# TypeScript 泛型
TypeScript 泛型
泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。
案例
定义一个函数,传入两个参数,第一个参数是数据,第二个参数是数量。
函数的作用是根据数量,产生对应个数的数据,存放在一个数组中。
即:( "我是ed." , 3 ) => [ "我是ed." , "我是ed." , "我是ed." ]
OK ,开始编写代码,首先我们确定数量一定是 number 类型,但是数据不一定是什么类型,所以我们先假设传进来的是 number 类型:
/**
* 定义一个函数,传入两个参数,第一个参数是数据,第二个参数是数量。
* 函数的作用是根据数量,产生对应个数的数据,存放在一个数组中。
* 即:`( "我是ed." , 3 ) => [ "我是ed." , "我是ed." , "我是ed." ]`
*/
// 假设传进来的value是数字
function getArr(value: number, count: number): number[] {
const arr: number[] = [];
for (let i = 0; i < count; i++) {
arr.push(value);
}
return arr
}
console.log(getArr(123, 3))
ok,如果是数字的话,没问题,我们编译执行一下看结果:

OK,没有一点儿问题。
接下来,如果 value 传入的是字符串怎么办?首先一点,原则上不推荐使用 any,可以使用泛型,在定义的时候不需要确定类型,而是使用的时候在确定。
// T 表示任意输入的类型
function getArr<T>(value: T, count: number): T[] {
const arr: T[] = [];
for (let i = 0; i < count; i++) {
arr.push(value);
}
return arr
}
// 原则上不推荐使用 any
// 可以使用泛型,在定义的时候不需要确定类型,而是使用的时候在确定
console.log(getArr("我是ed.", 3))
然后我们同样编译执行一下:

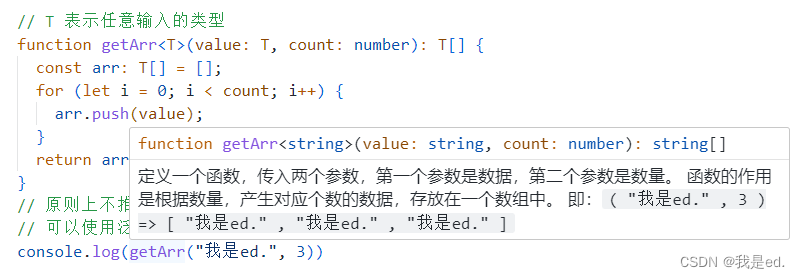
完美!奈斯!成功解决问题!而且我们把鼠标移上去之后,发现 ts 已经帮我们做了类型推论:

如果我们确认返回类型的话,我们也可以提前定义返回类型:
console.log(getArr<string>("我是ed.", 3))
console.log(getArr<number>(25, 5))
如果没有确定类型的话,就会走类型推断,它会自动推断返回的类型。
注意,泛型使用的 T 不是绝对的,可以修改成别的内容,但是默认都写作 T 。
多个类型参数
定义泛型的时候,可以一次定义多个类型参数。
假设我们现在有一个元组有两个元素,元素类型不确定,我们经过一个函数的处理,将两个元素调个儿返回。
即:[ "我是ed." , 25 ] => [ 25 , "我是ed." ]
直接编写代码吧:
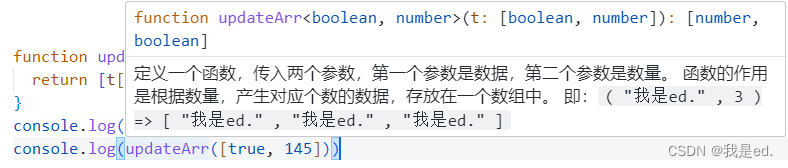
function updateArr<T, U>(t: [T, U]): [U, T]{
return [t[1], t[0]]
}
console.log(updateArr(["我是ed.", 25]))
console.log(updateArr([true, 145]))
看一下编译后的执行结果:

没有问题,我们鼠标移入看一下,ts 也已经为我们做了类型推断:

泛型约束
在函数内部使用泛型变量的时候,由于事先不知道它是哪种类型,所以不能随意的操作它的属性或方法。
// 获取参数的长度
// 使用泛型约束,约束这个任意输入的类型,必须要有length属性
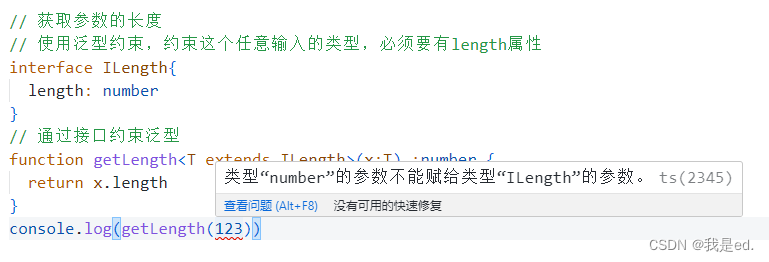
interface ILength{
length: number
}
// 通过接口约束泛型
function getLength<T extends ILength>(x:T) :number {
return x.length
}
console.log(getLength(123)) // 报错
通过接口,对泛型进行了约束,T extends ILength 的意思可以理解为,我不知道传入的是什么类型,但是她受到了接口约束,要求传入的参数必须包含 length 属性,如果没有,就不行,getLength(123) ,很明显传入的 123 数字没有 length 属性,所以会报错!

泛型接口
可以使用含有泛型的接口来定义函数的形状。
// 先定义一个泛型接口
interface IArr {
<T>(value: T, count: number): Array<T>
}
// T 表示任意输入的类型
let getArr1: IArr = function getArr<T>(value: T, count: number): T[] {
const arr: T[] = [];
for (let i = 0; i < count; i++) {
arr.push(value);
}
return arr
}
// 使用
console.log(getArr1("123", 3))
泛型类
与泛型接口类似,泛型也可以用于类的类型定义中。
class GenericNumber<T> {
zeroValue: T;
add: (x: T, y: T) => T;
}
let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function(x, y) { return x + y; };
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2019-12-26 python3 读取串口数据
2018-12-26 数据结构知识点大全