HTML基础知识点
HTML学习 基础知识点
版权声明:未经博主授权,内容严禁转载 !
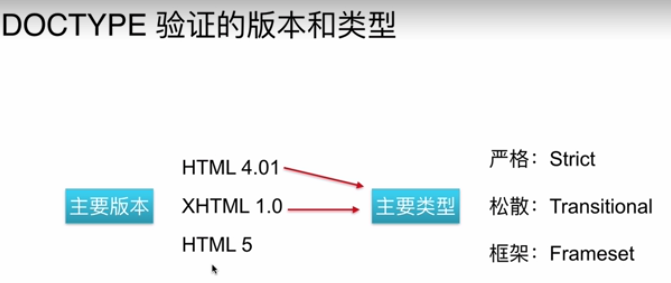
DOCTYPE验证:
doc 文档意思
type 类型的意思
<!DOCTYPE> 1.声明用来告知浏览器页面是用了那种HTML版本。(常用 html4 html1.0 html5)
2.声明位于文档中的最前面位置,处于《html》标签之前。
3.声明不是一个标签。
4.声明指定了标记语言的规则,确保浏览器能够正确渲染内容。
DOCTYPE验证 网址:http://validator.w3.org
DOCTYPE验证 快捷方式

快速创建HTML在最小化模板
<!DOCTYPE html> <!-- 本地区域使用简体中文 --> <html lang="zh-cn"> <head> <!-- 页面编码格式 --> <meta charset="utf-8"> <title> html5 template </title> </head> <body> </body> </html>
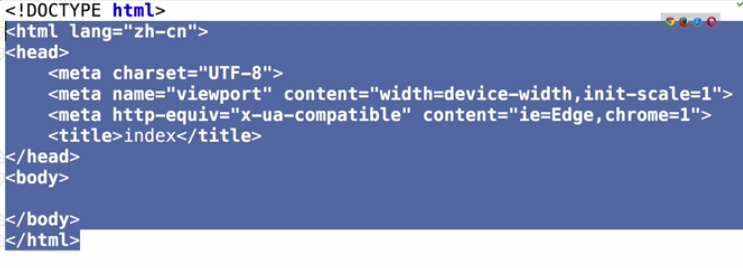
创建文件模板:
<!DOCTYPE html> <!-- 本地区域使用简体中文 --> <html lang="zh-cn"> <head> <!-- 页面编码格式 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,init-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=Edge,chrome=1"> <title> html5 template </title> </head> <body> </body> </html>

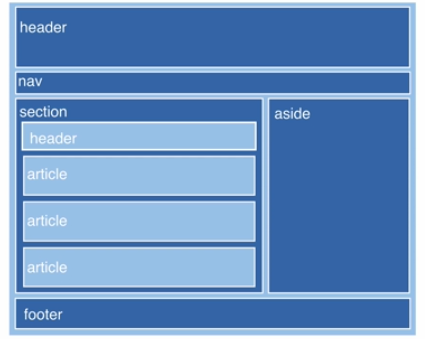
体验HTML5新特性
1.语义化元素(让浏览器更清楚含义)

header :头部
nav:导航
section:节点
header:节点中头部
article :独立的文章
footer:尾部
aside:附着信息
案例:
<!DOCTYPE html> <!-- 本地区域使用简体中文 --> <html lang="zh-cn"> <head> <!-- 页面编码格式 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,init-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=Edge,chrome=1"> <title> index </title> </head> <body> <header></header> <nav></nav> <section> <header>section-header</header> <article class=""> article </article> <article class=""> article </article> <article class=""> article </article> <footer>section-footer</footer> </section> <aside class=""> aside </aside> <footer>footer</footer> </body> </html>

完善代码:
<!DOCTYPE html> <!-- 本地区域使用简体中文 --> <html lang="zh-cn"> <head> <!-- 页面编码格式 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,init-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=Edge,chrome=1"> <title> index </title> <style media="screen"> header,footer,nav,article,section,aside{ display: block; border: 1px solid #999999; margin: 5px; padding: 5px; } </style> </head> <body> <header>header</header> <nav>nav</nav> <section> <header>section-header</header> <article class=""> article </article> <article class=""> article </article> <article class=""> article </article> <footer>section-footer</footer> </section> <aside class=""> aside </aside> <footer>footer</footer> </body> </html>

2. 表单验证(强化表单元素和属性,数据验证更简单)

代码案例:
<form class="" action="index.html" method="post"> <input type="email" name="" value=""> <button type="submit" name="button">submit</button> </form>
会自动验证是否正确,不需要 JavaScript 去编写代码了。
<form class="" action="index.html" method="post"> <input required type="email" name="" value=""> <button type="submit" name="button">submit</button> </form>
required : 表示该文本框内容不允许为空
3.本地储存
持久化本地储存:可以不通过第三方插件实现数据本地存储。
WebSocket : 页面之间实现双向通信。
服务器推送事件(SSE):从Web服务器推送消息给浏览器。
本地存储用户名:
<input type="text" name="username" id="username" value=""> <button type="button" name="button" onclick="savename()">Save UserName</button> <script type="text/javascript"> function savename() { var un = document.getElementById('username').value; console.log(un); localStorage.username=un; } </script>

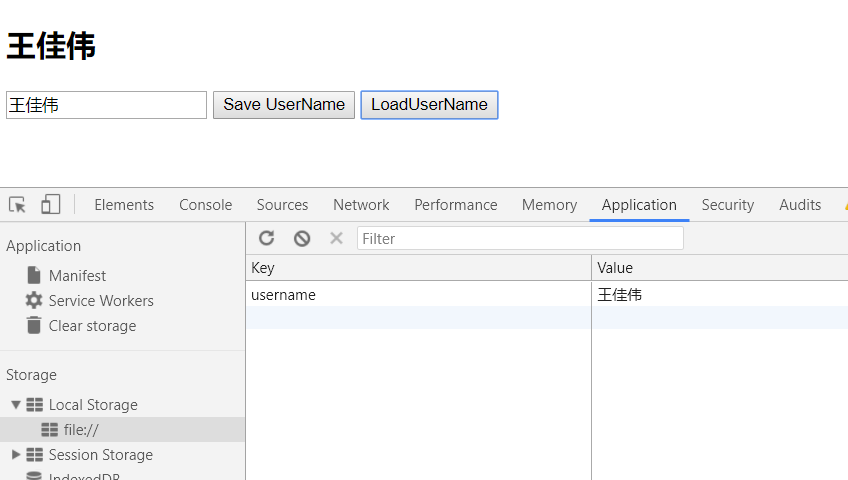
存储用户名 然后 获取用户名 案例
<h2 id="hun"></h2> <input type="text" name="username" id="username" value=""> <button type="button" name="button" onclick="savename()">Save UserName</button> <button type="button" name="button" onclick="loadname()">LoadUserName</button> <script type="text/javascript"> // 存储用户名 function savename() { var un = document.getElementById('username').value; console.log(un); localStorage.username=un; } // 加载用户名 function loadname() { var h2un =document.getElementById("hun"); h2un.innerHTML = localStorage.username; } </script>

4.多媒体元素 - Canvas画布
绘制图形 图片 矢量图等。
5. 多媒体处理
<video width="800" src="3.mp4" autoplay controls poster="posterimage.jpg"></video>
controls : 带控制工具
6.地理定位
哈哈,没写!
HTML4 与 HTML5 的区别
html5 更加灵活,支持一下多种形式:
1.标签名称可以大写(不推荐)。
2.属性双引号可选(推荐添加双引号)。
3.属性值可选(boolean属性的属性值推荐省略)。
4.闭合空元素可选(推荐省略)。
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!