vue 实现像web淘宝一样区域放大功能
vue 实现像web淘宝一样区域放大功能
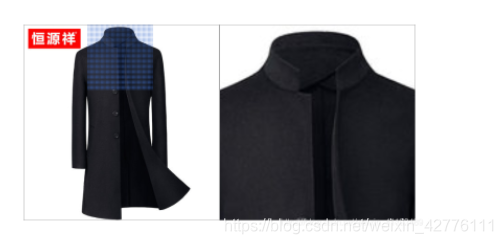
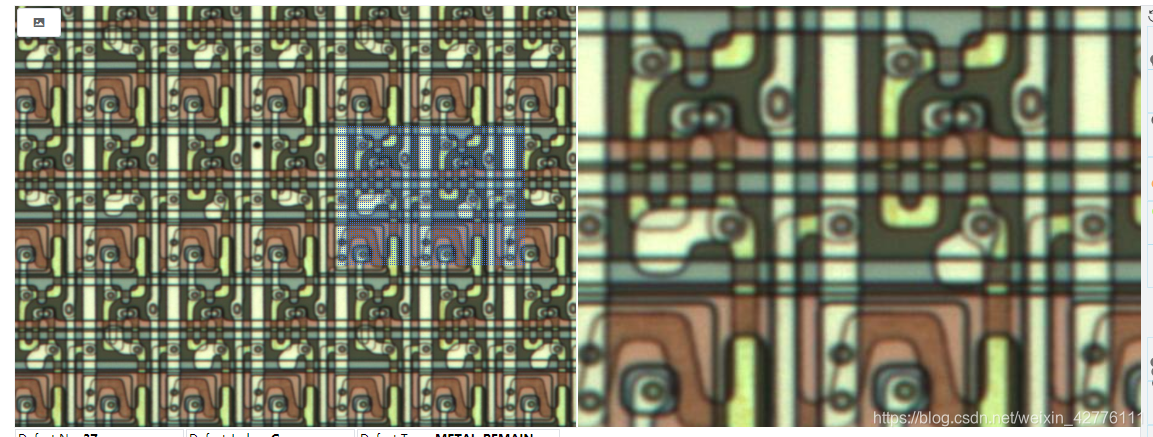
效果是这个样子的

直接上自定义组件代码:
<template>
<div style="display: flex;position: relative">
<div class="box"
:style="minImgBoxStyle"
@mouseleave="mouseLeave"
@mouseenter="mouseEnter"
@mousemove="mousemove($event)">
<!--原始照片-小照片-->
<img :style="minImgStyle" fit="contain" ref="minImg" :src="finalMinIMGsrc"/>
<!--探测块-->
<div v-show="show" class="areaMark" :style="areaMarkStyle"></div>
</div>
<div class="box maxImgBox" :style="maxImgBoxStyle" v-show="show">
<!--放大后的照片-->
<img :style="maxImgStyle" fit="contain" :src="finalMaxIMGsrc"/>
</div>
</div>
</template>
<script>
export default {
props: {
minIMGsrc: String,
maxIMGsrc: String,
scale: {
type: Number,
default: 2
},
width: {
type: Number,
default: 420
},
height: {
type: Number,
default: 420
},
},
data() {
return {
show: false,
finalMinIMGsrc: '',
finalMaxIMGsrc: '',
imgBoxWidth: 420,
imgBoxHeight: 420,
areaWidth: 210,
areaHeight: 210,
areaMarkStyle: {},
minImgBoxStyle: {
cursor: 'move'
},
minImgStyle: {},
maxImgBoxStyle: {
},
maxImgStyle: {
position: 'absolute',
},
}
},
watch: {
'minIMGsrc'() {
this.init()
},
'maxIMGsrc'() {
this.init()
},
},
mounted() {
this.init()
},
methods: {
init() {
this.imgBoxWidth = this.width
this.imgBoxHeight = this.height
this.$set(this.minImgStyle, 'width', this.imgBoxWidth + 'px')
this.$set(this.minImgStyle, 'height', this.imgBoxHeight + 'px')
this.$set(this.maxImgStyle, 'width', this.imgBoxWidth + 'px')
this.$set(this.maxImgStyle, 'height', this.imgBoxHeight + 'px')
this.$set(this.minImgBoxStyle, 'width', this.imgBoxWidth + 'px')
this.$set(this.minImgBoxStyle, 'height', this.imgBoxHeight + 'px')
this.$set(this.maxImgBoxStyle, 'width', this.imgBoxWidth + 'px')
this.$set(this.maxImgBoxStyle, 'height', this.imgBoxHeight + 'px')
this.$set(this.maxImgBoxStyle, 'left', this.imgBoxWidth + 'px')
this.areaWidth = this.imgBoxWidth / this.scale
this.areaHeight = this.imgBoxHeight / this.scale
this.finalMinIMGsrc = this.minIMGsrc
if (!this.maxIMGsrc) {
this.finalMaxIMGsrc = this.minIMGsrc
}
this.$set(this.areaMarkStyle, 'width', this.areaWidth + 'px')
this.$set(this.areaMarkStyle, 'height', this.areaHeight + 'px')
this.$set(this.maxImgStyle, 'transform', 'scale(' + this.scale + ')')
},
mouseEnter() {
this.show = true
},
mouseLeave() {
this.show = false
},
mousemove(e) {
// 获取文档顶端与屏幕顶部之间的距离
// scrollTop指的是“元素中的内容”超出“元素上边界”的那部分的高度
let documentScrollTop = document.documentElement.scrollTop || document.body.scrollTop;
// 获取鼠标相对于屏幕的坐标
let mouseClientX = e.clientX
let mouseClientY = e.clientY
// 获取小照片相对于屏幕位置信息
// getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。
let minImgPosition = this.$refs.minImg.getBoundingClientRect();
let minImgX = minImgPosition.left;
let minImgY = minImgPosition.top;
// 计算出探测块相对于小图片的坐标
let areaLeft = mouseClientX - minImgX - this.areaWidth / 2
let areaTop = mouseClientY - minImgY - this.areaHeight / 2
if (documentScrollTop > 0) {
areaTop = documentScrollTop + areaTop
}
let minLeft = 0
let maxLeft = this.imgBoxWidth - this.areaWidth
let minTop = 0
let maxTop = this.imgBoxHeight - this.areaHeight
// 禁止探测块移出小图片
if (areaLeft < minLeft) {
areaLeft = minLeft
}
if (areaLeft > maxLeft) {
areaLeft = maxLeft
}
if (areaTop < minTop) {
areaTop = minTop
}
if (areaTop > maxTop) {
areaTop = maxTop
}
// 更新探测块的坐标
this.$set(this.areaMarkStyle, 'left', areaLeft + 'px')
this.$set(this.areaMarkStyle, 'top', areaTop + 'px')
// 更新放大后照片的坐标
this.$set(this.maxImgStyle, 'left', (this.scale - 1) * this.imgBoxWidth / 2 - areaLeft * this.scale + 'px')
this.$set(this.maxImgStyle, 'top', (this.scale - 1) * this.imgBoxHeight / 2 - areaTop * this.scale + 'px')
}
}
}
</script>
<style scoped>
.box {
border: 1px solid darkgray;
position: relative;
overflow: hidden;
box-sizing: border-box;
}
.areaMark {
position: absolute;
background: url(//img-tmdetail.alicdn.com/tps/i4/T12pdtXaldXXXXXXXX-2-2.png);
}
.maxImgBox{
position: absolute;
z-index:999
}
</style>
使用
<s-imgZoom :width="300" :height="300" minIMGsrc="https://img.alicdn.com/imgextra/i2/2183295419/O1CN01awKYlS1ptwv0tbmL5_!!0-item_pic.jpg_430x430q90.jpg" :scale="3" />
亲测可用

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
分类:
JavaScript
, Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!