简单的Django实现图片上传,并存储进MySQL数据库 案例——小白
目标:通过网页上传一张图片到Django后台,后台接收并存储进数据库
真是不容易!!这个案例的代码网上太乱,不适合我,自己摸索着写,终于成功了,记录一下,仅供自己参考,有的解释可能不对,自己明白就好,哈哈哈!~!~!
1.首先用pycharm创建一个Django项目,嗯,对,这是第一步~

2. 第二步呢,改一下setting.py的设置吧,数据库配置一下
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'my', # 确保数据库已经存在 'HOST': '127.0.0.1', 'PORT': '3306', 'USER': 'root', 'PASSWORD': '123456', } }
然后呢,添加点东西在最后
设置完上传的照片会自己创建和文件夹media存进去。
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/') # 设置静态文件路径为主目录下的media文件夹 MEDIA_URL = '/media/'
OK~! setting.py设置完成!
3. 第三步咱去models.py文件,创建点数据表用来存储上传的照片路径和名称
from django.db import models # Create your models here. class mypicture(models.Model): user = models.CharField(max_length=64) photo = models.ImageField(upload_to='photos', default='user1.jpg')
生成一下,那两句命令:
python manage.py makemigrations
python manage.py migrate
4. 第四步,去url.py文件,改一下路由
from django.contrib import admin from django.urls import path from app01 import views from django.conf.urls.static import static from django.conf import settings urlpatterns = [ path('admin/', admin.site.urls), path('updateinfo/', views.updateinfo), ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5. 第五步我们去创建一个HTML文件,用来上传图片,名字随便起了。
aaa.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/updateinfo/" method="POST" enctype="multipart/form-data"> {% csrf_token %} <div class="updateImg"> <img src="{{ account.photo.url }}" alt=""/></div> <input name="photo" type="file" id="exampleInputFile"> <button id="photo" class="btn btn-danger" type="submit">上传头像</button> </form> </body> </html>
6. 第六步我们view.py文件。这是很重要的~!~!~!
from django.shortcuts import render, HttpResponse from app01 import models # Create your views here. from django.core.files.base import ContentFile def updateinfo(request): if request.method == 'POST': # img = request.FILES.get('photo') # user = request.FILES.get('photo').name new_img = models.mypicture( photo=request.FILES.get('photo'), # 拿到图片 user=request.FILES.get('photo').name # 拿到图片的名字 ) new_img.save() # 保存图片 return HttpResponse('上传成功!') return render(request, 'aaa.html')
注意:好像要装个扩展工具,好像叫“Pillow”
pip install Pillow
运行!


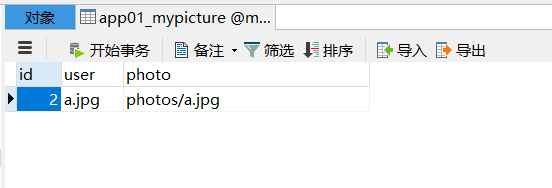
OK~! 代码很简单,我是成功了,就是个这样子!
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!