JavaScript 读取修改元素 及 伸拉门案例
JavaScript 读取修改元素 及 伸拉门案例
版权声明:未经授权,严禁转载!
读取 / 修改元素
- 读取修改元素内容
- 读取修改元素属性
- 读取修改元素样式
元素的内容
读取或修改元素节点中的 HTML 内容 :elem.innerHTML
- 读取:elem.innerHTML
- 读取时会将元素内的所有内容都读出,包括文本和标签。
- 修改:elem.innerHTML = xxx;
- 修改时会将内容中的标签部分解析为 HTML 元素。
HTML代码:
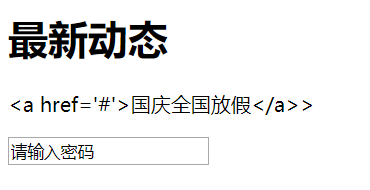
<div id="main"> <h1>热点新闻</h1> <p><a href=""><<新华社报道>>,今日将有大雨。</a></p> </div> <input id="inp" type="text" value="请输入用户名"> <script src="mJS.js"></script>
JavaScript
var main = document.getElementById("main") // 读取元素中的内容。 console.log(main.innerHTML); // 含HTML标记 console.log(main.textContent) // 不含HTML标记 // 修改 main.firstElementChild.innerHTML="<span>最新动态</span>" // 转为HTML标签 main.lastElementChild.textContent="<a href='#'>国庆全国放假</a>>" // 普通文本 // 获取文本框内容 var inp = document.getElementById("inp") console.log(inp.value); // 修改 inp.value ="请输入密码";

案例
使用 JavaScript 实现 推拉门效果

一、搭建页面
HTML
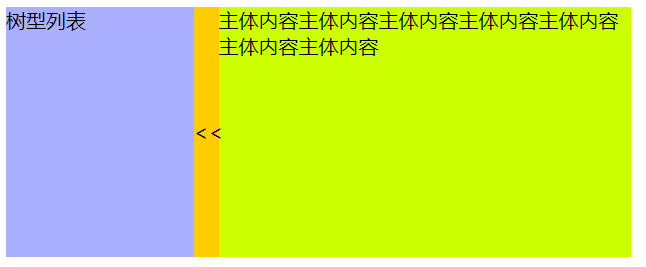
<style> #d1,#d2,#d3{ height: 200px; } .list{ width: 500px; } #d1{ width: 150px; float: left; background: #aaafff; } #d2{ width: 20px; float: left; line-height: 200px; background: #ffcc00; /*鼠标移上去变成小手*/ cursor: pointer; } #d3{ background: #ccff00; } </style> <div class="list"> <div id="d1">树型列表</div> <div id="d2"><<</div> <div id="d3">主体内容主体内容主体内容主体内容主体内容主体内容主体内容</div> </div>

二、思路整理
1.打击<<d2时,左边框d1打开或关闭
2.查找触发事件的元素 d2
3.为d2绑定事件处理函数
查找需要修改的函数
修改
为之前写的 HTML中的 CSS添加两个样式
/* 使用内联样式修改宽度,不需要这两条样式 */
/*显示*/
.show{
display:block;
}
/*隐藏*/
.hide{
display:none;
}
JavaScript
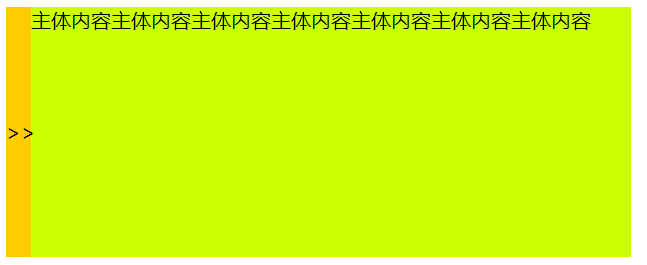
// 1.打击<<d2时,左边框d1打开或关闭 // 2.查找触发事件的元素 d2 var d2 = document.getElementById("d2"); // 3.为d2绑定事件处理函数 d2.onclick = function () { // 查找需要修改的函数 var d1 = document.getElementById("d1"); // 修改 // console.log(d2.textContent) // << // console.log(d2.innerHTML) // << if (d2.textContent == "<<") { // d1.className = "hide"; // 修改 div 的内联样式 d1.style.width ="0px"; d2.textContent = ">>" } else { // d1.className = "show"; d1.style.width ="150px"; d2.textContent = "<<" } }
三、拖拉过渡效果
为 d1 的样式添加一条过渡效果属性
/*设置 d1 的过渡效果*/
transition: all 0.5s;
四、项目的全部代码
HTML
<style> #d1,#d2,#d3{ height: 200px; } .list{ width: 500px; } #d1{ width: 150px; float: left; background: #aaafff; /*设置 d1 的过渡效果*/ transition: all 0.5s; } #d2{ width: 20px; float: left; line-height: 200px; background: #ffcc00; /*鼠标移上去变成小手*/ cursor: pointer; } #d3{ background: #ccff00; } /*显示*/ .show{ display:block; } /*隐藏*/ .hide{ display:none; } </style> <div class="list"> <div id="d1">树型列表</div> <div id="d2"><<</div> <div id="d3">主体内容主体内容主体内容主体内容主体内容主体内容主体内容</div> </div> <script src="mJS.js"></script>
JavaScript
// 1.打击<<d2时,左边框d1打开或关闭 // 2.查找触发事件的元素 d2 var d2 = document.getElementById("d2"); // 3.为d2绑定事件处理函数 d2.onclick = function () { // 查找需要修改的函数 var d1 = document.getElementById("d1"); // 修改 // console.log(d2.textContent) // << // console.log(d2.innerHTML) // << if (d2.textContent == "<<") { // d1.className = "hide"; // 修改 div 的内联样式 d1.style.width ="0px"; d2.textContent = ">>" } else { // d1.className = "show"; d1.style.width ="150px"; d2.textContent = "<<" } }


完成!
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014


 浙公网安备 33010602011771号
浙公网安备 33010602011771号