# vue 项目 openlayer 加载 WMS 图层
vue 项目 openlayer 加载 WMS 图层
这个是啥子情况呢,是我用 openlayer 加载 geoserve 发布的图层,然后发布出来的图层是 wms 的,所以说这篇博文主要是用来操作 vue 项目使用 openlayers 加载 geoserve 发布的 wms 图层。
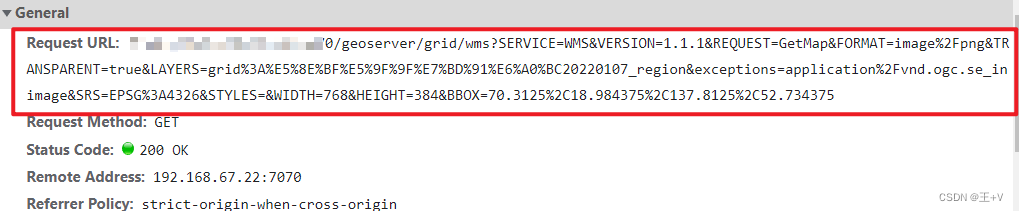
geoserve 发布的图层地址

上面的就是 geoserve 发不出来的 WMS 图层连接。
openlayer 加载 WMS 图层
具体我不知道为啥这样写哈,但是我这样设置是可以加载出来的啊!
const projection = olProj.get('EPSG:900913');
const projectionExtent = projection.getExtent();
const size = olExtent.getWidth(projectionExtent) / 256;
const resolutions = new Array(19);
const matrixIds = new Array(19);
for (let z = 0; z < 19; ++z) {
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = "EPSG:900913:" + z;
}
const layerName = 'map:china_all' // 提换成自己的
let wmtsSource = new WMTS({
url: 'http://127.0.0.1:8080/geoserver/gwc/service/wmts', // 替换成自己服务器的
layer: layerName,
matrixSet: 'EPSG:900913',
format: 'image/png',
projection: projection,
tileGrid: new WMTSTileGrid({
origin: olExtent.getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds,
}),
style: '',
wrapX: true,
});
let wmtsService = new TileLayer({
source: wmtsSource,
zIndex: 0,
});
this.mapLayers = [wmtsService]
map.addLayer(wmtsService)
然后就可以了。

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!