option> <!-- 2 --> <option>河北省</option> </select> <select name="cities" class="hide"> </select> <script> /* 实现省市联机操作 */ var cities = [ [{"name": '东城区', "value": 101},//cities[0][0]["name"] {"name": '西城区', "value": 102}, {"name": '海淀区', "value": 103}, {"name": '朝阳区', "value": 104}], [{"name": '河东区', "value": 201}, {"name": '河西区', "value": 202}, {"name": '南开区', "value": 303}], [{"name": '石家庄市', "value": 301}, {"name": '廊坊市', "value": 302}, {"name": '保定市', "value": 303}, {"name": '唐山市', "value": 304}, {"name": '秦皇岛市', "value": 304}] ]; // 触发事件的元素 var selProvs = document.getElementsByName("provs")[0]; var selCts = document.getElementsByName("cities")[0]; // 绑定事件处理函数,当选项发生变化时 selProvs.onchange = function () { // 获取用户选择 option 所在的下标 selProvs.selectedIndex; var i = selProvs.selectedIndex; // console.log(i) // 判断用户是否未选择的是任何省。 if (i == 0) selCts.className = "hide"; else { selCts.className = ""; // 显示 selCts.innerHTML = ""; // 清空之前的 // 去数组 cities 中获取 i - 1 对应的子数组 var cts = cities[i - 1]; // 创建文档片段 var frag = document.createDocumentFragment(); // 添加第一个 option 请选择 var option = document.createElement("option"); option.innerHTML = "请选择"; frag.appendChild(option); // 遍历数组 for (var i = 0; i < cts.length; i++) { // 创建 option var option = document.createElement("option"); // 给option添加内容和value option.innerHTML = cts[i]["name"]; option.value = cts[i]["value"]; // 将 option添加到文档片段 frag.appendChild(option); } // 将 文档片段添加到 cities 中 selCts.appendChild(frag); } } </script>

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!