vue 使用 bimface 添加三维标签
vue 使用 bimface 添加三维标签
自己写的demo,按照官方文档改的,但是感觉有点小瑕疵。
https://bimface.com/developer-jsdemo#829
<template>
<div style="height: 90%;">
<button class="button" id="btnAddFireEffect" @click="addFireEffect">添加火焰效果</button>
<button class="button" @click="setFireScale">调整火焰大小</button>
<button class="button" @click="setFireType">更改火焰类型</button>
<button class="button" @click="setSmokeConcentration()">调整烟雾浓度</button>
<!-- 定义DOM元素,用于在该DOM元素中显示模型或图纸 -->
<div id="domId" style="height: 100%;"></div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
viewToken: '24448941b05340968a92ae84a2a0812a',
viewer3D: '',
app: '',
viewAdded: false,
isFireEffectAdded: false,
fireEffect: '',
isAddCustomTagActivated: false,
cunstomItemContainer: null,
worldPos: '',
modelId: '123',
}
},
mounted() {
let loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = this.viewToken;
BimfaceSDKLoader.load(loaderConfig, this.successCallback, this.failureCallback);
},
methods: {
successCallback(viewMetaData) {
let dom4Show = document.getElementById('domId');
// 设置WebApplication3D的配置项
let webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom4Show;
webAppConfig.enableExplosion = true;
// 创建WebApplication3D,用以显示模型
this.app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
this.app.addView(this.viewToken);
this.viewer3D = this.app.getViewer();
// 增加加载完成监听事件
this.viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ViewAdded, () => {
this.viewAdded = true;
this.addCustomTag()
// 渲染场景
// this.viewer3D.render();
this.viewer3D.addView('405247cb3cdc4888935826bb06c18cff');
this.viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.ModelAdded, () => {
this.viewer3D.getModel('1641597995361472').setModelTranslation({ x: 24000, y: 2500, z: 0 });
//自适应屏幕大小
window.onresize = () => {
this.viewer3D.resize(document.documentElement.clientWidth, document.documentElement.clientHeight - 40)
}
});
this.viewer3D.render();
});
},
failureCallback() {
},
// 自定义标签
createCustomItemContainer() {
if (!this.cunstomItemContainer) {
// 创建标签容器配置
// let drawableContainerConfig = new Glodon.Bimface.Plugins.Drawable.DrawableContainerConfig();
let drawableContainerConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainerConfig();
// 设置容器配置匹配的对象
drawableContainerConfig.viewer = this.viewer3D;
// 设置标签受剖切功能的影响,即该容器内的标签被剖切后不显示,默认开启该功能
drawableContainerConfig.affectedBySection = true;
// 创建标签容器
// this.cunstomItemContainer = new Glodon.Bimface.Plugins.Drawable.DrawableContainer(drawableContainerConfig);
this.cunstomItemContainer = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainer(drawableContainerConfig);
}
},
// 添加标签
addCustomTag() {
// 定义标签坐标
var tagPosition = {
x: 228.4,
y: -4800.5,
z: 4400
}
this.createCustomItemContainer()
let canvas = this.createCanvas();
let marker3dConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DConfig();
marker3dConfig.canvas = canvas;
marker3dConfig.size = 100;
marker3dConfig.worldPosition = tagPosition;
let marker3d = new Glodon.Bimface.Plugins.Marker3D.Marker3D(marker3dConfig);
this.cunstomItemContainer.addItem(marker3d);
this.viewer3D.clearSelectedComponents();
this.viewer3D.render();
},
createCanvas() {
let width = 3000;
let height = 800;
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
ctx.fillStyle = "#32D3A6";
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = "#FFFFFF";
ctx.fillRect(35, 35, width, height);
ctx.fillStyle = '#32D3A6';
ctx.font = "500px Arial bolder";
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
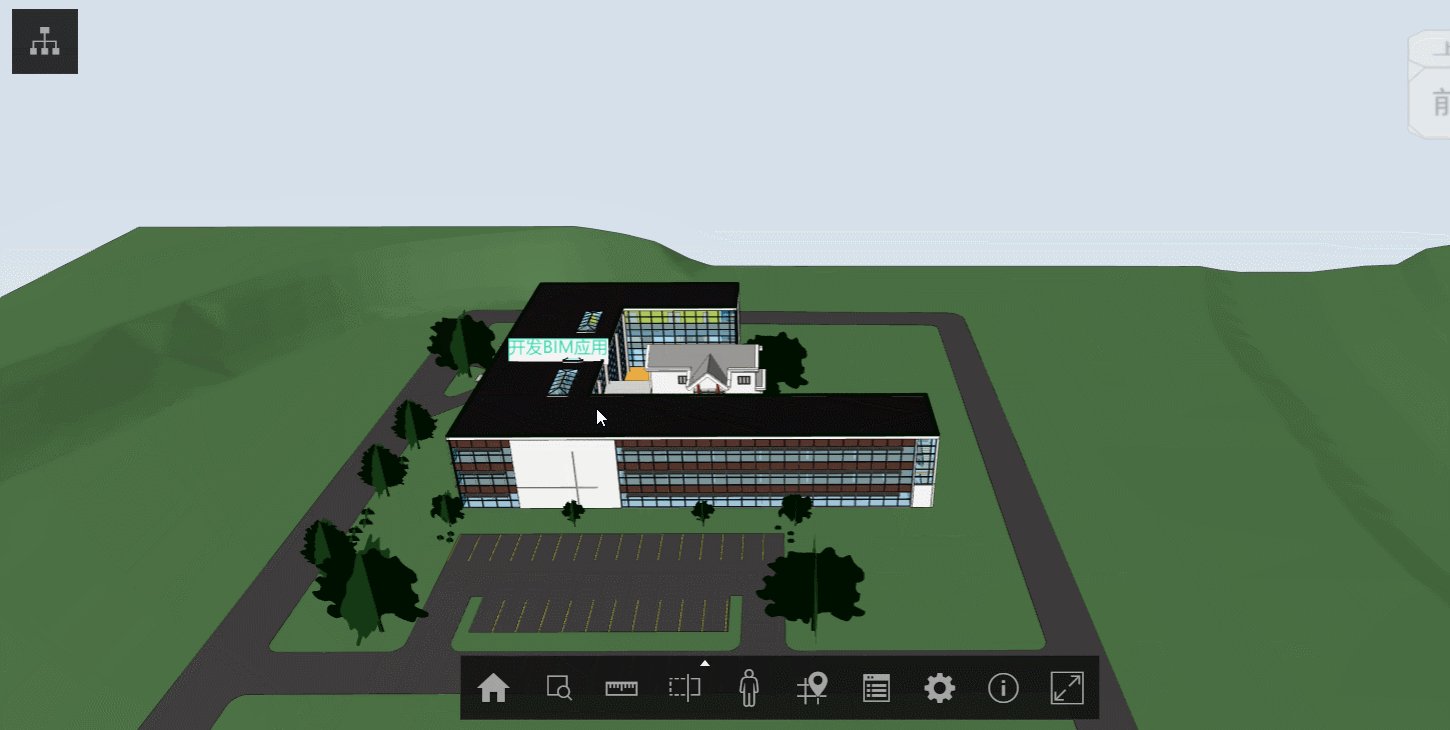
ctx.fillText('开发BIM应用', canvas.width / 2, canvas.height / 2 - 80);
return canvas;
},
setButtonText(btnId, text) {
var dom = document.getElementById(btnId);
if (dom != null && dom.nodeName == "BUTTON") {
dom.innerText = text;
}
},
addFireEffect() {
if (!this.isFireEffectAdded) {
let firePos = {
x: -2194.954,
y: -7739.213,
z: 6194
}
let fireConfig = new Glodon.Bimface.Plugins.ParticleSystem.FireEffectConfig();
fireConfig.position = firePos;
fireConfig.viewer = this.viewer3D;
this.fireEffect = new Glodon.Bimface.Plugins.ParticleSystem.FireEffect(fireConfig);
this.setButtonText("btnAddFireEffect", "销毁火焰效果");
this.viewer3D.render();
} else {
// 销毁火焰效果
this.fireEffect.destroy();
this.setButtonText("btnAddFireEffect", "添加火焰效果");
}
this.isFireEffectAdded = !this.isFireEffectAdded;
},
setFireScale() {
if (!this.isFireEffectAdded) {
window.alert("请先添加火焰效果");
} else {
let scale = this.fireEffect.getScale();
if (scale == 1) {
// 设置火焰粒子比例
this.fireEffect.setScale(0.5);
// 更新火焰参数配置
this.fireEffect.update();
} else {
// 设置火焰粒子比例
this.fireEffect.setScale(1);
// 更新火焰参数配置
this.fireEffect.update();
}
}
},
setFireType() {
if (!this.isFireEffectAdded) {
window.alert("请先添加火焰效果");
} else {
let type = this.fireEffect.getType();
if (type == "Fire") {
// 设置火焰类型
this.fireEffect.setType(Glodon.Bimface.Plugins.ParticleSystem.FireType.Smoke);
// 更新火焰参数配置
this.fireEffect.update();
} else {
// 设置火焰类型
this.fireEffect.setType(Glodon.Bimface.Plugins.ParticleSystem.FireType.Fire);
// 更新火焰参数配置
this.fireEffect.update();
}
}
},
setSmokeConcentration() {
if (!this.isFireEffectAdded) {
window.alert("请先添加火焰效果");
} else {
let concentration = this.fireEffect.getSmokeConcentration();
if (concentration == 0.6) {
// 设置烟雾浓度
this.fireEffect.setSmokeConcentration(0.2);
// 更新火焰参数配置
this.fireEffect.update();
} else {
// 设置烟雾浓度
this.fireEffect.setSmokeConcentration(0.6);
// 更新火焰参数配置
this.fireEffect.update();
}
}
}
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 100px;
height: 30px;
border-radius: 3px;
border: none;
background: #32D3A6;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {}
</style>

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
分类:
Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2020-04-22 微信小程序获取openId SpringBoot