VUE事件处理 v-on
VUE事件处理 v-on
事件处理方法
完整格式:
v-on:事件名="函数名" 或者 v-on:事件名="函数名(参数...)"
缩写格式:
@事件 = "函数名" 或者 @事件名 = "函数名(参数...)"
注意:@ 后面没有冒号。
event :函数中的默认形参,代表原生的DOM事件,当调用的函数,有多个参数传入的时候,需要使用原生DOM事件,则通过 $event 作为实参传入。
作用:用于监听 DOM 事件。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理</title>
</head>
<body>
<div id="app">
<h3>事件处理函数 v-on 或者 @</h3>
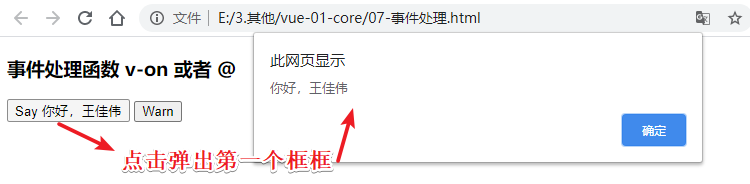
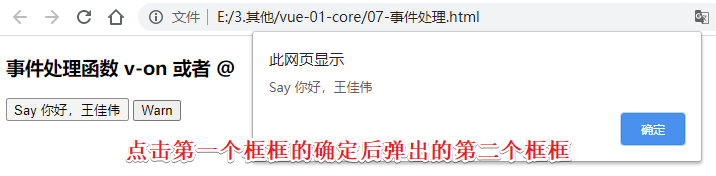
<button v-on:click="say">Say {{msg}}</button>
<!-- $event 代表的是原生的DOM事件 -->
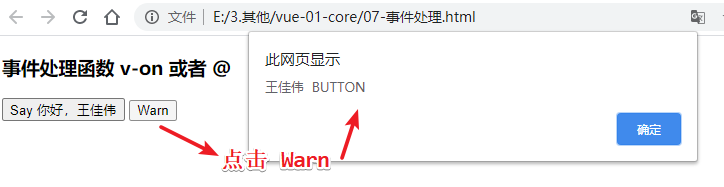
<button @click="warn('王佳伟',$event)">Warn</button>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '你好,王佳伟'
},
// 定义事件处理函数
methods: {
say: function (event) {
// event 代表的是DOM的原生事件,vue会自动的而将它传入进来。
alert(this.msg)
alert(event.target.innerHTML)
},
warn: function (name, event) {
// 如果说函数有多个参数,而又需要使用原生事件,则需要使用$event作为参数传入
alert(name + ' ' + event.target.tagName)
}
},
})
</script>
</body>
</html>



【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2018-07-27 Arduino使用HC05蓝牙模块与手机连接