Vue项目接入MQTT
Vue项目接入MQTT
安装mqtt库
mqtt 使用的版本是 3.0.0,高版本可能不对
"mqtt": "^3.0.0",
npm install mqtt --save

Vue代码实现
<template>
<div id="app">
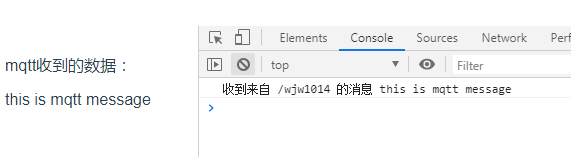
<p>mqtt收到的数据:</p>
<p>{{this.msg}}</p>
</div>
</template>
<script>
import mqtt from 'mqtt'
var client
const options = {
connectTimeout: 40000,
clientId: 'mqtitId-Home',
username: 'admin',
password: 'admin123',
clean: true
}
client = mqtt.connect('ws://172.80.5.222:8083/mqtt', options)
export default {
data() {
return {
msg: '--'
}
},
created() {
this.mqttMsg()
},
methods: {
mqttMsg() {
client.on('connect', (e) => {
console.log("连接成功!!!")
client.subscribe('/wjw1014', { qos: 0 }, (error) => {
if (!error) {
console.log('订阅成功')
} else {
console.log('订阅失败')
}
})
})
// 接收消息处理
client.on('message', (topic, message) => {
console.log('收到来自', topic, '的消息', message.toString())
this.msg = message.toString()
})
}
}
}
</script>
<style scoped>
</style>
发送mtqq
client.publish('/wjw/wjw', 'hhhhh', 0, error=> {
if(!error) {
console.log('----> ', '发送成功')
}
})
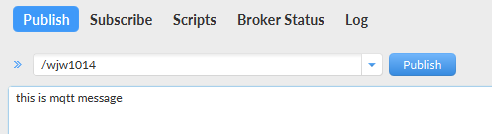
测试
mqtt模拟工具发送主题消息:

页面收到的mqtt消息:

订阅多个主题的,用逗号分隔,接收主题消息根据主题区分消息处理
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!