EventLoop
EventLoop
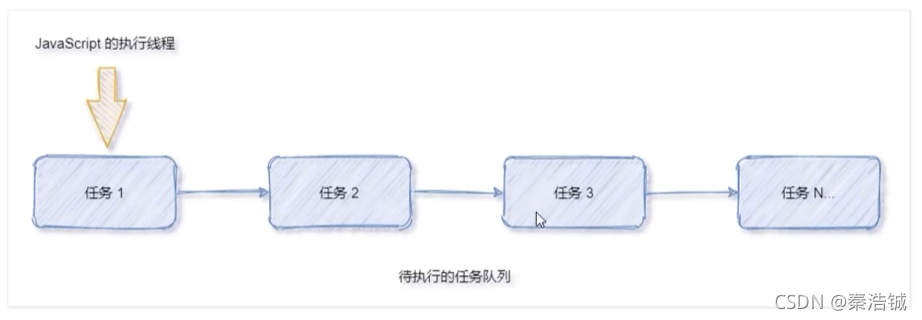
JavaScript 是一门单线程执行的编程语言,也就是说,在同一时间,只能做一件事情。

单线程执行任务队列的问题:
如果前一个任务非常的耗时,那么后续的任务就不得不一直等待,从而导致程序假死的问题。
同步任务和异步任务
为了防止某个耗时的任务导致我们的程序假死问题,JavaScript把待执行的任务分为了两类:
- 同步任务(synchronous)
- 异步任务(asynchronous)
同步任务
- 同步任务又叫做非耗时任务,指的是在主线程上排队执行的那些任务。
- 只有前一个任务执行完毕,才能执行后一个任务。
异步任务
- 异步任务又叫做耗时任务,异步任务由JavaScript委托给宿主环境进行执行。
- 当异步任务执行完成之后,会通知JavaScript主线程执行异步任务的回调函数。
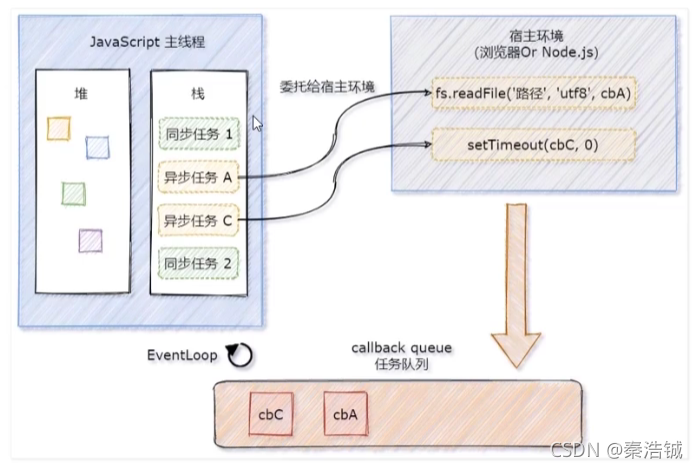
同步任务和异步任务的执行过程

① 同步任务由 JavaScript 主线程次序执行。
② 异步任务委托给宿主环境执行。
③ 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行。
④ JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行。
⑤ JavaScript 主线程会不断的重复上面的第④步。
EventLoop 基本概念
JavaScript 主线程从 “任务队列” 中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop (事件循环)。
EventLoop相关经典面试题
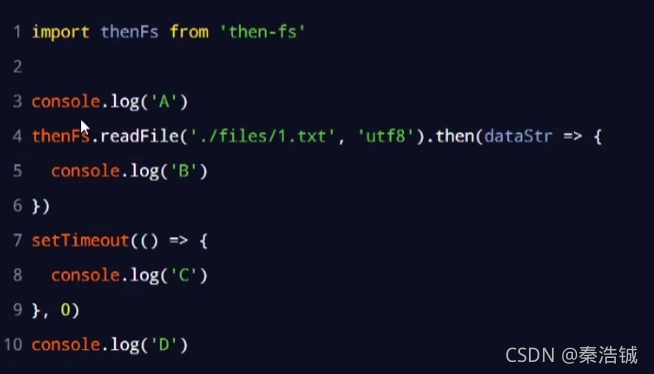
请结合EventLoop 分析输出的顺序。

正确输出顺序是: ADCB
解析:
A 和 D 属于同步任务,会根据代码的先后顺序依次被执行。 B 和 C 属于耗时任务,他们的回调函数会被加入到任务队列当中去,等待主线程空闲时在执行,谁的时间短先执行谁,等待0毫秒肯定比读文件快,所以C先被执行。
结束~!
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-10-29 Vue 使用 Element 组件实现前端自己的分页功能
2019-10-29 vue中mixins的理解及应用