JavaScript 添加新元素
JavaScript 添加新元素
版权声明:未经授权,严禁转载!
添加元素
创建元素
使用 JS 可以为一个已有的元素添加一个新的子元素。
第一步:创建空元素。
- var elem = document.createElement("标签名");
- 创建元素后,可以像使用 DOM 树中的任意元素一样,为此元素添加属性或内容。
- elem.id = "xxx";
- elem.innerHTML = "xxx";
注意:元素创建完成后,只是在内存中保存,并没有添加到 DOM 树。
第二步:将新创建的元素添加到 DOM 树的指定父元素下。
- 在父元素末尾追加:parent.appendChild(elem);
- 添加到某个子元素之前:parent.insertBefore(a,child);
- 替换某个子元素:parent.replaceChild(a,child);
JS 优化建议:尽量少的操作 DOM 树,同时添加父元素及其子元素的时候,先在内存中将子元素创建完毕并拼到父元素中,再一次性将父元素添加到页面。
删除一个子元素
- parent.removeChild(child);
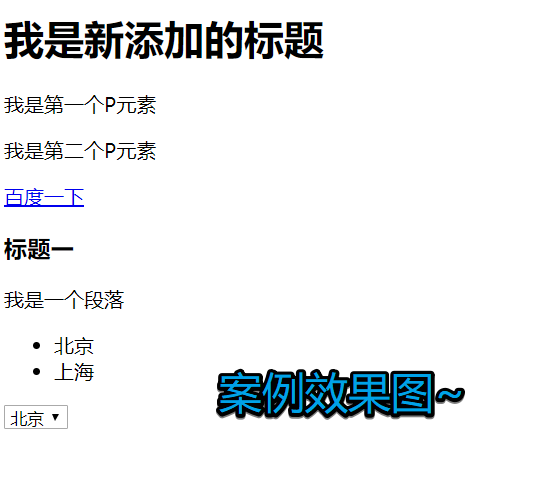
案例代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="d1"> <p id="p1">我是第一个P元素</p> <p id="p2">我是第二个P元素</p> <p id="p3">我是第三个P元素</p> </div> <div id="d2"> <h3>标题一</h3> <p>我是一个段落</p> </div> <select id="sel"> </select> <script> var d1=document.getElementById("d1"); var d2=document.getElementById("d2"); var p1=document.getElementById("p1"); var p2=document.getElementById("p2"); var p3=document.getElementById("p3"); var sel=document.getElementById("sel"); //1.创建一个空元素 var a=document.createElement("a"); //设置关键属性和内容 a.href="http://www.baidu.com"; a.innerHTML="百度一下"; console.log(a); //2.将元素添加到DOM树的指定父元素下 d1.appendChild(a);//在末尾追加 // d1.insertBefore(a,p2);//将a插入到p2之前 // d1.replaceChild(a,p1);//用a替换p1元素 //删除一个子元素 d1.removeChild(p3);//删除d1下的p3元素 //练习1: //在P1之前添加一个h1标记 //1.创建空元素 var h1=document.createElement("h1"); h1.innerHTML="我是新添加的标题"; //2.将元素添加到DOM树 d1.insertBefore(h1,p1); //练习2: //在d2的末尾,添加一个列表ul var ul=document.createElement("ul"); d2.appendChild(ul); //再在ul中添加两个li,内容分别为“北京”和“上海” for(var i=0;i<2;i++){ var li=document.createElement("li"); li.innerHTML=i==0?"北京":"上海"; ul.appendChild(li); } //练习3: var city=["北京","上海","天津","重庆","深圳","武汉"]; //在select中添加option,内容分别为city数组中的城市 for(var i=0;i<city.length;i++){ var option=document.createElement("option"); option.innerHTML=city[i]; option.value=city[i]; sel.appendChild(option); } </script>

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!