# vue openlayer 添加风场效果
vue openlayer 添加风场效果
一个简单的小demo,就是在一个openlayers地图上面添加风场效果。
话不多说,直接进入正题。
首先我们需要安装一个插件。
插件地址:https://www.npmjs.com/package/ol-wind
npm install ol-windy --save
然后我们需要一个数据来绘制风场,我在文件最后上传一下文件。
接下来很简单,就是下面的代码。
<template>
<div class="home">
<div id="map" ref="map"></div>
</div>
</template>
<script>
import 'ol/ol.css';
import Draw from 'ol/interaction/Draw';
import Map from 'ol/Map';
import Overlay from 'ol/Overlay';
import View from 'ol/View';
import { Circle as CircleStyle, Fill, Stroke, Style } from 'ol/style';
import { LineString, Polygon } from 'ol/geom';
import { OSM, Vector as VectorSource } from 'ol/source';
import { Tile as TileLayer, Vector as VectorLayer } from 'ol/layer';
import { getArea, getLength } from 'ol/sphere';
import { unByKey } from 'ol/Observable';
import { WindLayer } from 'ol-wind'
import gfs from './gfs.json'
var map = null
export default {
name: "Home",
data() {
return {
}
},
mounted() {
this.initMap()
},
methods: {
// 初始化地图
initMap() {
map = new Map({
layers: [
new TileLayer({
source: new OSM(),
}),
],
target: 'map',
view: new View({
center: [120, 35],
zoom: 5,
maxZoom: 18,
projection: 'EPSG:4326',
}),
});
this.addWindyLayer()
},
// 添加风流粒子
addWindyLayer() {
const windLayer = new WindLayer(gfs, {
foceRender: false,
windOptions: {
globalAlpha: 0.9, // 粒子透明度
maxAge: 10, // 存活最大帧数
velocityScale: 1/100, // 粒子速度
frameRate: 20, // 每50贞绘制一次
paths: 5000, // 粒子数量
colorScale: () => {
return "#00b3ef"
},
width: 3,
}
})
map.addLayer(windLayer)
},
},
};
</script>
<style scoped>
.home {
width: 100%;
height: 100%;
background-color: aliceblue;
position: relative;
}
#map {
height: 100%;
width: 100%;
}
</style>
其中 gfs 文件就是风场数据。
gfs文件下载【点这里】
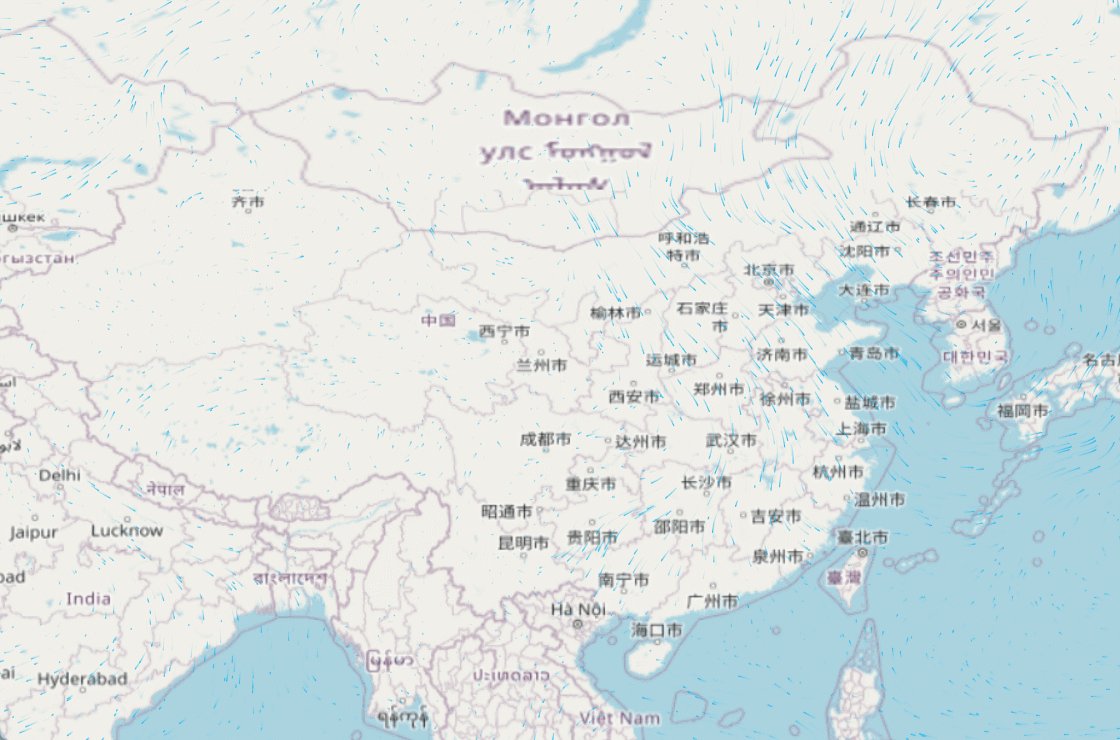
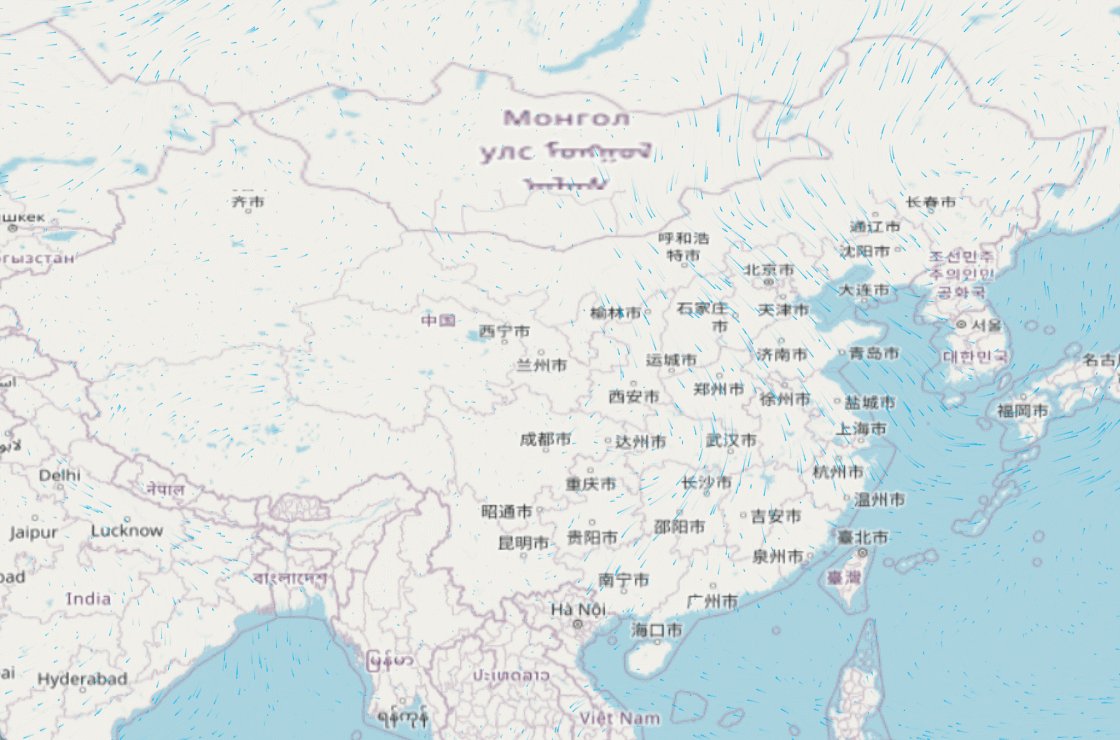
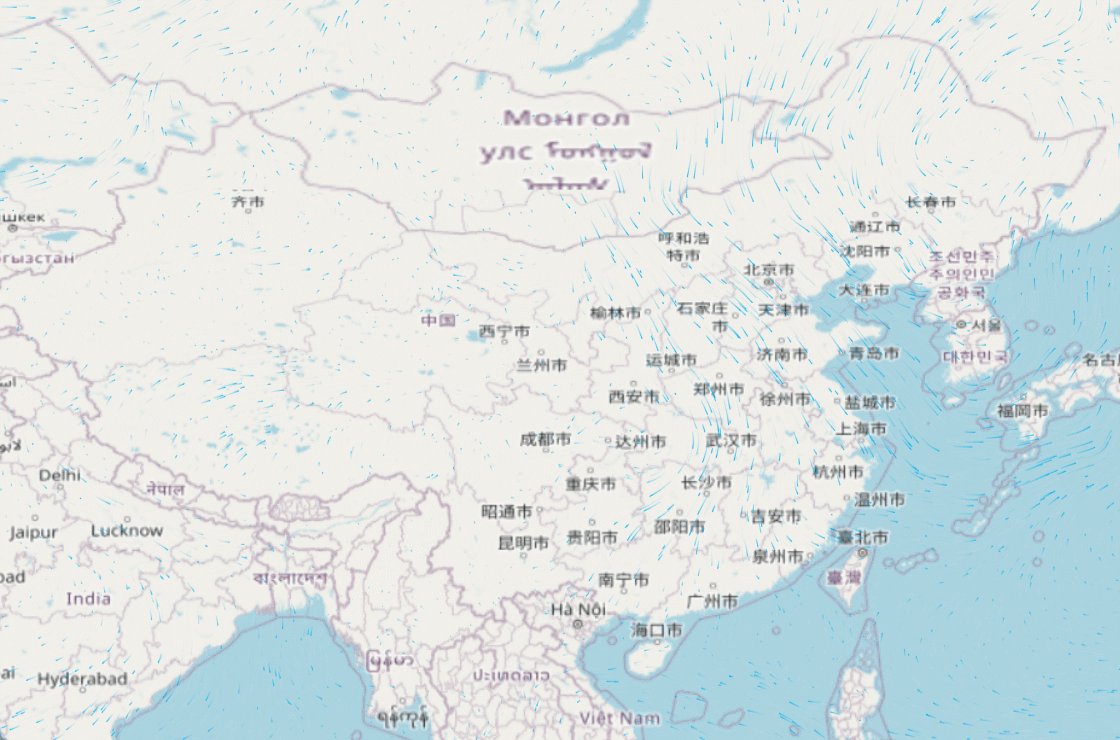
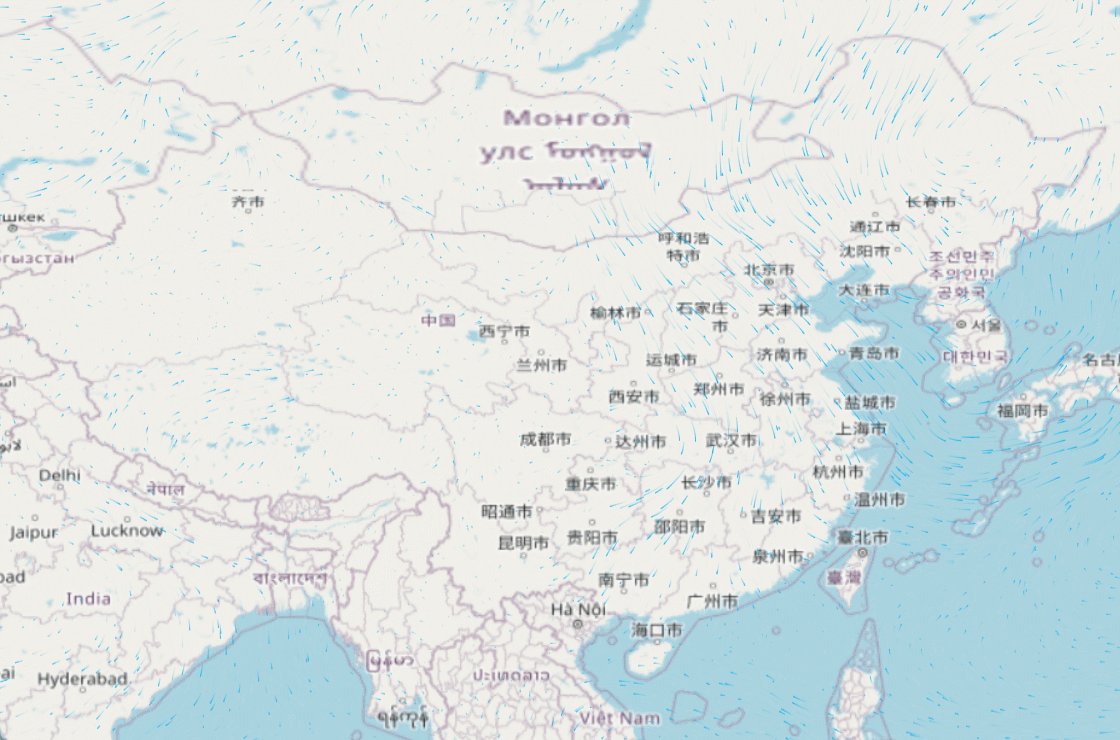
然后看效果~

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!