# Vue3 shallowRef 和 shallowReactive
Vue3 shallowRef 和 shallowReactive
嗯,怎么说呢,其实这两个函数并不是很常用,在开发过程中基本上用不到,但是呢,我不写我又感觉少点啥,所以说就简单的说一下吧,其实不看也可以哈。
shallowRef 和 shallowReactive
- shallowRef 函数,只处理基本类型数据。
- shallowReactive 函数,只处理第一层数据。
- 两个在使用的时候都需要引入才可以。
上面说了是不是还是没看懂?没关系哈,先记住上面三条,然后详细的说一下。
我们在之前的博客讲过 ref 函数和 reactive 函数,他们的作用是将数据转换成响应式的数据,在修改数据的时候,可以将数据实时展示在页面上,基本数据也好,对象也好,都是这样。
但是有一个问题呀,我们在把数据改为响应式数据的时候,不管是用 ref 函数还是使用 reactive 函数,他俩都是深度监听,啥意思呢?就是 reactive 包裹的对象,就算有100层,也就是连续点一百个属性那种,去修改最深层的数据,也是可以监听到的,这样的话就会存在问题了。
深度监听的问题:
- 无论 ref 函数还是 reactive 函数都是深度监听。
- 如果数据量过大,超级超级消耗性能。
- 如果我们不需要对数据进行深度监听的时候,就可以使用 shallowRef 函数和 shallowReactive 函数。
明白了吗?不明白没关系,我们通过几个案例就知道了。
使用 shallowReactive 非深度监听
记住一点,shallowReactive 函数,只能处理第一层数据。
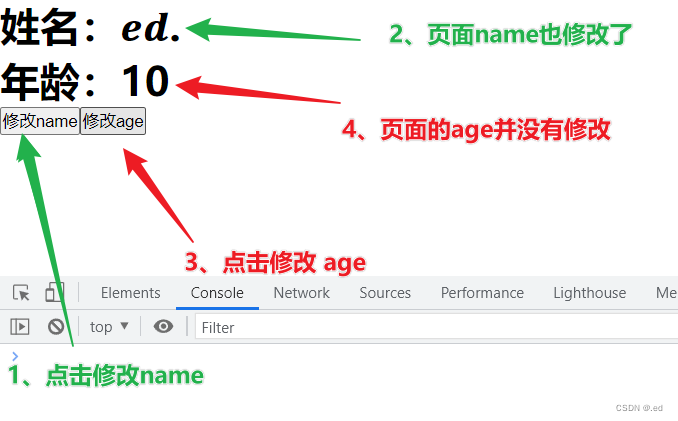
假设我们页面有一个个人信息展示,有名字、有年龄需要展示,我们数据是存在 boy 对象里面,然后 age 是在 boy 对象的 news 属性下面,也就是深层,但是 name 是在 boy 对象下面,也就是第一层,我们有两个按钮,分别修改 name 和 age,看一下会有什么效果。
<template>
<div>
<h1>姓名:{{name}}</h1>
<h1>年龄:{{news.age}}</h1>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowReactive, toRefs } from "vue";
export default {
name: "App",
setup() {
const boy = shallowReactive({
name: "我是𝒆𝒅.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.name = "𝒆𝒅.";
};
const btn2 = () => {
boy.news.age++;
};
return { ...toRefs(boy), btn, btn2 };
}
};
</script>
我们分别点击两个按钮,看一下页面变化。

通过效果,我们稍微总结一下:
- shallowReactive只会包装第一层的数据
- 默认情况它只能够监听数据的第一层。
- 如果想更改多层的数据,必须先更改第一层的数据,然后在去更改其他层的数据。这样视图上的数据才会发生变化。
使用 shallowRef 非深度监听
开头已经说过了,shallowRef 函数,只能处理基本类型数据,为啥呢,因为 shallowRef 函数监听的是.value 变化。并不是第一层的数据的变化。所以如果要更改 shallowRef 创建的数据,应该 xxx.value = XXX。
看代码:
<template>
<div>
<h1>姓名:{{boy}}</h1>
<button @click="btn">修改boy</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef("我是𝒆𝒅.");
const btn = () => {
boy.value = "𝒆𝒅.";
};
return { boy, btn };
}
};
</script>
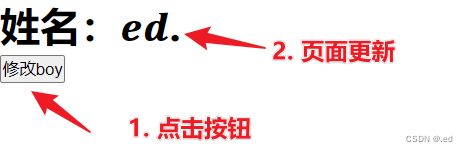
点击按钮,修改 boy 的值。

通过上面的截图可以看见,数据是可以正常修改的。
然后遗留了一个问题:shallowRef 函数,只处理基本类型数据 吗?
看下面的案例:
<template>
<div>
<h1>姓名:{{boy.name}}</h1>
<h1>年龄:{{boy.news.age}}</h1>
<button @click="btn">修改name</button>
<button @click="btn2">修改age</button>
</div>
</template>
<script>
import { shallowRef } from "vue";
export default {
name: "App",
setup() {
const boy = shallowRef({
name: "我是𝒆𝒅.",
news: {
birthday: "2012-10-14",
age: 10
}
});
const btn = () => {
boy.value.name = "𝒆𝒅.";
};
const btn2 = () => {
boy.value.news.age++;
};
return { boy, btn, btn2 };
}
};
</script>
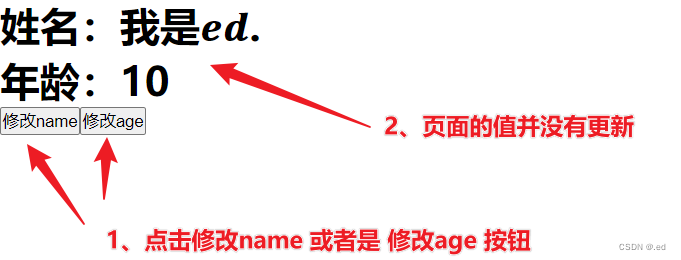
在这个代码里面,我们用 shallowRef 包裹了一个对象, 然后在页面显示 name 和 age ,然后我们通过按钮修改 name 和 age,看一下页面的效果。

所以说呢,shallowRef 函数,只能处理基本类型数据。
好了,今天的内容大体就这么多,其实这两个函数不怎么用,知道就好,万一用到也好明白怎么用。
今天就到这里了,再见了各位宝子!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!