# cesium 图形标注圆形、正方形、多边形、椭圆等
cesium 图形标注圆形、正方形、多边形、椭圆等
这个是啥子嘞,就是向cesium上面添加圆形、正方形啥的。
官方案例
案例:https://sandcastle.cesium.com/?src=Geometry%20and%20Appearances.html
中文API文档:http://cesium.xin/cesium/cn/Documentation1.62/index.html
官网写的很好了,但是有一些没有注释,所以说刚入门的小可爱们不知道那些代码分别是绘制啥的,所以说嘞,我稍微整理了一下。
绘制矩形
const stripeMaterial = new Cesium.StripeMaterialProperty({
evenColor: Cesium.Color.WHITE.withAlpha(0.5),
oddColor: Cesium.Color.BLUE.withAlpha(0.5),
repeat: 5.0,
});
// 绘制矩形
let graphical = viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(116.8, 36.1, 116.9, 36.2), // 最西、最南、最东、最北
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
stRotation: Cesium.Math.toRadians(45),
// material: stripeMaterial,
},
})

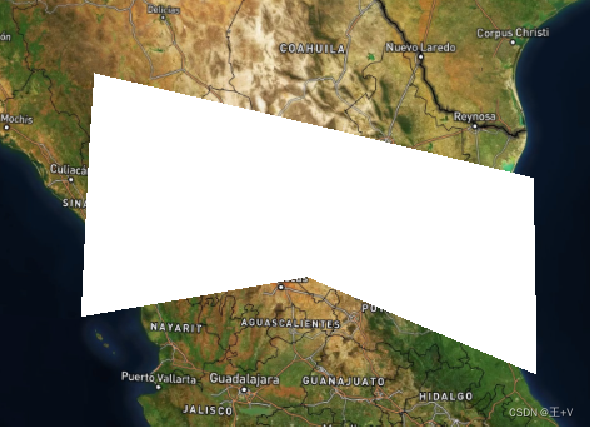
绘制多边形
let graphical = viewer.entities.add({
polygon: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([ // 绘制多边形,经度和纬度值列表。值交替显示[经度,纬度,经度,纬度...]。
-107.0,
27.0,
-107.0,
22.0,
-102.0,
23.0,
-97.0,
21.0,
-97.0,
25.0,
])
),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
// material: stripeMaterial,
},
})

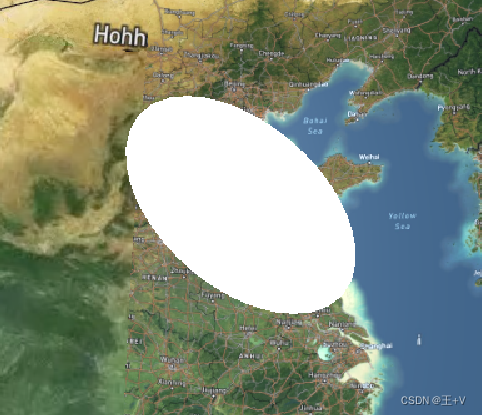
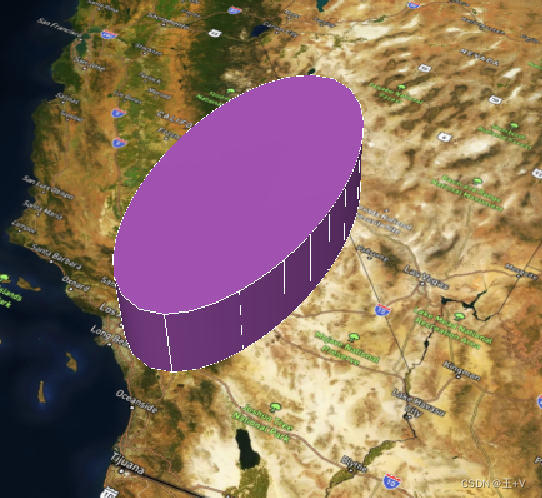
绘制椭圆
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(116.8, 36.1),
ellipse: {
semiMinorAxis: 300000.0, // 指定半短轴的数字属性。
semiMajorAxis: 500000.0, // 指定半长轴的数值属性。
rotation: Cesium.Math.toRadians(-40.0), // 一个数字属性,指定椭圆从北方逆时针旋转。
outline: true, // 一个布尔属性,指定是否勾勒出椭圆。
outlineColor: Cesium.Color.WHITE, // 一个属性,指定轮廓的 颜色
outlineWidth: 4, // 一个数字属性,指定轮廓的宽度。
stRotation: Cesium.Math.toRadians(22), // 一个数字属性,指定椭圆纹理从北方逆时针旋转。
// material: stripeMaterial,
},
});

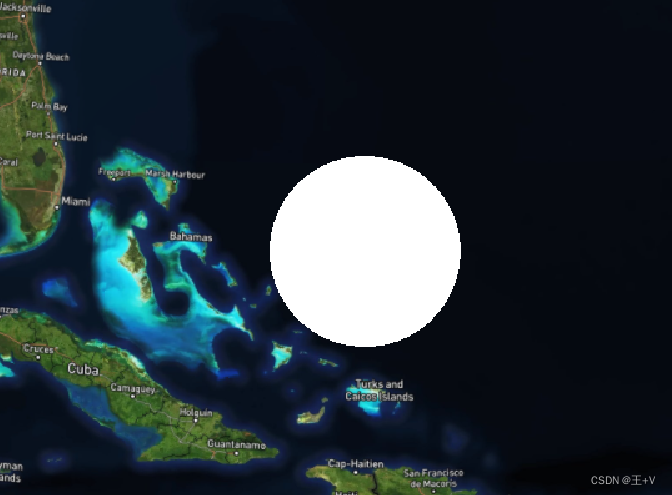
绘制圆形
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-72.0, 25.0),
ellipse: {
semiMinorAxis: 250000.0,
semiMajorAxis: 250000.0,
rotation: Cesium.Math.toRadians(-40.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
stRotation: Cesium.Math.toRadians(90),
// material: stripeMaterial,
},
});

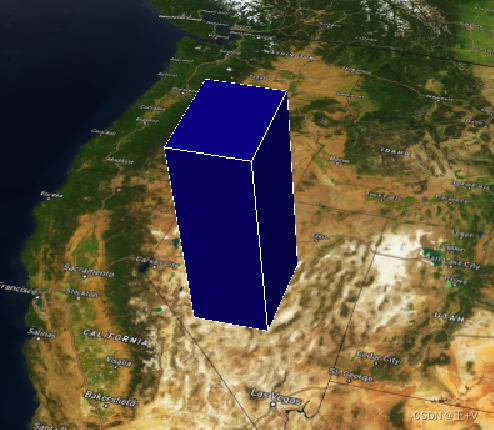
绘制立方体
// 绘制立方体
let graphical = viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-118.0,
38.0,
-116.0,
40.0
),
extrudedHeight: 500000.0,
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
stRotation: Cesium.Math.toRadians(45),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

绘制椭圆柱体
// 绘制椭圆柱体
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-117.0, 35.0),
ellipse: {
semiMinorAxis: 100000.0,
semiMajorAxis: 200000.0,
height: 100000.0,
extrudedHeight: 200000.0,
rotation: Cesium.Math.toRadians(90.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

绘制多边柱体
// 绘制多边柱体
let graphical = viewer.entities.add({
polygon: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-118.0,
30.0,
-115.0,
30.0,
-117.1,
31.1,
-118.0,
33.0,
])
),
height: 300000.0,
extrudedHeight: 700000.0,
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

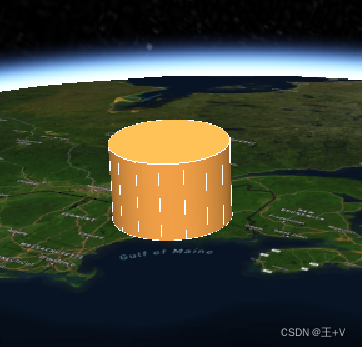
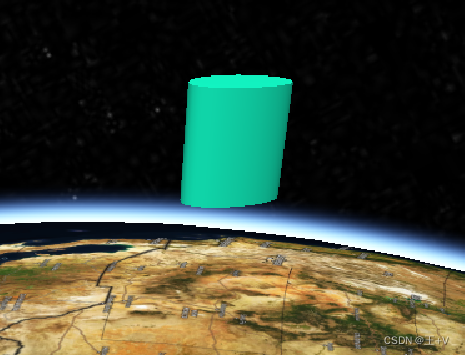
绘制圆柱体
// 绘制圆柱体
let graphical = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-70.0, 45.0, 100000.0),
cylinder: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-118.0,
30.0,
-115.0,
30.0,
-117.1,
31.1,
-118.0,
33.0,
])
),
length: 200000.0,
topRadius: 150000.0, // 一个数字属性,指定圆柱顶部的半径。
bottomRadius: 150000.0, // 一个数字属性,指定圆柱体底部的半径。
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

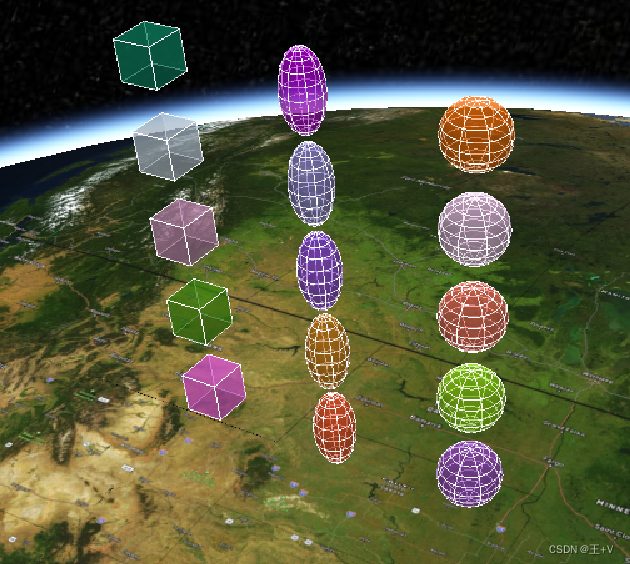
立体串串
for (i = 0; i < 5; ++i) {
let = height = 100000.0 + 200000.0 * i;
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-106.0, 45.0, height),
box: {
dimensions: new Cesium.Cartesian3(90000.0, 90000.0, 90000.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-102.0, 45.0, height),
ellipsoid: {
radii: new Cesium.Cartesian3(45000.0, 45000.0, 90000.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-98.0, 45.0, height),
ellipsoid: {
radii: new Cesium.Cartesian3(67500.0, 67500.0, 67500.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 2,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
}

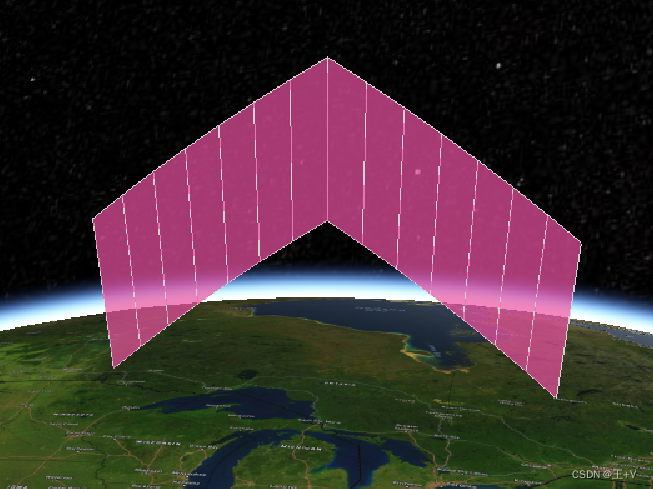
好难形容 又平面又立体的板板
// 绘制啥这是,又平面又立体的板板
viewer.entities.add({
wall: {
positions: Cesium.Cartesian3.fromDegreesArray([
-95.0,
50.0,
-85.0,
50.0,
-75.0,
50.0,
]),
maximumHeights: [500000, 1000000, 500000],
minimumHeights: [0, 500000, 0],
outline: true,
outlineColor: Cesium.Color.LIGHTGRAY,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 0.7 }),
},
});


“回”字
// 我滴妈呀,越来越难形容,一个“回”字
viewer.entities.add({
polygon: {
hierarchy: {
positions: Cesium.Cartesian3.fromDegreesArray([
-109.0,
30.0,
-95.0,
30.0,
-95.0,
40.0,
-109.0,
40.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-107.0,
31.0,
-107.0,
39.0,
-97.0,
39.0,
-97.0,
31.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-105.0,
33.0,
-99.0,
33.0,
-99.0,
37.0,
-105.0,
37.0,
]),
holes: [
{
positions: Cesium.Cartesian3.fromDegreesArray([
-103.0,
34.0,
-101.0,
34.0,
-101.0,
36.0,
-103.0,
36.0,
]),
},
],
},
],
},
],
},
// material: stripeMaterial,
},
});

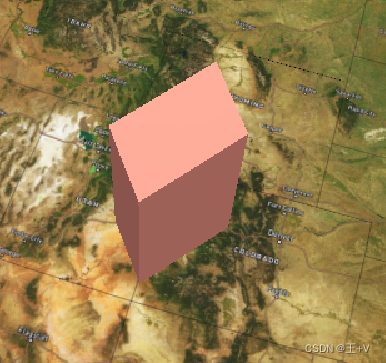
绘制立方体,扭转一定角度的
// 绘制立方体,带旋转的
viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-110.0,
38.0,
-107.0,
40.0
),
height: 700000.0, // 一个数字属性,用于指定多边形相对于椭球表面的高度
extrudedHeight: 100000.0, // 一个数字属性,用于指定多边形的凸出面相对于椭球面的高度。
rotation: Cesium.Math.toRadians(45),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});


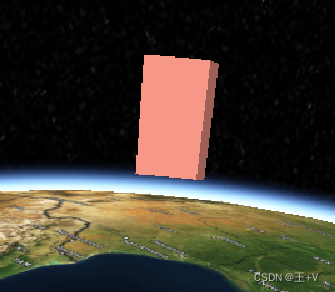
在天上飘着的椭圆柱体
// 在天上飘着的椭圆柱体
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-110.0, 35.0),
ellipse: {
semiMinorAxis: 100000.0,
semiMajorAxis: 200000.0,
height: 300000.0,
extrudedHeight: 700000.0,
rotation: Cesium.Math.toRadians(-40.0),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

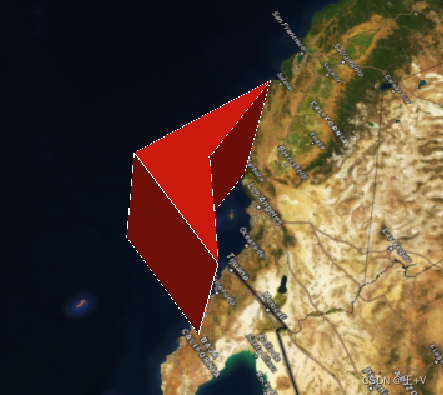
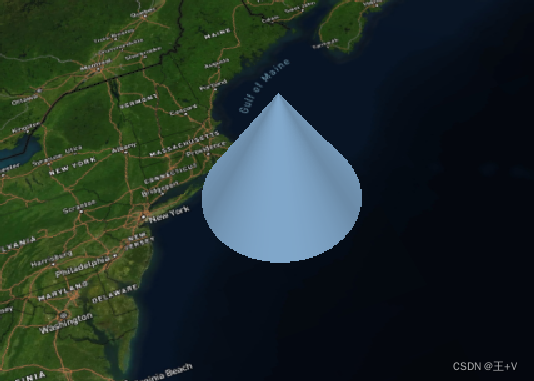
绘制椎体
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-70.0, 40.0, 200000.0),
cylinder: {
hierarchy: new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
-118.0,
30.0,
-115.0,
30.0,
-117.1,
31.1,
-118.0,
33.0,
])
),
length: 400000.0,
topRadius: 0.0,
bottomRadius: 200000.0,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

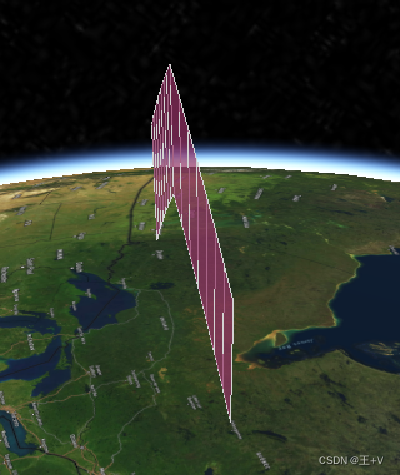
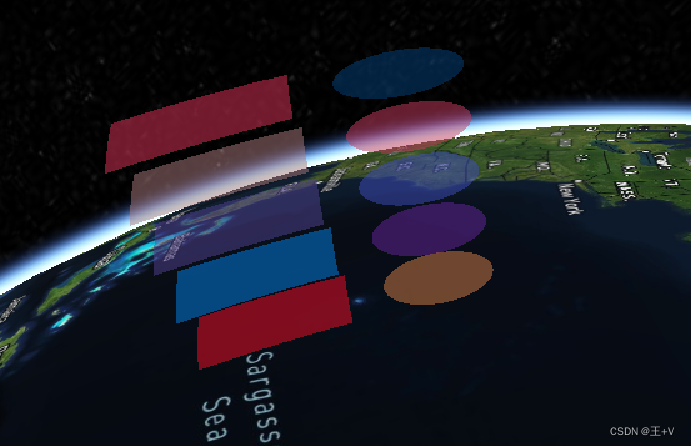
平面图形的串串
// 平面图形的串串
for (i = 0; i < 5; ++i) {
let height = 200000.0 * i;
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-65.0, 35.0),
ellipse: {
semiMinorAxis: 200000.0,
semiMajorAxis: 200000.0,
height: height,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
viewer.entities.add({
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(
-67.0,
27.0,
-63.0,
32.0
),
height: height,
material: Cesium.Color.fromRandom({ alpha: 0.5 }),
},
});
}

未完待续 ~~~~
OK,有时间了,继续学习更新~~~~
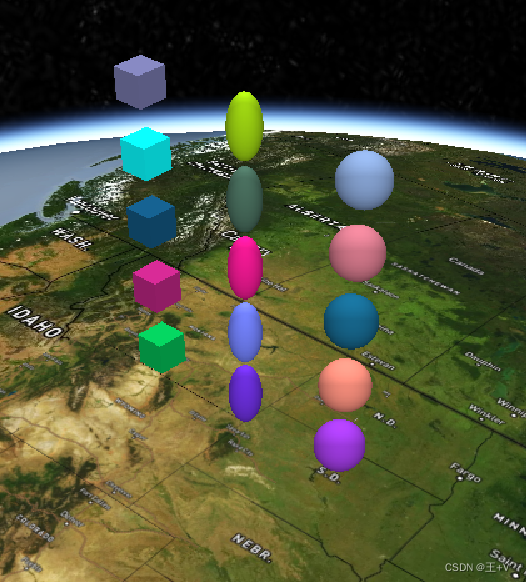
绘制三个立体球球串串
for (let i = 0; i < 5; ++i) {
let height = 100000.0 + 200000.0 * i;
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-108.0, 45.0, height),
box: {
dimensions: new Cesium.Cartesian3(90000.0, 90000.0, 90000.0),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-104.0, 45.0, height),
ellipsoid: {
radii: new Cesium.Cartesian3(45000.0, 45000.0, 90000.0),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-100.0, 45.0, height),
ellipsoid: {
radii: new Cesium.Cartesian3(67500.0, 67500.0, 67500.0),
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});
}

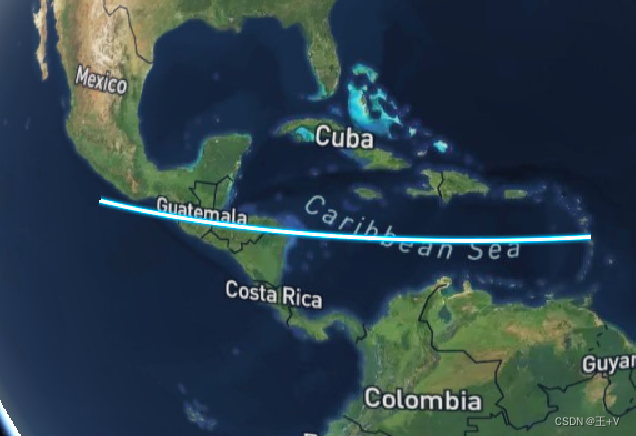
绘制一道发光的线
// 绘制一道发光的线
let positions = [];
for (let i = 0; i < 40; ++i) {
positions.push(Cesium.Cartesian3.fromDegrees(-100.0 + i, 15.0));
}
viewer.entities.add({
polyline: {
positions: positions,
width: 10.0,
material: new Cesium.PolylineGlowMaterialProperty({
color: Cesium.Color.DEEPSKYBLUE,
glowPower: 0.25,
}),
},
});

绘制一个围栏吧
// 绘制围栏
viewer.entities.add({
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-90.0,
43.0,
100000.0,
-87.5,
45.0,
100000.0,
-85.0,
43.0,
100000.0,
-87.5,
41.0,
100000.0,
-90.0,
43.0,
100000.0,
]),
material: new Cesium.CheckerboardMaterialProperty({
repeat: new Cesium.Cartesian2(20.0, 6.0),
}),
},
});

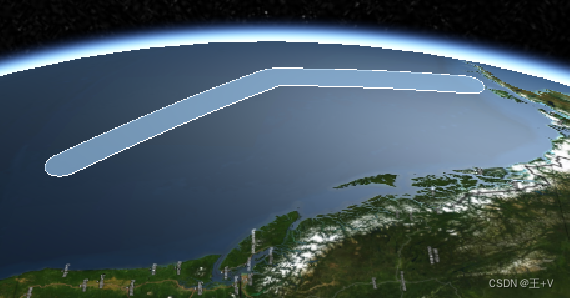
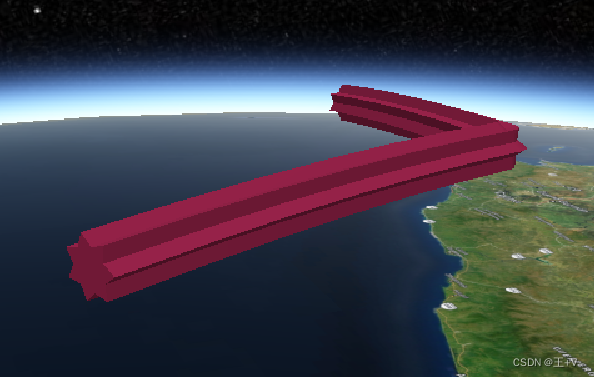
哎哟,不知道怎么形容,绘制一个圆角矩形的大粗线
viewer.entities.add({
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-120.0,
45.0,
-125.0,
50.0,
-125.0,
55.0,
]),
width: 100000,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

上边那个立体了
viewer.entities.add({
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-120.0,
45.0,
-125.0,
50.0,
-125.0,
55.0,
]),
width: 100000,
height: 300000,
extrudedHeight: 400000,
material: Cesium.Color.fromRandom({ alpha: 0.7 }),
},
});

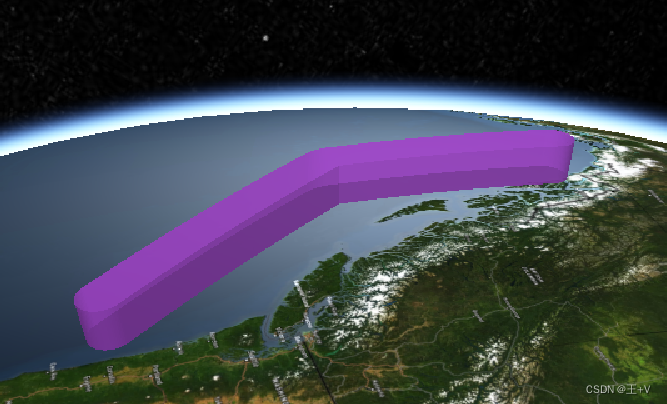
圆角矩形大粗线飞起来了
// 上上边的那个飞起来了
viewer.entities.add({
corridor: {
positions: Cesium.Cartesian3.fromDegreesArray([
-120.0,
45.0,
-125.0,
50.0,
-125.0,
55.0,
]),
width: 100000,
height: 700000,
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 4,
material: Cesium.Color.fromRandom({ alpha: 0.7 }),
},
});

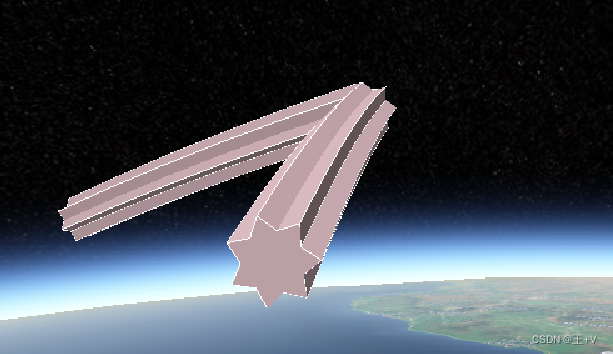
哇,星星的柱子
function starPositions(arms, rOuter, rInner) {
const angle = Math.PI / arms;
const pos = [];
for (let i = 0; i < 2 * arms; i++) {
const r = i % 2 === 0 ? rOuter : rInner;
const p = new Cesium.Cartesian2(
Math.cos(i * angle) * r,
Math.sin(i * angle) * r
);
pos.push(p);
}
return pos;
}
viewer.entities.add({
polylineVolume: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
-102.0,
15.0,
100000.0,
-105.0,
20.0,
200000.0,
-110.0,
20.0,
100000.0,
]),
shape: starPositions(7, 30000.0, 20000.0),
outline: true,
outlineColor: Cesium.Color.WHITE,
outlineWidth: 1,
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

没有边框的星星的柱子
viewer.entities.add({
polylineVolume: {
positions: Cesium.Cartesian3.fromDegreesArray([
-102.0,
15.0,
-105.0,
20.0,
-110.0,
20.0,
]),
shape: starPositions(7, 30000.0, 20000.0), // 这个方法在上面有
material: Cesium.Color.fromRandom({ alpha: 1.0 }),
},
});

圆柱形的大管子
function computeCircle(radius) {
const positions = [];
for (let i = 0; i < 360; i++) {
const radians = Cesium.Math.toRadians(i);
positions.push(
new Cesium.Cartesian2(
radius * Math.cos(radians),
radius * Math.sin(radians)
)
);
}
return positions;
}
viewer.entities.add({
polylineVolume: {
positions: Cesium.Cartesian3.fromDegreesArray([
-104.0,
13.0,
-107.0,
18.0,
-112.0,
18.0,
]),
shape: computeCircle(40000.0),
material: Cesium.Color.WHITE,
},
});

完成了!太厉害了我!
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014

