Vue 读取后台二进制文件流转为图片显示
Vue 读取后台二进制文件流转为图片显示
有一个项目需要从后台读取文件流转为图片显示到页面上,传回的文件是blob文件格式的,其实很简单,稍作记录。
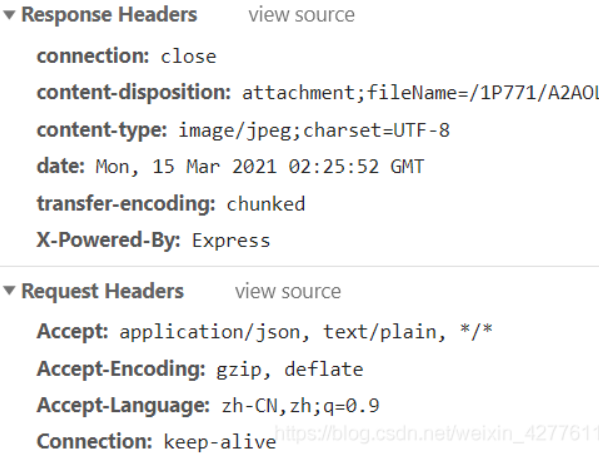
http 请求是这个样子的。

image/jpeg 格式的。
js代码
this.$http({
url: '请求的接口',
method: 'get', // get请求,post改为post
responseType: 'blob',
params: { // 这是提交的参数,如果是post 的就是 data
id: '123456',
index: 'img'
}
}).then(({ data }) => {
let blob = new Blob([data]); // 返回的文件流数据
let url = window.URL.createObjectURL(blob); // 将他转化为路径
this.mapSrc = url // 将转换出来的路径赋值给变量,其实和上一步结合就可以
}
})
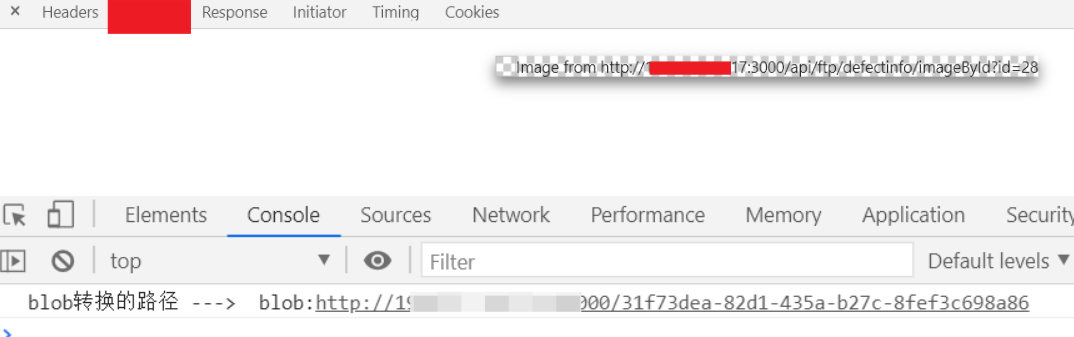
到这里就拿到了blob流转换成的文件路径

html代码
然后就简单了,把这个转换出来的路劲赋值到需要展示的 img标签就可以了。
<img :src="mapSrc" alt="" style="width: 100%;">
这样子图片就显示出来了。

然后每次请求返回的图片流是一样的,同一张图片,但是转换出来的路径可能是不一样的,但是只要请求的是同一张图片的话,渲染出来的图片是一样的。就这样。
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-03-15 Vue 旅游网首页开发2 - 首页编写