JavaScript Date
JavaScript Date
版权声明:未经授权,严禁转载!
Date 对象
Date 对象,用于封装一个日期 / 时间,并提供操作日期/时间的 API。
创建一个日期对象。
- new Date();
创建一个日期对象,初始化一个自定义的时间。
- new Date("yy/MM/dd hh:mm:ss");
- new Date(yyyy,MM-1,dd,hh,mm,ss); // 月份0~1
- new Date(ms); // 从计算机元年 1970.1.1 00:00:00到指定时间的毫秒数。
案例代码
// 创建日期对象,初始化为当前系统时间 var d1 = new Date(); console.log(d1);

案例代码
// 创建日期对象,初始化为自定义时间 var d2 = new Date("1996/10/14 08:20:03"); console.log(d2);

案例代码
// 创建日期对象,初始化为自定义时间 var d3 = new Date("1996/10/14"); console.log(d3);

案例代码
// 传入日期参数 var d5 = new Date(1996,10,14,8,20,3); console.log(d5);

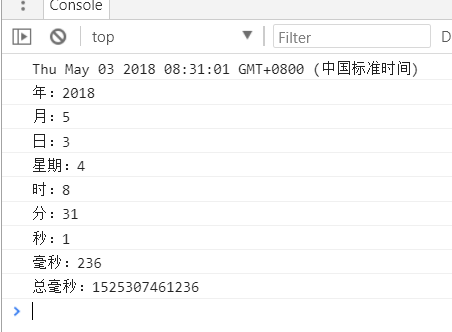
/* 9个单位 FullYear 年 Month 月 0-11 Date 日 1-31 Day 星期 0-6 0表示周日 Hours 时 0-23 Minutes 分 0-59 Seconds 秒 0-59 Milliseconds 毫秒 0-999 Time 从1970/1/1/开始的总毫秒数 每一个单位都有一对儿getXXX()/setXXX()方法 getXXX() 获取指定单位上的数值 setXXX() 设置/修改指定单位上的数值 */ //获取 var d1=new Date(); console.log(d1); console.log("年:"+d1.getFullYear()); console.log("月:"+(d1.getMonth()+1)); console.log("日:"+d1.getDate()); console.log("星期:"+d1.getDay()); console.log("时:"+d1.getHours()); console.log("分:"+d1.getMinutes()); console.log("秒:"+d1.getSeconds()); console.log("毫秒:"+d1.getMilliseconds()); console.log("总毫秒:"+d1.getTime()); // var d2=new Date(1899,1,2);

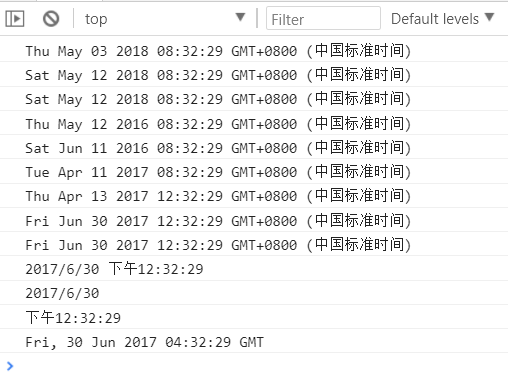
//设置/修改时间 var d1=new Date(); console.log(d1); d1.setDate(12); console.log(d1); d1.setMonth(4); console.log(d1); d1.setFullYear(2016); console.log(d1); d1.setDate(42);//自动调整时间进制 console.log(d1); d1.setMonth(15); console.log(d1); d1.setHours(60); console.log(d1); //78天之后是几月几号 //1.取值 // var n=d1.getDate(); //2.加减 // n+=78; //3.修改 // d1.setDate(n); d1.setDate(d1.getDate()+78); console.log(d1); // d1.setDay(1);//星期不可设置 //日期格式化 console.log(d1.toString());//返回当地时间的完整格式 console.log(d1.toLocaleString());//返回当地时间的简化版格式 console.log(d1.toLocaleDateString());//返回当地时间的简化版格式,仅包含日期 console.log(d1.toLocaleTimeString());//返回当地时间的简化版格式,仅包含时分秒部分 console.log(d1.toGMTString());//国际标准时间 0时区

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!