jeecgboot数据字典使用
jeecgboot数据字典使用
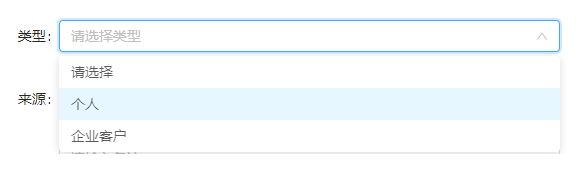
input页面下拉框使用
效果展示

实现
- 定义数据字典

- 引用并调用JDictSelectTag组件
import JDictSelectTag from '@/components/dict/JDictSelectTag.vue'
export default {
....
components: {
JDate,
CustomerModal,
JDictSelectTag
},
...
}
<j-dict-select-tag :triggerChange="true" v-model="queryParam.type1Id" placeholder="请选择类型" dictCode="customer_type"/>
dictCode为数据字典中定义的code。
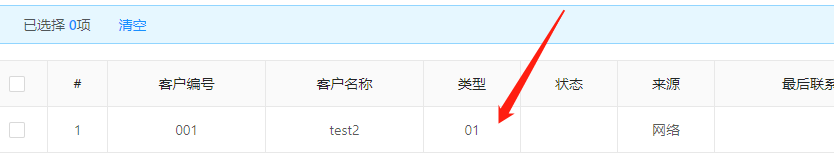
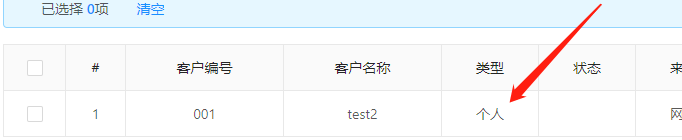
list页面显示 数据字典
效果展示
处理前

处理后

实现
- 实体类添加注解
@Dict(dicCode = "customer_type")
private String type1Id;
dicCode为数据字典中定义的code。
2. 修改table column定义
{
title:'类型',
align:"center",
dataIndex: 'type1Id_dictText',
},
dataIndex值为字段名+"_dictText"
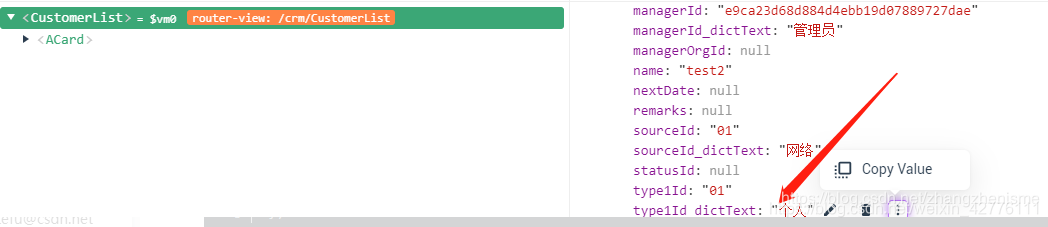
修改后也可以在vue中查看数据源。

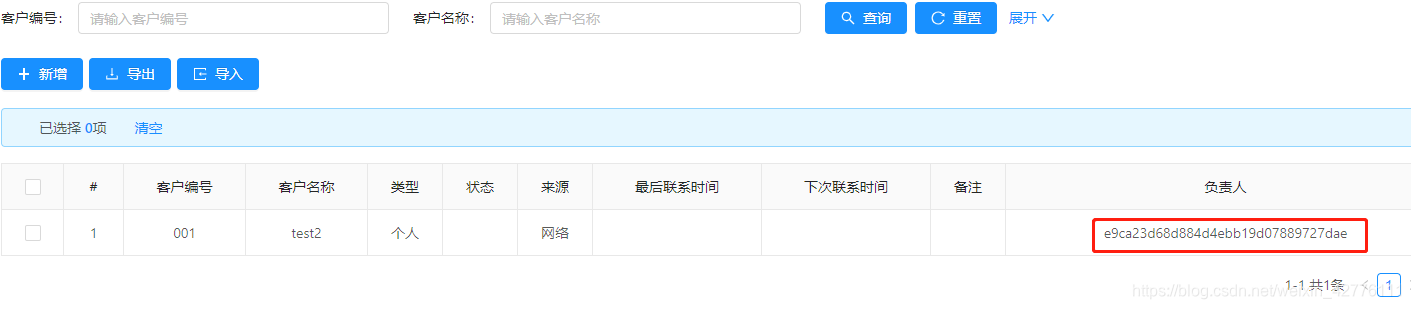
list页面显示 表关联
效果展示
处理前

处理后

实现
- 实体类添加注解
@Dict(dicCode = "id",dictTable = "sys_user",dicText = "realname")
private String managerId;
dicCode为关联表的组件
dictTable为关联表
dicText 为需要显示的内容
- 修改table column定义
{
title:'负责人',
align:"center",
dataIndex: 'managerId_dictText'
},
dataIndex值为字段名+"_dictText",和数据字典的一致。
参考自:https://blog.csdn.net/zhangzhenisme/article/details/100155052
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!