# openlayers实现热力图效果
openlayers实现热力图效果
这个在之前的博客里面分享过了,再稍微说一下。
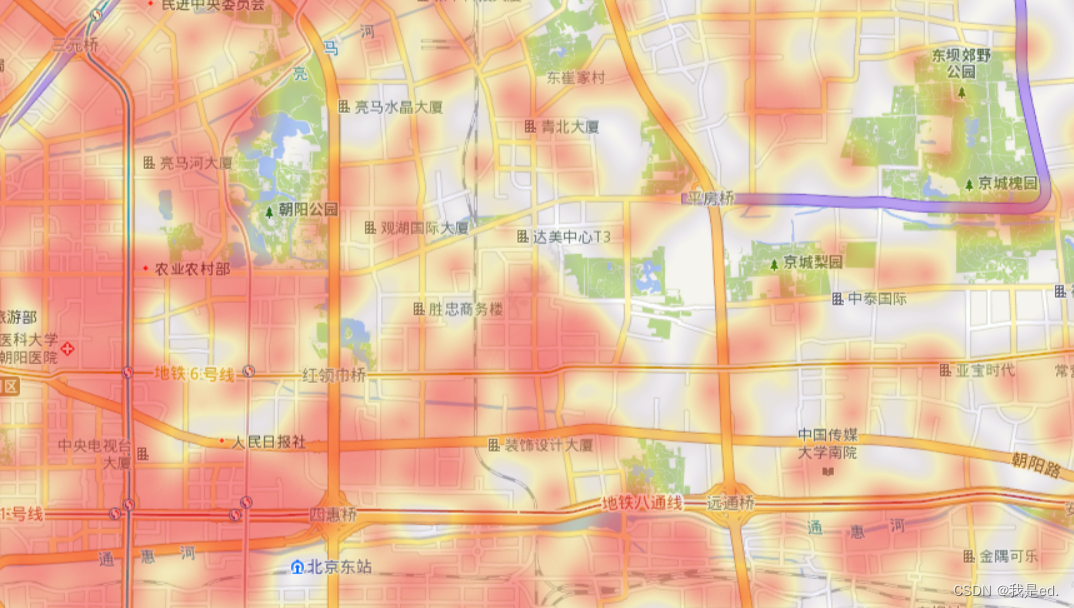
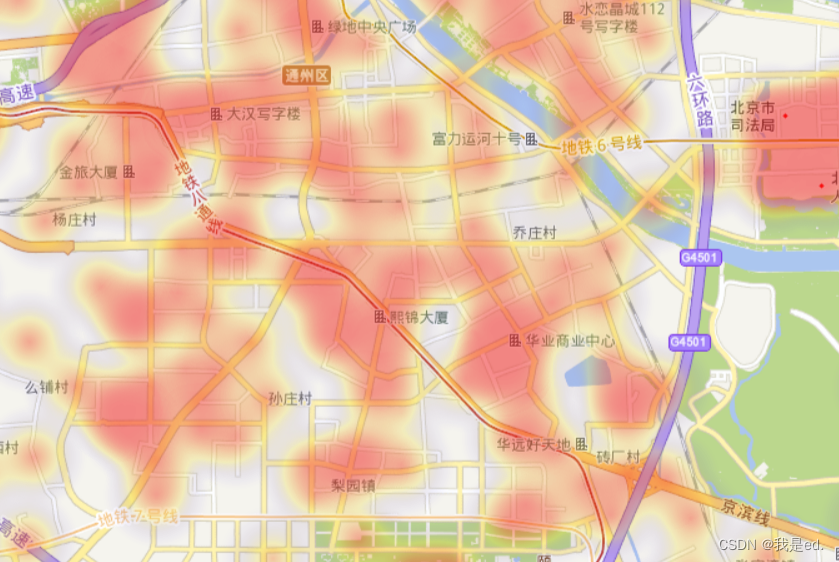
先说效果,最终实现的效果就是下面这个样子的,如果需要的话就接着看,如果不是这个样子就不要看了。

使用
vue 项目导入 openlayers 这个就不说了,如果需要的话去看之前的博客。
使用热力图其实和添加点是一样的,只不过图层需要单独设置一下。
首先导入几个包,这里可能我粘贴的不全,如果缺了的话直接自己加上就可以。
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
import { OSM, Vector as VectorSource } from "ol/source";
import { Heatmap as HeatmapLayer } from "ol/layer";
import Feature from "ol/Feature";
import { Point } from "ol/geom";
好,这篇博文都是关键代码,强调一下,是关键代码,不是全部的哈,也就是说你直接找个文件粘进去不一定能跑起来,因为总有人都说我的代码不对,粘过去报错跑不起来,这东西是需要根据自己的实际代码修改的,不是全部代码的宝子们!
接下来创建一个图层来存放热力图的数据。
// 热力图层
sourceHeat = new VectorSource();
layerHeat = new HeatmapLayer({
title: 'heatmap',
source: sourceHeat,
blur: 30,
radius: 15,
gradient: ["#2200FF", "#E8D225", "#EF1616"],
zIndex: 4,
opacity: 0.5
});
map.addLayer(layerHeat);
上边就不多说了,然后会写 openlayers 的都可以看懂这些代码,关于热力图的相关配置我这边贴一下官网热力图部分文档,可以直接进去看中怎么配置出自己想要的效果。
接下来就是往里面存数据。
let data = heatData
let featrues = []
data.forEach(item => {
let f = new Feature({
geometry: new Point(fromLonLat([item.longitude, item.latitude])) // 添加点坐标
});
featrues.push(f)
})
sourceHeat.addFeatures(featrues)
上面的 data 就是一个列表,里面存放着一些经纬度信息,类似于下面的样子:
data = [{longitude: '116.23511', latitude: '36.253645' }, ....]
然后就没了,完成了,热力图需要大数据量,所以说一两个数据不明显,但是大数据量就可以想最开始截图一样的效果,我截图大概是几千条数据吧,就这样简单。

然后清除的话也很简单,只要 clear 掉就可以了,换颜色密度啥的看配置就可以,好,就这样了。
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通