ES6 模块化导入导出
ES6 模块化导入导出
ES6 基本语法
- 默认导出 与 默认导入
- 按需导出 与 按需导入
- 直接导出 并 执行模块中的代码
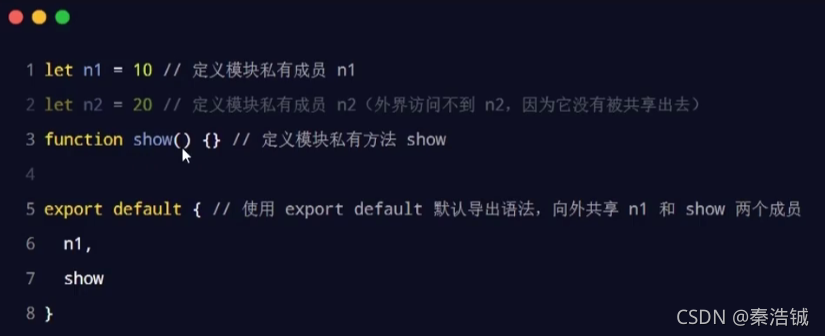
默认导出
默认导出的语法:
export default 默认导出的成员

默认导出的注意事项:
每个模块中,只允许使用唯一的一次export default,否则报错!
默认导入
默认导入的语法:
import 接收名称 from '模块标识符'

默认导入注意事项:
默认导入的接收名称可以是任意名称,只要是合法的成员名称即可。
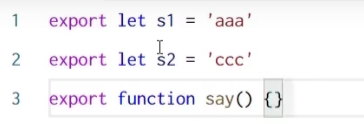
按需导出
按需导出的语法:

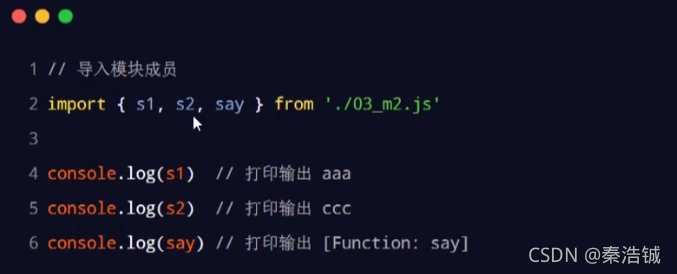
按需导入
按需导入的语法:
import {s1} from '模块标识符'

按需导出 与 按需导入 的注意事项:
- 每个模块中可以使用多次按需导出。
- 按需导入的成员名称必须和按需导出的名称保持一致。
- 按需导入时,可以使用 as关键字 进行重命名。
- 按需导入可以和默认导入一起使用。
直接导入并执行模块中的代码
如果只想单纯的执行某个模块中的代码,并不需要得到模块中向外共享的成员,此时,可以直接导入并执行模块代码。

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-10-29 Vue 使用 Element 组件实现前端自己的分页功能
2019-10-29 vue中mixins的理解及应用