JavaScript DOM
JavaScript DOM
版权声明:未经授权,严禁分享!
DOM 概述
DOM(Document Object Model)文档对象模型。
定义了访问和操作 HTML 文档的 API。
DOM 是 W3C(万维网联盟)的标准,W3C规定了所有的浏览器操作网页内容的统一API标准。
DOM 标准的发展历程
- DOM标准发展至今,共三级:
- DOM1级规范:98年最初的DOM规范,定义了文档的内容底层结构,所有的浏览器100%都兼容。
- DOM2级规范:基于DOM1级增加了许多交互模块,比如:
- 1、DOM Level 2 Core:基于 DOM1 扩展更多方法和属性。
- 2、DOM Level 2 Style:专门操作 HTML 样式的 API。
- 3、DOM Level 2 Traversal and Range :专门遍历DOM树结构的API。
- 4、DOM Level 2 Event:标准化的事件 API,仅 IE8 不支持,自成一套。
- DOM3级规范:进一步扩展了方法和属性,添加了新类型。
DOM 标准
W3C DOM 标准被分为 3 个不停的部分。
- 核心 DOM 针对任何结构化文档的标准模型。
- XML DOM 针对 XML 文档的标准模型。
- HTML DOM 针对 HTML 文档的标准模型。
HTML DOM
HTML DOM 针对 HTML 文档的对象模型。
当网页加载时,浏览器会创建页面的文档对象模型。
通过 DOM ,可以访问所有的 HTML 元素,连同他们所包含的文本和属性。
DOM 标准可对网页执行的操作包括:
- 查找、修改、增加、删除、事件绑定
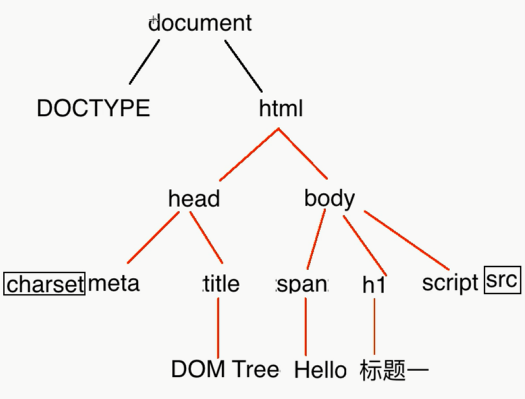
DOM Tree
HTML DOM 将 HTML 文档视作树结构。
文档中的元素、属性、文本、注释等都被开做一个节点。
文档中的所有节点组成一个节点树(DOM树)。

当网页被加载时,浏览器会创建一个与页面对应的 document 对象。
document 对象是一颗 DOM 树的根,称作 DOM 树的根节点。
通过 document 对象,来操作整个节点树。

HTML 文档中的每个元素、属性、文本等都代表着树中的节点。
整个文档是一个文档节点(document node)。
每个 HTML标签是一个元素节点(element node)。
包含在 HTML 元素中的文本是文本节点(text node)。
每一个 HTML 属性是一个属性节点(attribute node)。
注释属于注释节点(comment node)。
Node 类型
DOM 定义了 Node 类型,所有的节点对象(node)是都属于 Node 类型。
Node 类型定义了节点(node)的节点名称、节点类型、节点值。

nodeName 节点名称

// 查看不同节点的名称 console.log(document.nodeName); console.log(document.head.nodeName);

nodeType 节点类型

// 查看不同节点的类型 console.log(document.nodeType); console.log(document.head.nodeType);

nodeType 节点的值

// 查看不同节点的值 console.log(document.nodeValue); console.log(document.head.nodeValue);

DOM 概述结束了,其实,就这样,加油吧!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!