Ionic 创建项目
Ionic 创建项目
Ionic简介
Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合app web页面。
Ionic4目前已经发布了基于Angular的正式版本,对 React 和 Vue 的支持尚处于 alpha 状态,未来我们可以用自己喜欢的语言结合Ionic来开发移动端应用。
Ionic4是Ionic有史以来最快、最小和最可扩展的版本。
Ionic 4 优异的性能则让 Ionic 成为了构建高性能 PWA 的最佳 UI 框架。 Ionic 团队花了一年的时间使用 Stencil 构建一个 Web 组件管道来生成 Ionic 组件,以达到 Google 规定的性能标准,使用新的异步组件加载和交互的方法。确保Ionic4有更快的运行速度。
Ionic 官网
ionic官网:https://ionicframework.com/
ionic中文:http://www.ionic.wang/
安装Ionic
安装ionic
npm install -g cordova ionic
创建Ionic应用
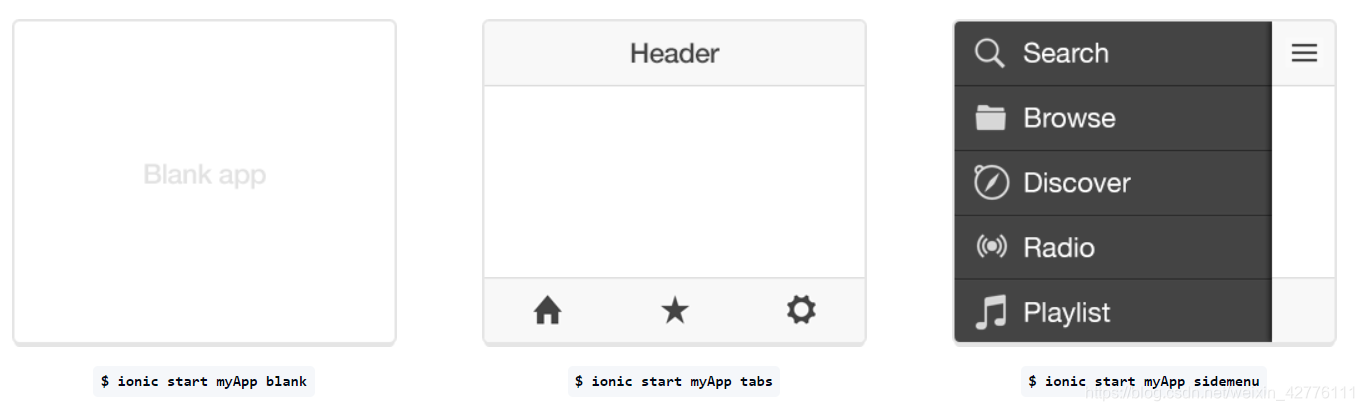
使用Ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个Ionic应用。
ionic start myApp tabs

ionic start myApp blank
ionic start myApp tabs
ionic start myApp sidemenu
运行应用程序
使用Ionic tool 创建 ,测试,运行你的apps。
cd myApp
ionic serve
打包 Android App
$ cd myApp
$ ionic cordova platform add android
$ ionic cordova build android
$ ionic cordova emulate android
打包 IOS App
$ cd myApp
$ ionic cordova platform add ios
$ ionic cordova build ios
$ ionic cordova emulate ios
如果出现 "ios-sim was not found." 错误,可以执行以下命令:
npm install -g ios-sim
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-03-16 vue 显示 webpack-dev-server不是内部命令的解决办法