vue echart 散点图画矩形区域
vue echart 散点图画矩形区域
其实没打算写这部分东西来着,但是当时做的时候没找到合适的方式,看到别人写的博客总是觉得博客这种东西就是自己写完之后自己用,能分享一下就分享一下吧。
其实方法很简单,只不过没有接触过的人可能觉得会有点难度,不是难,是没思路,点一下子就好了。
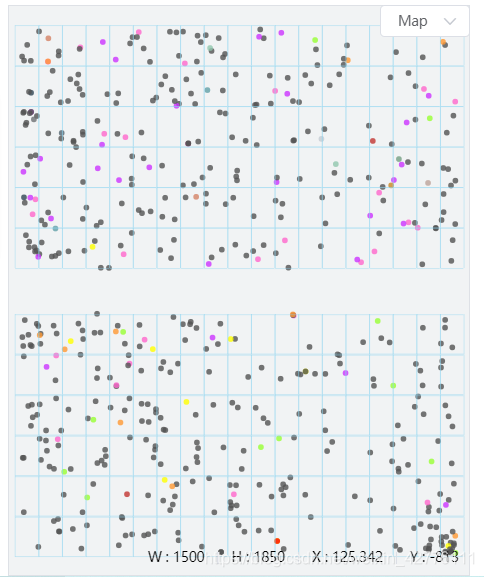
先上图,当时我想做的就是类似于这个样子:

其实就是在散点图上添加这个蓝色的小方块。
做法其实就是在 echart 上画线,一个小方块四条线组成,然后一条线又两个坐标确定。
https://echarts.apache.org/zh/option.html#series-scatter.markLine
上面是官网地址,详细的可以去这里面查看。
然后代码我就不上了,然后最后拼起来的option大体是这个样子。
{
"grid":{
"top":0,
"left":0,
"right":0,
"bottom":0
},
"xAxis":{
"show":false,
"data":[
-4,
-3,
-2,
-1,
0,
1,
2,
3,
4,
5
],
"type":"value",
"splitLine":{
"show":true
},
"max":10
},
"yAxis":{
"type":"value",
"show":false,
"data":[
-4,
-3,
-2,
-1,
0,
1,
2,
3,
4,
5
],
"max":10
},
"series":[
{
"symbolSize":1,
"color":"#fff",
"data":[
[
0,
0
]
],
"type":"scatter",
"markLine":{
"symbol":[
"none",
"none"
],
"silent":true,
"animation":false,
"itemStyle":{
"normal":{
"lineStyle":{
"type":"solid",
"width":1,
"opacity":1
},
"label":{
"show":false,
"position":"left"
}
}
},
"data":[
[
{
"coord":[
1,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
1,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
],
[
{
"coord":[
1,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
3,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
],
[
{
"coord":[
3,
7
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
3,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
],
[
{
"coord":[
3,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
},
{
"coord":[
1,
9
],
"itemStyle":{
"normal":{
"color":"#8cd5f1"
}
}
}
]
]
}
},
{
"symbolSize":1,
"color":"#fff",
"data":[
[
10,
10
]
],
"type":"scatter"
}
]
}
最后就是这个样子,其实代码写的有点多,没必要这么多,但是我懒得删除了,需要的话自己根据经验删除修改就行:

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!