Vue使用 Element 组件实现文件一次性批量上传
Vue使用 Element 组件实现文件一次性批量上传
HTML
<el-upload class="upload-demo" ref="upload" action="https://jsonplaceholder.typicode.com/posts/" :file-list="fileList" :auto-upload="false" :headers="{token: $cookie.get('token')}" :multiple='true' :show-file-list='true' :on-change="handleChange" :on-remove="handleRemove">
<el-button slot="trigger" size="small" type="primary" icon="el-icon-plus" plain>模板文件选择,已选择{{fileList.length}}个</el-button>
<el-button style="margin-left: 15px;" size="small" type="success" @click="submitUpload" :disabled="fileList.length<=0" icon="el-icon-upload" plain>将选择文件上传服务器</el-button>
</el-upload>
JavaScript
export default {
data() {
return {
fileList: [], // 上传文件列表
uploading: false, // 是否正在上传文件
}
},
methods: {
// 选择文件改变
handleChange(files, fileList) {
this.fileList = fileList
},
// 移除文件
handleRemove(file, fileList) {
this.fileList = fileList
},
// 上传文件
submitUpload() {
console.log('---> ', this.fileList)
this.uploading = true
setTimeout(() => {
this.uploading = false
this.fileList = []
this.$message({
message: '文件上传成功!',
type: 'success'
});
}, 5000)
},
}
}
CSS
.l-s {
background-color: #fff;
padding: 20px;
padding-top: 1px;
}
.d-z {
text-align: center;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(255, 255, 255, 0.5);
z-index: 1000;
}
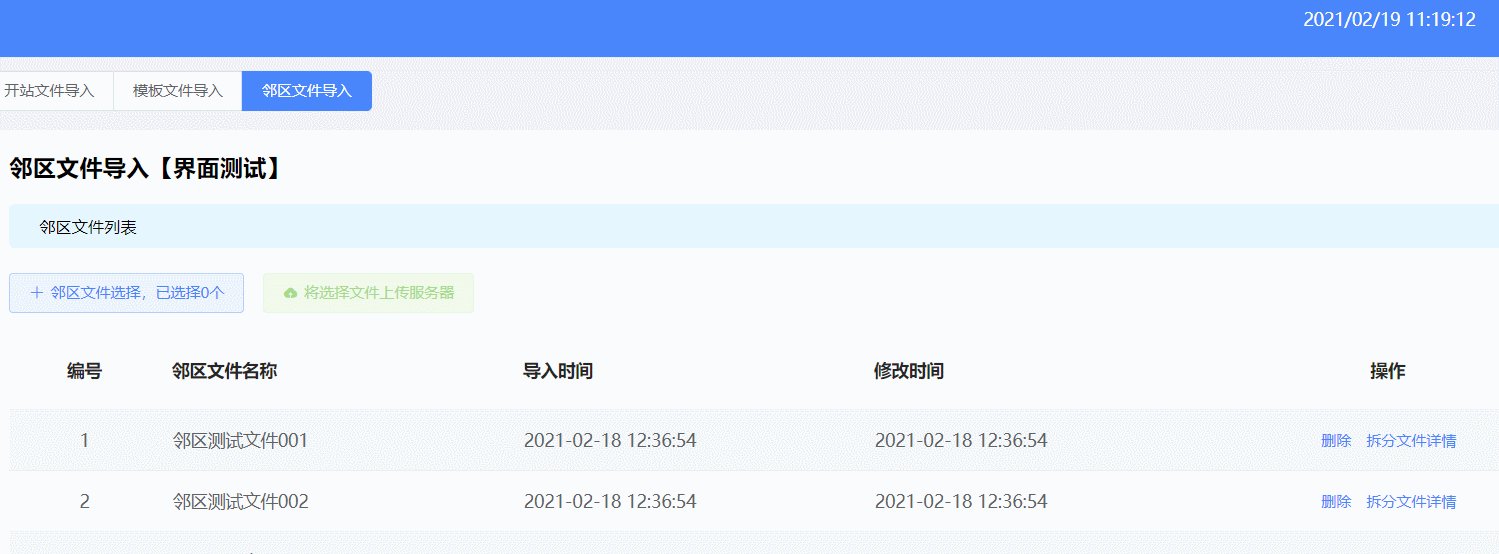
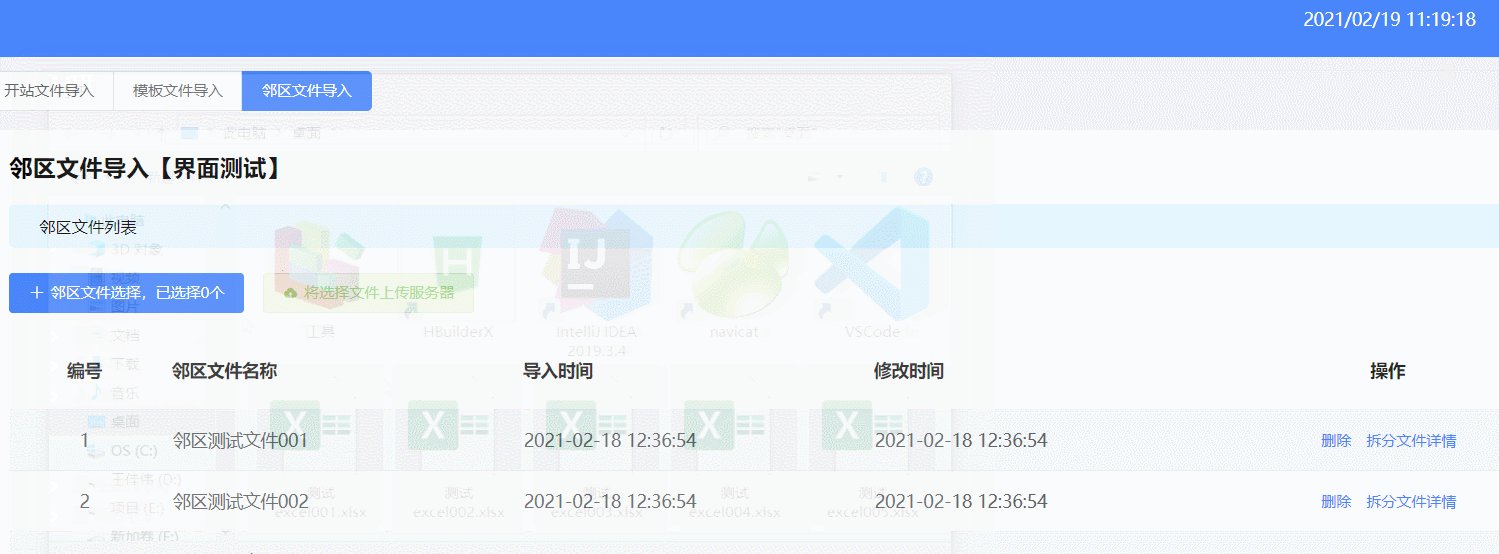
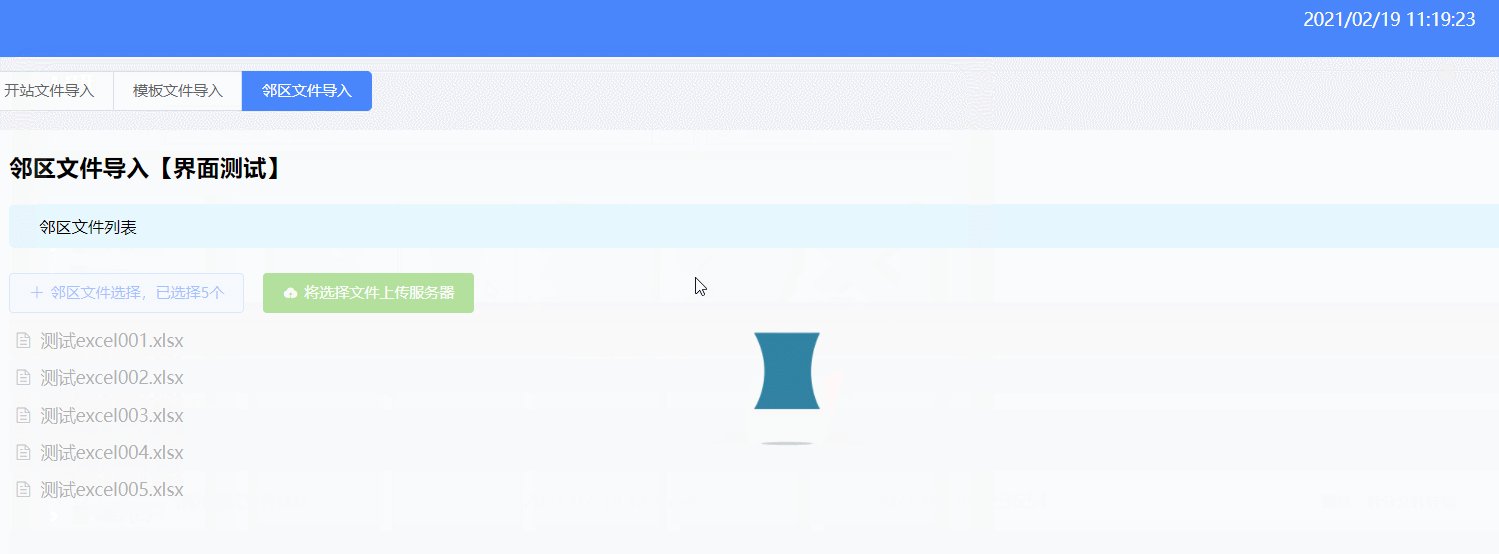
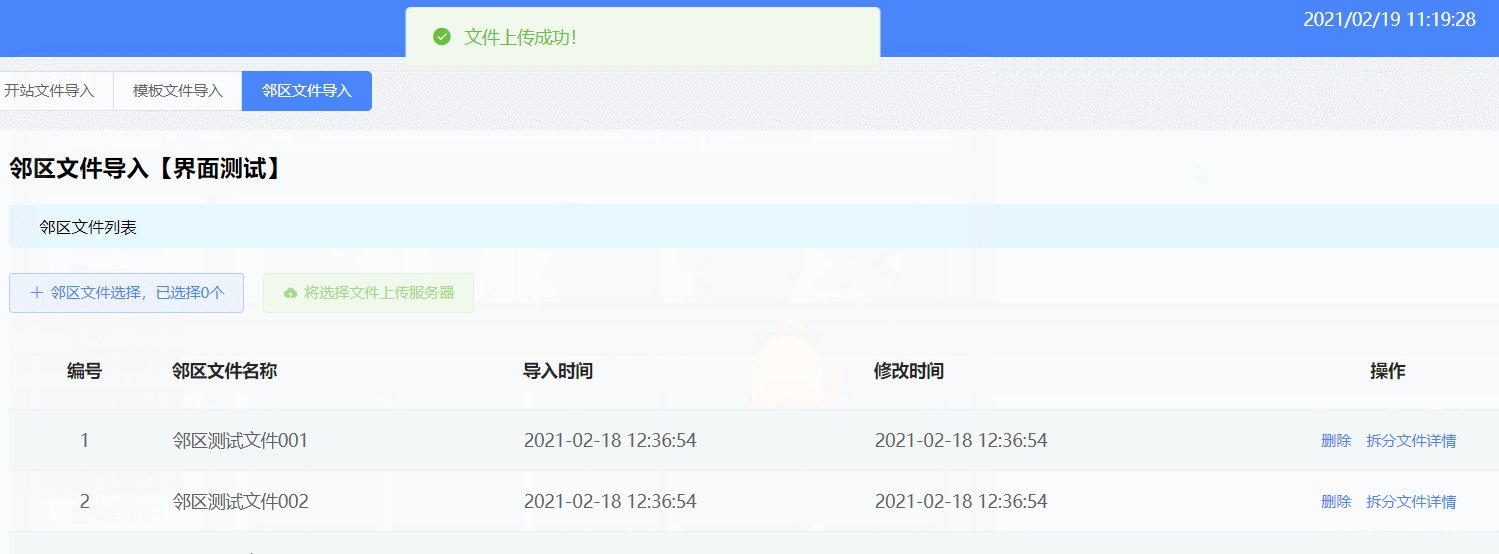
最终效果

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!