JavaScript DOM 元素属性 状态属性
JavaScript DOM 元素属性 状态属性
版权声明:未经允许,严禁转载!
元素的属性
核心 DOM 为我们提供了操作元素标准属性的统一 API。
所有属性节点都储存在元素的 attributes 集合中。
获取元素的所有属性节点:elem . attributes
获取某个属性节点的属性名:elem . attributes[i] . nodeName
获取某个属性节点的属性值:elem . attributes[i] . nodeValue
代码案例
<a href="http://www.baidu.com" target="_blank" title="百度" id="a1" class="link1">百度</a> <script> // 核心DOM var a1 = document.getElementById("a1") // console.log(a1) console.log(a1.attributes); // 返回属性节点集合 console.log(a1.attributes[1]); // 返回某个属性节点 console.log(a1.attributes[1].nodeName) // 获得属性名 console.log(a1.attributes[1].nodeValue) // 获得属性值 console.log(a1.attributes[1].value) // 获得属性值 a1.attributes[1].nodeValue="_self" // 修改属性值
</script>

修改属性值
核心 DOM 还为我们提供了直接访问和修改属性值得 API。
获得属性值:elem.getAttribute("属性名")
修改属性值:elem.setAttribute("属性名","值")
判断是否包含某个属性,返回布尔值:elem.hasAttribute("属性名")
移除属性:elem.removeAttribute("属性名")
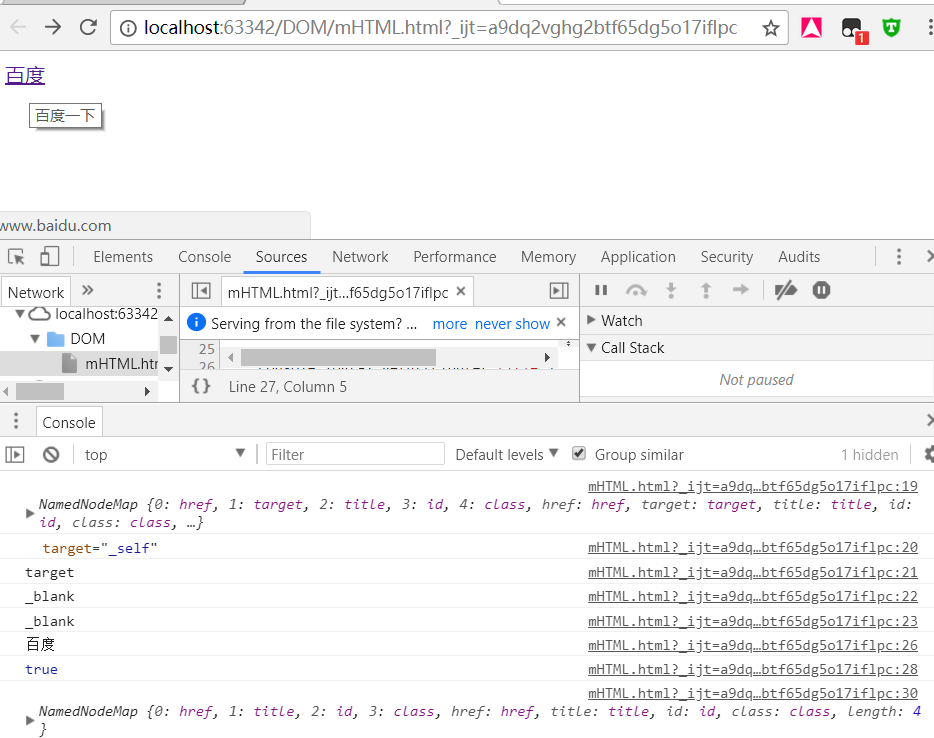
案例代码
<a href="http://www.baidu.com" target="_blank" title="百度" id="a1" class="link1">百度</a> <script> // 核心DOM var a1 = document.getElementById("a1") // console.log(a1) console.log(a1.attributes); // 返回属性节点集合 console.log(a1.attributes[1]); // 返回某个属性节点 console.log(a1.attributes[1].nodeName) // 获得属性名 console.log(a1.attributes[1].nodeValue) // 获得属性值 console.log(a1.attributes[1].value) // 获得属性值 a1.attributes[1].nodeValue="_self" console.log(a1.getAttribute("title")) // 获取属性 a1.setAttribute("title","百度一下") // 修改属性 console.log(a1.hasAttribute("id")) //判断是否有某一属性 a1.removeAttribute("target") // 移除某一属性 console.log(a1.attributes); // 返回属性节点集合 </script>

HTML DOM 提供了更加简化的操作属性 API
使用 HTML DOM 访问节点对象的属性。可以用 . 直接访问。
获取属性值:elem . 属性名
修改属性值:elem . 属性名 = 值
判断是否包含某个属性:elem . 属性名 == ""
移除属性:elem . 属性名 = ""
特殊:class 是 ES 标准中的保留字,使用 HTML DOM 访问时要使用 className
案例代码

结束!今天就到这里吧,累了,休息一下
状态属性
checked 案例代码
<input type="checkbox" id="check" checked>同意 <br> <button id="btn" type="button">我是按钮</button> <br> <select name="" id="sel"> <option value="北京">北京</option> <option value="天津">天津</option> <option value="上海">上海</option> </select> <script> // // 状态属性 checked disabled selected // // 返回 boolean值 var check = document.getElementById("check"); // // 核心 DOM 无法正确获取状态属性 // // 判断复选框是否被选中 // console.log(check.hasAttribute("checked")); // check.onclick = function () { // console.log(check.hasAttribute("checked")); // } // // 使用 HTML DOM console.log(check.checked) // true check.checked = false; // 修改 check.onclick = function () { console.log(check.checked) } </script>

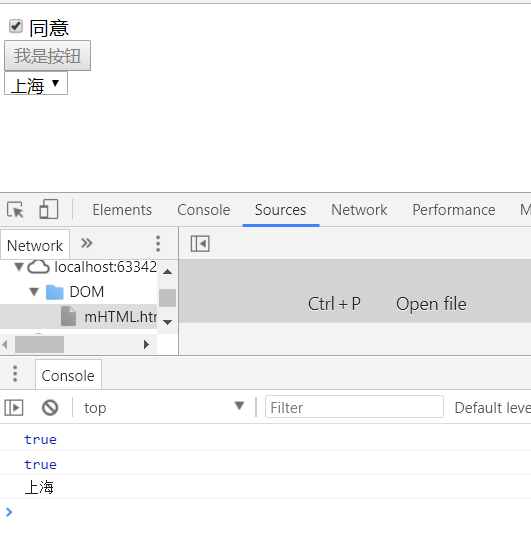
disabled selected 案例代码
<input type="checkbox" id="check" checked>同意 <br> <button id="btn" type="button" disabled>我是按钮</button> <br> <select name="" id="sel"> <option value="北京">北京</option> <option value="天津" selected>天津</option> <option value="上海">上海</option> </select> <script> // // 状态属性 checked disabled selected // // 返回 boolean值 var check = document.getElementById("check"); // // 核心 DOM 无法正确获取状态属性 // // 判断复选框是否被选中 // console.log(check.hasAttribute("checked")); // check.onclick = function () { // console.log(check.hasAttribute("checked")); // } // // // 使用 HTML DOM // console.log(check.checked) // true // check.checked = false; // 修改 // check.onclick = function () { // console.log(check.checked) // } var btn = document.getElementById("btn"); console.log(btn.disabled) // true表示不可用,false 表示可用 var sel = document.getElementById("sel"); console.log(btn.disabled) // true表示不可用,false 表示可用 // 修改上海默认选中 sel.querySelectorAll("option")[2].selected = true; // 获取当前用户选中哪一个 console.log(sel.value) </script>

好,结束了
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!