uniapp 调用手机相机拍照实现图片上传
uniapp 调用手机相机拍照实现图片上传
参考资料:https://blog.csdn.net/weixin_46391646/article/details/108450898
调用相机相册
uni.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['camera','album'], //这要注意,camera掉拍照,album是打开手机相册
success: (res)=> {
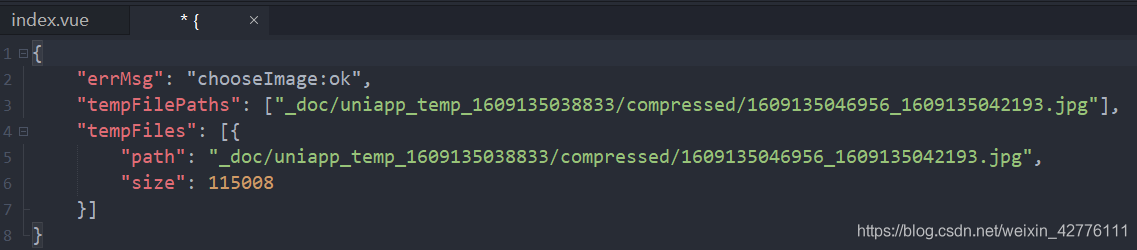
console.log(res);
const tempFilePaths = res.tempFilePaths;
}
});
这个api调完之后,会返还一个数组,带着照片的信息


随后就可以调用上传API
uni.uploadFile({
url: 'https://xxxx/api/v1/qiniu/upload/img', //服务器地址
fileType:"image",//ZFB必填,不然报错
filePath: tempFilePaths[0],//这个就是我们上面拍照返回或者先中照片返回的数组
name: 'imgFile',
success: (uploadFileRes) => {
let imgData = JSON.parse(uploadFileRes.data)
console.log(imgData.data.imgUrl);
console.log(this);
this.imgDataUrl = imgData.data.imgUrl
}
});
调用上传接口,把我们拍的照片,或者手机相册选择的相册发送给对应的服务器,然后服务器会返回一个在线的图片地址给我,在html中写一个img标签 把url写给对应的src即可。
扫码
uni.scanCode({
onlyFromCamera: true,//只允许拍照,不允许本地相册
scanType:["qrCode"],//扫码类型 以为 二位 xxx
success: (res)=> {
console.log('条码内容:' + res);
}
});
亲测管用!扫码没测...
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
分类:
uniapp



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!