Webpack 安装和实例
Webpack 安装和实例
全局安装
webpack 安装官方文档:https://webpack.docschina.org/guides/installation/
安装 webpack,首先确保已经安装了 node.js。
安装最新版本
npm install --global webpack
或者安装特定版本
npm install --global webpack@<version>
如果上面安装的是 webpack4+ 版本的话,还需要安装脚手架 CLI 才可以使用 webpack 命令行。
npm install --global webpack-cli
可以通过 npm root -g 查看全局安装目录。
快速入门
温馨提示:如果是 VSCode 开发,可以安装
Node Snipppets插件,有相关代码提示功能。
打包JS模块
默认情况下,模块化JS浏览器不能识别,可通过 webpack 打包后让浏览器识别模块化 JS。
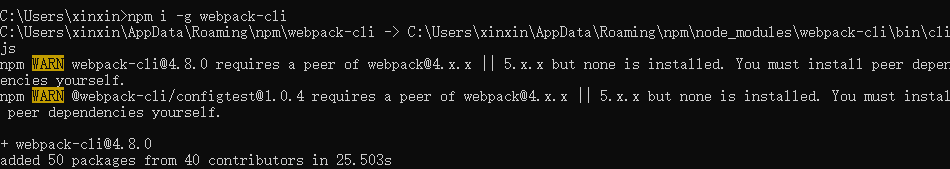
全局安装 webpack@v4.35.2 与 webpack-cli
npm i -g webpack@v4.35.2

npm i -g webpack-cli

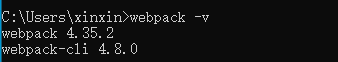
安装后检查版本号,如果出现红色提醒文字,没关系,假装没看见就可以了。
webpack -v

创建一下目录结构和文件,来个错误示范:

首先在bar.js文件编写下面代码:
// node.js node模块化编程,导出一个函数
module.exports = function() {
console.log('我是bar模块', '')
}
在 main.js 编写一下代码:
var bar = require('./bar')
bar()
在index.html文件编写下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="js/main.js"></script>
</body>
</html>
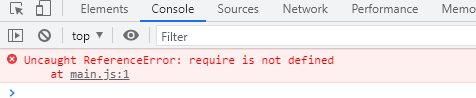
这时候我们执行的时候发现报错

报错的原因就是上边的代码我们采用了模块化开发,但是浏览器默认不支持模块化识别,所以产生的错误,这个时候,我们如果想使用模块化,那么就需要 webpack 来帮忙打包一下子,转换成浏览器可以识别的语法。
这样的话,我们就需要将模块化文件(main.js)进行打包。
打包 JS
注意,命令执行所在目录,不要少了 -o
命令:webpack 模块入口文件路径 -o 模块出口文件路径

打包的时候,出现黄色警告,可以先忽略,后面会进行解决。
查看 bundle.js 会发现里面包含了上面 bar.js 文件的内容。
然后打包完成,在相应的位置会出现一个bundle.js 文件,这个文件就是打包好的js文件,这个时候只需要最后一步,在index.html文件中将之前引入的main.js文件修改成打包之后的bundle.js就可以让浏览器正常执行了。
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2018-09-06 解决在ubuntu中安装或升级时出现“11:资源暂时不可用”错误