JavaScript 概述
JavaScript 概述
版权声明:未经博主授权,内容严禁分享转载
什么是 JavaScript
JavaScript 是世界上最流行的客户端脚本语言,主要用于为网页添加交互。
前端三大语言
- HTML :超文本标记语言——专门编写网页内容的语言。
- CSS:层叠样式表——专门编写网页样式的语言。
- JavaScript:专门为网页添加交互行为的语言。
JavaScript 能做什么
客户端数据验证
客户端数据计算
客户端动画效果
客户端与服务器之间进行数据交互
开发移动端 APP
开发服务器应用




JavaScript 发展历史
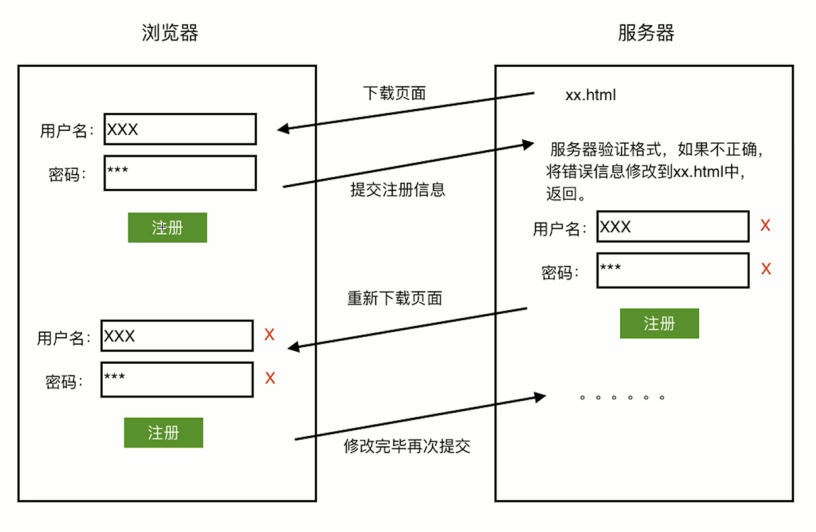
很早以前(九几年前后,所有验证任务交给服务器处理)

于是乎
1995年,Netscape 公司的 Brendan Eich 为 Navigator2.0 浏览器开发了一款客户端脚本语言 livescript。因为当时 Netscape 与 Sun 合作,Sun 公司推出的 Java 备受关注,因此改名为 JavaScript。但是其实与 Java 语言没有一点关系。

1996年,Microsoft 公司为了进军浏览器市场,推出了 JScript,运行在自己的 IE3.0 浏览器上,JScript 更像是 JavaScript 的克隆版,语法和功能大致相同,但是各自有拥有一些专属的语法和功能。
1997年,JavaScript1.1 作为草案提交给 ECMA,为了使 JavaScript 具有标准型,在 ECMA 的协调下,各大浏览器厂家组成了工作组共同确立了 ECMA-262 标准,定义了全新的 ECMAScript 标准脚本语言,从此,各大浏览器厂家开始努力以 ECMAScript 标准来开发自己的客户端脚本语言。
ECMA —— 欧洲计算机制造联合会,是1961年成立,旨在建立统一的电脑操作格式标准(包括程序语言和输入输出)的组织
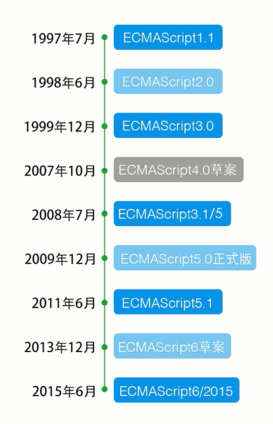
随着计算机语言和互联网的发展,ECMAScript 也在不断的升级更新,从最初的 ES1.1 版本升级到现在 ES6,中间经历了众多版本。

编写第一个 JavaScript 脚本程序,在HTML页面写入一行文本:
- Hello JavaScript!

在HTML 界面中使用 JavaScript
在 HTML 页面中插入 JavaScript 脚本,通过 <script> 标记来实现。
<script> 标记可以放在 <head> 结构内,也可以放在 <body> 结构内。
使用 <script> 标记插入 JavaScript 脚本有两种方式:
- 使用 <script> 标记插入内部脚本块。
- 使用 <script> 标记链接外部脚本文件。
代码案例(使用 <script> 标记插入内部脚本块)
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title></title> </head> <body> <script type="text/javascript"> document.write("Hello JavaScript!"); </script> </body> </html>
代码案例(使用 <script> 标记链接外部脚本文件)
<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>JavaScript 学习</title> </head> <body> <!-- 引入外部 js 文件 --> <script src="j.js"></script> </body> </html>
j.js 文件
document.write("您好,欢迎光临")

【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!