HTML 语义化标签-新增标签介绍
HTML 基础知识
版权声明:未经博主授权,内容严禁转载 !
HTML语义化标签概念

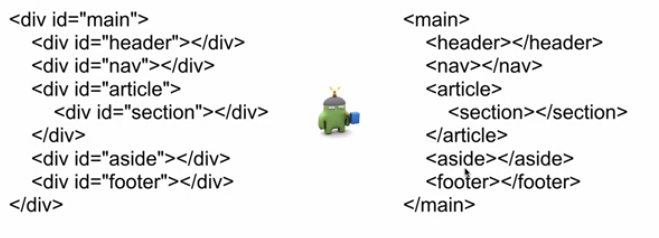
如果没有语义化标签,上面这些 div 都是没有实际意义的,只是我们提供给浏览器的指令。
和 语义化 代码对比:

什么是语义化
1. 根据内容结构化(内容语义化)。
2. 选择合适的标签(代码语义化).
3. 便于开发者阅读和写出更好的代码,或者让浏览器的爬虫和机器很好的解析。
语义化的意义:
1.遵循统一的标准(便于团队的开发和维护,具有可读性,遵循W3C标准的团队都应该遵循该标准)。
2.内容结构分离(没有css的时候,页面也可以呈现出很好的内容结构和代码结构)。
3.用户体验好(例如 title、alt 用于解释名词或解释图片信息、label标签的活用)。
特别注意:
语义化还具有 利于搜索优化(有利于搜索引擎抓取更多有效信息,爬虫依赖于标签确定上下文和各个关键字的权重)
和 方便设备解析(屏幕阅读器、移动设备能够以有意义的方式渲染网页) 的意义。
语义化标签的分类
header:这个标签标示一个标签的头部。
hgroup:这个标签标示一组标题。
footer:这个标签标示一个节的脚注,可以包含作者信息、版权信息等。
nav:这个标签标示用于导航栏连接部分。
section:这个标签表示一个通用的文档或者应用程序节。
article:这个标签标示文档内容的一个独立快,比如博客条目或者报纸文章。
aside:这个标签标示与页面其他部分略微相关的内容块。
hgroup 元素标签代表页面或者内容块的标题分组
1. 当元素有多个层级标签的时候,该元素可以将 h1 到 h6 元素放在其内。
2. 譬如文章的主标题和副标题组合。
3. 如果只需要一个 h1 到 h6 标签就不用 hgroup 。
(h1 和 h6 用来表示一个层级关系,单纯调节字体大小不建议使用h标签,用font-size属性。)
<hgroup> <h1>主要标题</h1> <h2>次要标题(副标题)</h2> </hgroup>
hgroup 标签有中划线,表示过时的意思。新的表示方式用 h 标签,大的标签包含小的标签,如下。
<h1>任天堂游戏</h1> <h2>魂斗罗</h2> <h2>魂斗罗</h2>
header 元素 代表页面或内容头部标题(页眉)
1. 通常包含 h1 到 h6 元素或者 hgroup。
2. 页面中 header 元素的个数没有限制,可以拥有多个。
3. 可以为每个内容增加一个 header 元素。
<header> <hgroup> <h1>主要标题</h1> <h2>次要标题(副标题)</h2> </hgroup> </header>
案例:header 可以放置在任何地方表示头部信息。
<header> <hgroup> <h1>主要标题</h1> <h2>次要标题(副标题)</h2> </hgroup> </header> <div class=""> <p>页面正文区域</p> <section> <article class=""> <header> <h1>王者荣耀</h1> <h2>游戏</h2> </header> <p>asdjhasj asd asdas d asd asd as das d asd s vdf bg fv df v </p> </article> <article class=""> <header> <h1>王者荣耀</h1> <h2>游戏</h2> </header> <p>asdjhasj asd asdas d asd asd as das d asd s vdf bg fv df v </p> </section> </div>
footer 元素代表页面或内容块的底部信息(页脚)
1. 通常含有该节点的一些基本信息(譬如:作者、相关文档、版权资料等)
2. 如果 footer 元素包含整个节,那么他们就代表附录,索引等类似信息。
3. footer 元素没有个数限制,除了包裹不一样,其他和 header 类似。
<footer> © 2018 <section> <ul> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> </ul> </section> </footer>
© : 版权符号
nav 元素代表页面的导航连接区域,用于定义页面上的 主要导航部分 ,一般只用在整个页面主要导航部分上,不合适就不要用 nav 元素!
<nav> <ul> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> </ul> </nav>
article 元素代表一个在文档、网页或者网站中自成一体的内容
1. 其目的是为了让开发者独立开发或重用。
2. 譬如论坛的帖子、博客文章、一片用户的评论、一个混动的 widget 小工具。
3. article 会有一个标题(通常会在 header 中),会有一个 footer 页脚。
4. 如果在 article 内部在嵌套 article,那就代表内嵌的 article 是与他外部的内容有关联的,如博客文章下的评论。
<article class=""> <h1>文章标题</h1> <p>文章内容</p> <footer> <p><small>版权</small></p> </footer> </article>
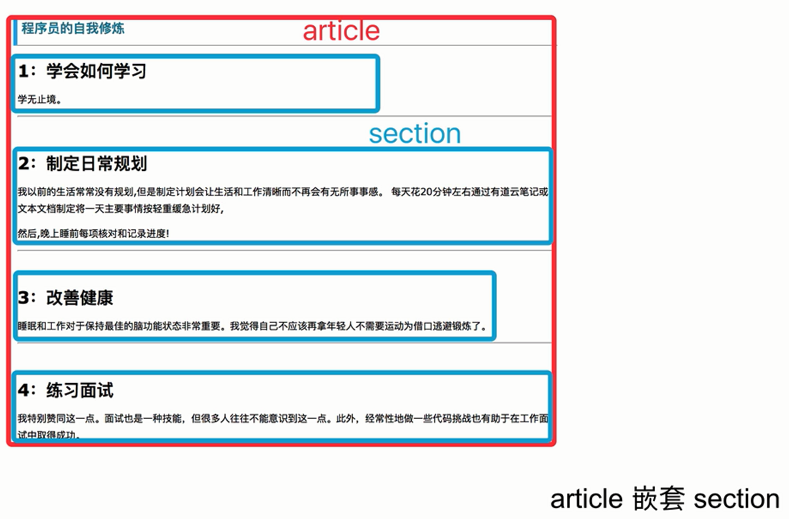
article 嵌套 相对来说比较恶心人,但是经常用到,所以说恶心人也忍着!!例如:看下边,先别蒙,挺住!!
<article class=""> <header> <h1>一篇文章</h1> <p><time pubdate datetime="2018-04-23">2018-04-23</time></p> </header> <p>文章内容</p> <article class=""> <h2>评论</h2> <article class=""> <header> <h3>评论人</h3> <p><time pubdate datetime="2018-04-23">一小时前</time></p> </header> <p>评论内容</p> </article> <article class=""> <header> <h3>评论人</h3> <p><time pubdate datetime="2018-04-23">一小时前</time></p> </header> <p>评论内容</p> </article> </article> </article>
aside 元素放置主要内容的附属信息部分
aside 中的内容可以是与当前文章有关的相关资料、标签、名词解释等,或者作为页面或者站点的全局的附属信息部分,如广告,其他日志连接或者其他分类导航等。用的不是特别的多,还是看心情。
<article class=""> <p>文章内容</p> <aside> <h1>作者简介</h1> <p>内容介绍</p> </aside> </article>
section 元素表示文章的节或者页面的一个区块
段是指一篇文章里按照主题的分节,区块是指一个页面里的分组。
section 通常带有标题。
虽然 HTML5 中的 section 会自动给标题 h1 - h6 降级,但是最好手动给他们降级。
article、nav、aside 可以理解为特殊的 section。
所以如果可以用 article、nav、aside 就不要用 section,没有实际意义的用 div。

<article class=""> <h1>王者荣耀</h1> <section> <h2>诸葛亮</h2> <p>是的厂家生产加快房地产建设的成绩就是吃的是草的收发标识符地方深V大V</p> </section> <section> <h2>李白</h2> <p>是的厂家生产加快房地产建设的成绩就是吃的是草的收发标识符地方深V大V</p> </section><section> <h2>狄仁杰</h2> <p>是的厂家生产加快房地产建设的成绩就是吃的是草的收发标识符地方深V大V</p> </section><section> <h2>虞姬</h2> <p>是的厂家生产加快房地产建设的成绩就是吃的是草的收发标识符地方深V大V</p> </section> </article>
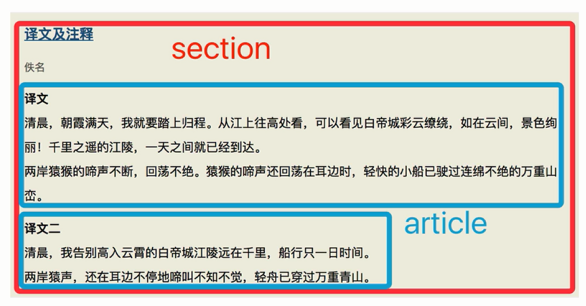
在一个大的节点下,可以有多个文章(反向嵌套)。

<section> <h2>原文</h2> <p>充分是的收发把是地方深V地方vAV深V 深V深V深V深V突然VR是大V突然表示同意</p> <h2>译文</h2> <article class=""> <h3>译文1标题</h3> savccsvvsvjfsdkljviodrdnortsdvfniodyrntskbohtnkddyrnsbfvbghjmnybgfvgbhjnkmi,mujngvf </article> <article class=""> <h3>译文2标题</h3> savccsvvsvjfsdkljviodrdnortsdvfniodyrntskbohtnkddyrnsbfvbghjmnybgfvgbhjnkmi,mujngvf </article> </section>
稍微刺激一点的 小练习 (挺住!别慌!):
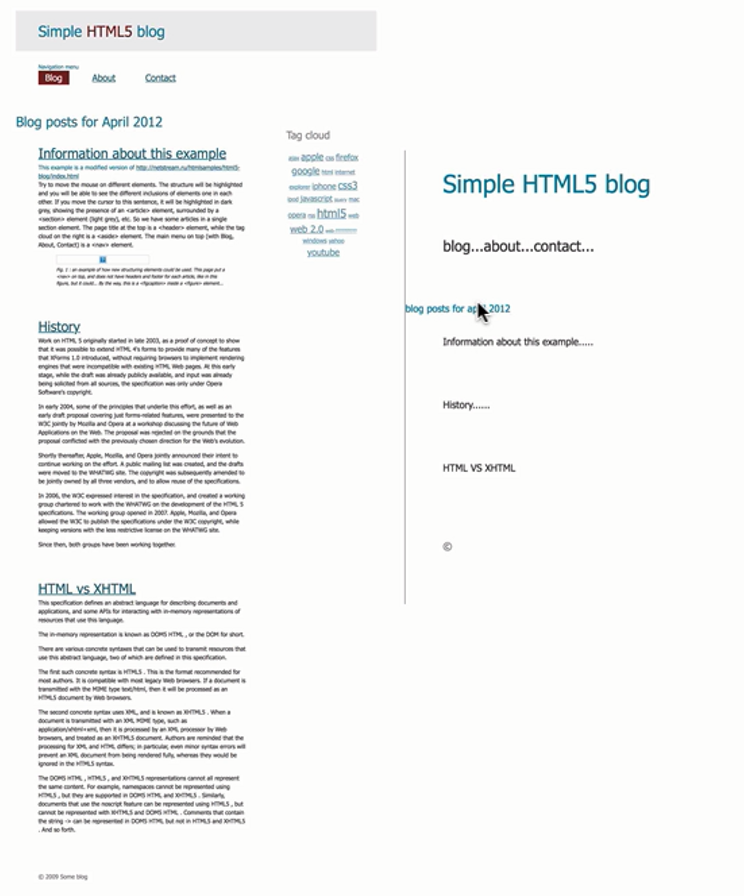
看下边的图片:

主题结构:

关键HTML代码:
<header> Simpel HTML5 Blog </header> <nav> <ul> <li><a href="#">Blog</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <section> <header> Blogs post for 2018 </header> <article class=""> <header> <h1>sdcsdcscfs</h1> </header> <p>sdcdfbvjsnjkgdn jknkjfnv lnfgfdnkb hdbth </p> <p>sdcdfbvjsnjkgdn jknkjfnv lnfgfdnkb hdbth </p> </article> <article class=""> <header> <h1>sdcsdcscfs</h1> </header> <p>sdcdfbvjsnjkgdn jknkjfnv lnfgfdnkb hdbth </p> <p>sdcdfbvjsnjkgdn jknkjfnv lnfgfdnkb hdbth </p> </article> <article class=""> <header> <h1>sdcsdcscfs</h1> </header> <p>sdcdfbvjsnjkgdn jknkjfnv lnfgfdnkb hdbth </p> <p>sdcdfbvjsnjkgdn jknkjfnv lnfgfdnkb hdbth </p> </article> </section> <aside class=""> tag cloud </aside> <footer>© 2018</footer>
语义化标签的注意事项
在SEO中,搜索引擎非常重视 h1,但是 title 的权重要高于 h1.
h1 的目的是告诉搜索引擎这部分的内容很重要,要求贴近文章内容,突出主题。
一个页面最好只用一个 h1 , h1 用得太多,会稀释主题。
从网站角度而言,title 则侧重于网站信息的标题,突出网站标题或关键字。
一个网站可以有多个 title,一个单页用一个 title 一遍突出网站页面内的主题信息。
早期( IE8 之前)的浏览器不支持 html5 的新增标签,不过没关系,把下面的代码敲过去:

脚本放在 body 标签的最底部!!但是上边的代码放在 head 里面。
总结
HTML5 简介:
HTML5 是由 IETF、 W3C 、WHATWG 等组织更痛推动完善。
比较重要的几个HTML版本是:HTML4.01、HTML1.0、HTML5.

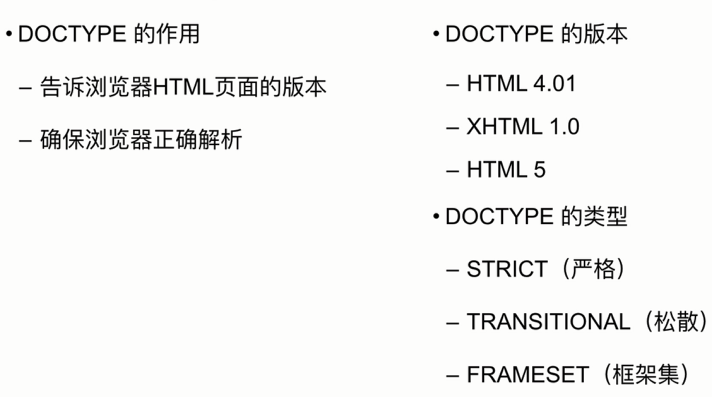
DOCTYPE 验证

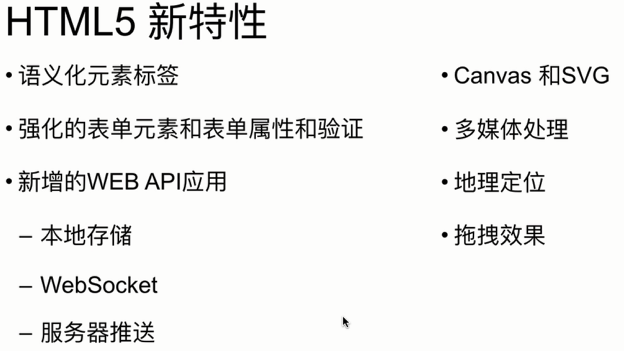
HTML5 的新特性

HTML4 和 HTML5 的区别

语义化标签的基本概念:

语义化标签
![]()
推荐个网址,用来处理早期浏览器不能解决HTML5标签的问题:
对,就是这个网址 html5shiv
OK ! 这一部分终于结束了,哈哈哈,真他妈的累!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!