Vue组件化开发
Vue组件化开发
组件的概念
组件(component)是 Vue 最强大的功能之一,非常重要。
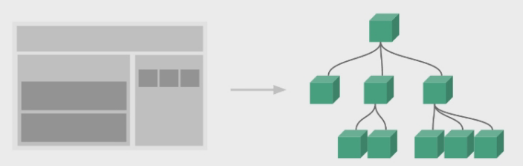
Vue中的组件化开发就是把网页的重复代码抽离出来,分装成一个个可以复用的视图组件,然后将这些视图组件拼接到一块就构成了一个完整的系统。这个方式非常灵活,可以极大的提高我们的开发和维护效果。

组件系统是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。简单来说,组件就是对局部视图的封装。
抽离出来的组件,还是有三部分组成,分别是:HTML、JS、CSS。
使用组件的好处,就一句话:提高开发效率,更好的去解决软件上的高耦合、低内聚、无重用的3大代码问题。
组件的基本使用
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。
有两种组件注册类型:全局注册 和 局部注册。
全局注册
介绍
一般把网页中特殊的公共部分注册为全局的组件:轮播图、分页、通用导航栏等。
全局注册之后,可以在任何新创建的Vue实例的模板中使用。
简单格式:
Vue.component('组件名',{
template:'定义组件模板',
data:function(){ // data 选项在组件中必须是一个函数
return {}
}
// 其他选项:methods
})
说明:
- 组件名:
可以使用驼峰或者是横线分割命名方式。
但DOM中只能使用横线分割方式进行引用组件。
官方强烈推荐组件名字母全小写且必须包含一个连字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全局注册</title>
</head>
<body>
<div id="app">
<!-- 引用组件时必须使用横线分割符 -->
<component-a></component-a>
<component-a></component-a>
<component-b></component-b>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局注册组件
/***
* 1.组件命名:驼峰、横线分隔符命名方式
* 2.使用组件:使用组件时必须采用横线分隔符的方式进行引用
*
* 组件可以理解为就是特殊的Vue实例,不需要手动的实例化而已,它用于管理自己的模板。
*/
Vue.component('component-a', {
// template选项,指定组件的模板代码
template: '<div><h1>头部组件 -- {{name}}</h1></div>',
data: function () { // 在组件中,data选项必须是一个函数
return {
name: '全局组件'
}
}
})
// 定义局部组件对象
const ComponentB = {
template: '<div>这是 {{name}} </div>',
data() {
return {
name: '局部组件'
}
},
}
new Vue({
el: '#app',
components: {
// key:value ; key为组件名,value是组件对象。
'component-b': ComponentB
},
data: {
}
})
</script>
</body>
</html>

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2018-07-28 小程序动态控制元素显隐