JavaScript 实现表格隔行变色
JavaScript 实现表格隔行变色
版权声明:未经授权,严禁分享!
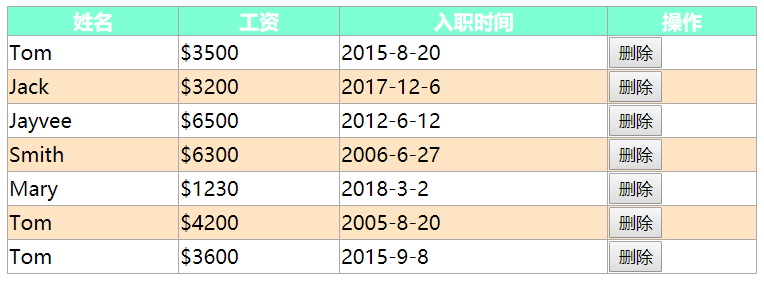
构建界面
界面HTML代码
<style> #data,th,td{ border: 1px solid #aaaaaa; /*合并边框线*/ border-collapse: collapse; } #data{ width: 600px; } #data th{ background: aquamarine; color: white; } </style> <table id="data"> <thead> <tr> <th>姓名</th> <th>工资</th> <th>入职时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>$3500</td> <td>2015-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jack</td> <td>$3200</td> <td>2017-12-6</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jayvee</td> <td>$6500</td> <td>2012-6-12</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Smith</td> <td>$6300</td> <td>2006-6-27</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Mary</td> <td>$1230</td> <td>2018-3-2</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$4200</td> <td>2005-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$3600</td> <td>2015-9-8</td> <td><button type="button">删除</button></td> </tr> </tbody> </table>

使用 HTML 方式查找元素
首先在 HTML 界面添加样式
.blue{
background: bisque;
}
编写JavaScript脚本文件
// 查找所有的行,各行变色 假如偶数行变色 // 查找 tbody 中所有的 tr,然后隔行变色。 // 使用 HTML方式查找元素。 var table = document.getElementById("data"); var tbody = table.getElementsByTagName("tbody")[0]; var tr = tbody.getElementsByTagName("tr"); for (var i = 0, len = tr.length; i < len; i++) { if (i % 2 == 1) { tr[i].className="blue"; } }

使用选择器查找
// 使用选择器查找 var trs = document.querySelectorAll("#data tbody tr:nth-child(2n)") for (var i = 0; i < trs.length; i++) { trs[i].className = "blue" }
案例完整代码
HTML
<style> #data,th,td{ border: 1px solid #aaaaaa; /*合并边框线*/ border-collapse: collapse; } #data{ width: 600px; } #data th{ background: aquamarine; color: white; } .blue{ background: bisque; } /*css方式隔行变色*/ /*#data tbody tr:nth-child(even){*/ /*background: bisque;*/ /*}*/ /*#data tbody tr:nth-child(2n){*/ /*background: bisque;*/ /*}*/ </style> <table id="data"> <thead> <tr> <th>姓名</th> <th>工资</th> <th>入职时间</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>Tom</td> <td>$3500</td> <td>2015-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jack</td> <td>$3200</td> <td>2017-12-6</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Jayvee</td> <td>$6500</td> <td>2012-6-12</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Smith</td> <td>$6300</td> <td>2006-6-27</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Mary</td> <td>$1230</td> <td>2018-3-2</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$4200</td> <td>2005-8-20</td> <td><button type="button">删除</button></td> </tr> <tr> <td>Tom</td> <td>$3600</td> <td>2015-9-8</td> <td><button type="button">删除</button></td> </tr> </tbody> </table> <script src="mJS.js"></script>
JavaScript
// // 查找所有的行,各行变色 假如偶数行变色 // // 查找 tbody 中所有的 tr,然后隔行变色。 // // 使用 HTML方式查找元素。 // // var table = document.getElementById("data"); // var tbody = table.getElementsByTagName("tbody")[0]; // var tr = tbody.getElementsByTagName("tr"); // for (var i = 0, len = tr.length; i < len; i++) { // if (i % 2 == 1) { // tr[i].className="blue"; // } // } // 使用选择器查找 var trs = document.querySelectorAll("#data tbody tr:nth-child(2n)") for (var i = 0; i < trs.length; i++) { trs[i].className = "blue" }
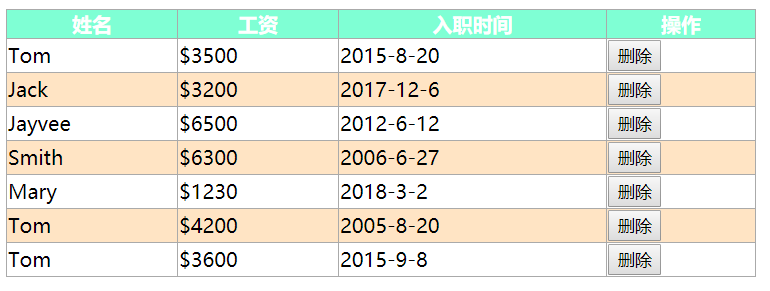
效果图

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!