JavaScript String
JavaScript String
版权声明:未经授权严禁转载!
内置对象
对象,是封装了数据和操作数据的 API 集合。
所有引用类型的集合,我们称之为“对象”。
不同的对象,具有不同的属性和方法(函数)。
内置对象,是 ECMAScript 标准中已经定义好的,
JavaScript 中的内置对象有:
- String、Boolean、Number、Array、Date、RegExp、Math、Error、Function、Object、Global

案例代码
// 原始类型 var s1 ="hello"; var n1 =123456; var b1 = true; // 包装类型 var s2 = new String("hello"); var n2 = new Number(123456); var b2 = new Boolean("true"); console.log(s1) console.log(s2) console.log(n1) console.log(n2) console.log(b1) console.log(b2)


String 对象
字符串,是多少字符组成只读字符序列。
String 字符串对象,用于储存和操作字符串,提供了很对 API。
字符串是一个原始值,可以直接复制给一个变量。
也可以使用 new 关键字将字符串定义为一个字符串对象。
字符串要使用单引号或双引号包含。
可以使用 .length 属性来获取字符串的总字符数。
字符串中每一个字符都是可以通过索引位置来访问,索引从 0 开始。
字符串的值是不可以改变的。
代码案例
var s1 = "hello word"; console.log(s1.length); // 获取字符串的长度 console.log(s1[0]); // 通过索引获取字符串的某一个字符,原始类型的值不可以改变
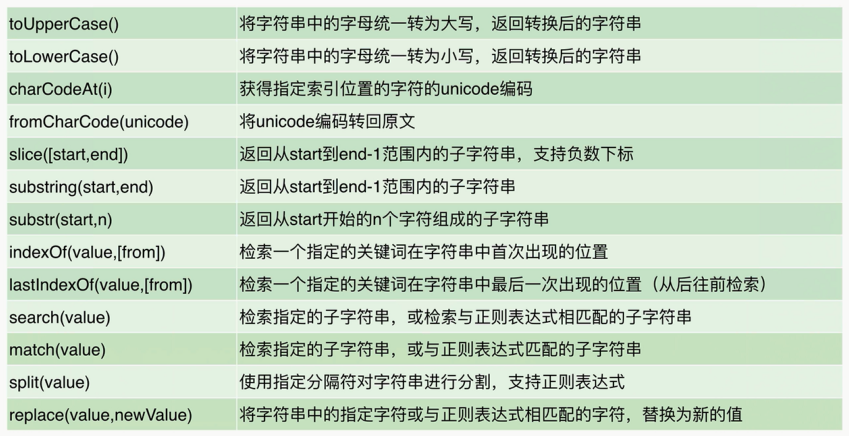
String API

大小写转换 - toUpperCase() / toLowerCase()
toUpperCase() ,将字符串中的字母统一转化为大写,返回转换后的字符串。
toLowerCase() ,将字符串中的字母统一转化为小写,返回转换后的字符串。
调用方法:
- s.toUpperCase()
-s. toLowerCase()
案例代码
// 大小写转换 var s2 = "Hello Word"; console.log(s2.toUpperCase()); // 全部转化为大写 不改变原字符串 console.log(s2.toLowerCase()); // 全部转化为小写 不改变原字符串

字符串编码转换
charCodeAt(i) ,获取指定索引位置的字符的 Unicode 编码。
调用方法:s.charCodeAt(i)
String.fromCharCode(unicode),将 Unicode 编码转回原文。
调用方法:String.fromCharCode(unicode)
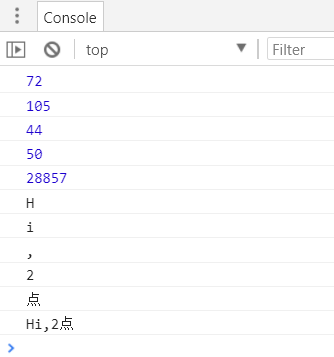
案例代码
// 获取指定索引位置的Unicode编码 var s1 = "Hi,2点老地方见!" var u1 = s1.charCodeAt(0); var u2 = s1.charCodeAt(1); var u3 = s1.charCodeAt(2); var u4 = s1.charCodeAt(3); var u5 = s1.charCodeAt(4); console.log(u1); console.log(u2); console.log(u3); console.log(u4); console.log(u5); // 解码 unicode转回原文 console.log(String.fromCharCode(u1)); console.log(String.fromCharCode(u2)); console.log(String.fromCharCode(u3)); console.log(String.fromCharCode(u4)); console.log(String.fromCharCode(u5)); console.log(String.fromCharCode(u1,u2,u3,u4,u5));

截取子字符串
slice([start,end]),返回从 start 到 end-1 范围内的子字符串。
- 调用方法: str.slice(start,end)
- 省略end,表示一直到结尾;两个参数都省略表示选取全部,支持负数下标。
substring(start,end),同上,但是不支持负数下标。
- 调用方法: str.substring(start,end)
substr(start,n) ,返回从 start 开始的 n 个字符组成的字符串
- 调用方法: str.substr(start,n)
案例代码
//截取子字符串 var han="130102199611124648"; // 012345678901234567 //取出生的年份 console.log(han.slice(6,10));//含头不含尾 console.log(han.slice(6,-8));//支持负数下标 console.log(han.substring(6,10));//不支持负数下标 console.log(han.substr(6,4));//第二个参数为个数

检索字符串
indexOf(value,[from]),检索一个指定的关键词在字符串中首次出现的位置。
- 调用方法:str.indexOf(value,[from])
- value:指定要查找的字符串。
- from:指开始查找的位置,如果省略,默认从头开始。
- 返回值:返回关键词的第一个字的下标位置;如果找不到,返回 -1 。
lastIndexOf(value,[from]),用法同上,但是从后往前索引。
- 调用方法:str.lastIndexOf(value,[from])
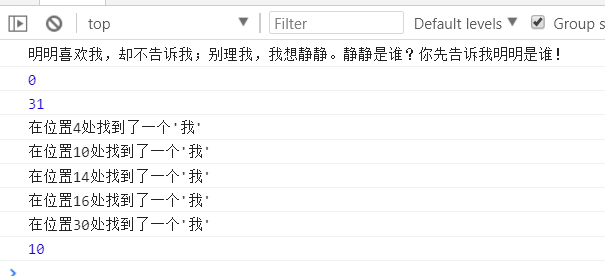
代码案例
//检索字符串 var str="明明喜欢我,却不告诉我;别理我,我想静静。静静是谁?你先告诉我明明是谁!"; // str=new String(str); console.log(str); //查找‘明明’出现的位置 console.log(str.indexOf("明明"));//返回第一次出现的索引位置 console.log(str.indexOf("明明",12));//第二个参数表示开始查找的位置 //找出所有的“我”出现的位置 var i=0; do{ var newi=str.indexOf("我",i) if(newi==-1) break; console.log("在位置"+newi+"处找到了一个'我'"); i=newi+1; }while(true) var lasti=str.lastIndexOf("我",13);//从后往前找 console.log(lasti)

模式匹配
var str="韩向琳,何山,董晓勇,韩小米,何炅,董永,tom,jerry,mia,jack,tom,mary,jimmy"; //search()查找 //查找“韩”出现的位置 console.log(str.indexOf("韩")); console.log(str.search("韩")); //查找Mia,不区分大小写 console.log(str.search("Mia"));//找不到,大小写不一致 console.log(str.search(/Mia/i));//i表示匹配时不区分大小写 //match()匹配 console.log(str.match("tom"));//只能找到一个 console.log(str.match(/tom/g));//g表示全局匹配,只能找到相同的 //查找所有的英文人名 console.log(str.match(/\w+/g));//\w+表示所有连续的单词字符 //split()分割 console.log(str.split(","));//只能指定一种分隔符 console.log(str.split(/[,,]/));//[]表示指定的任意一个字符都可以匹配 //replace()替换 console.log(str.replace("董","懂"));//只能替换一个 console.log(str.replace(/董/g,"懂"));//全部替换

【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!