# 接口使用
接口
超级烦
什么是接口
- 在 TypeScript 中,我们使用接口(Interfaces)来定义对象的类型。
- 在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement)。
- TypeScript 中的接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。
接口使用
一个简单的案例,一看就懂:
// 定义接口
interface Person {
name: string;
age: number;
sex: string;
}
// 使用接口
let person: Person = {
name: "我是ed.",
age: 25,
sex: "男"
}
上面的例子中,我们定义了一个接口 Person,接着定义了一个变量 person,它的类型是 Person。这样,我们就约束了 person的形状必须和接口 Person 一致。接口一般首字母大写。有的编程语言中会建议接口的名称加上I前缀。定义的变量比接口少了一些属性是不允许的,当然,多了也不行。
可选属性
有时我们希望不要完全匹配一个形状,那么可以用可选属性,可选属性的含义是该属性可以不存在。
可选属性使用 ? 进行标明。
例如,性别可选:
// 定义接口
interface Person {
name: string;
age: number;
sex?: string; // 性别可选
}
// 使用接口
let person: Person = {
name: "我是ed.",
age: 25,
}
这样的话,不写 sex 是允许的,因为性别被设置成了可选:

并不会报错!
任意属性
假设我们需要多个属性,但是我又不确定名称是什么,这时候可以采用任意属性。
// 定义接口
interface Person {
name: string;
age: number;
sex?: string; // 可选属性
[propName: string]: any; // 任意属性
}
// 使用接口
let person: Person = {
name: "我是ed.",
age: 25,
wjw: "wjw", // 通过任意属性添加
zyq: "zyq" // 通过任意属性添加
}
主要是[propName: string]: any; 段代码,这样子并不会报错。

需要注意的是,一旦定义了任意属性,那么确定属性和可选属性的类型都必须是它的类型的子集。比如:
// 定义接口
interface Person {
name: string;
age: number;
sex?: string; // 可选属性
[propName: string]: string; // 任意属性
}
// 使用接口
let person: Person = {
name: "我是ed.",
age: 25,
wjw: "wjw", // 通过任意属性添加
zyq: "zyq" // 通过任意属性添加
}
我们定义了任意属性的值是字符串类型,那么,所有的属性必须是 string 的子集,但是 number 不是,所以说会报错。

还要注意:一个接口中只能定义一个任意属性。如果接口中有多个类型的属性,则可以在任意属性中使用联合类型。
// 定义接口
interface Person {
name: string;
age: number;
sex?: string; // 可选属性
[propName: string]: string | number; // 任意属性
}
// 使用接口
let person: Person = {
name: "我是ed.",
age: 25,
wjw: "wjw", // 通过任意属性添加
zyq: "zyq" // 通过任意属性添加
}
这样子并不会报错。

只读属性
有时候我们希望对象中的一些字段只能在创建的时候被赋值,那么可以用 readonly 定义只读属性:
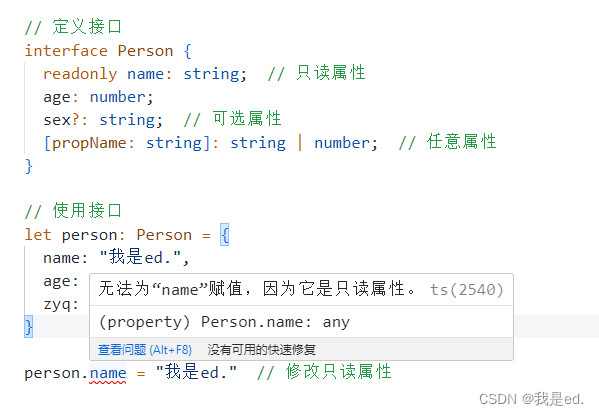
// 定义接口
interface Person {
readonly name: string; // 只读属性
age: number;
sex?: string; // 可选属性
[propName: string]: string | number; // 任意属性
}
// 使用接口
let person: Person = {
name: "我是ed.",
age: 25,
zyq: "zyq" // 通过任意属性添加
}
person.name = "我是ed." // 修改只读属性
我们设置了 name 为只读属性,我们初始化赋值过之后,再次赋值,会直接报错,不允许再次修改。

因此接口就是用来规范我们的对象。
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!