Angular 调用百度地图API接口
Angular 调用百度地图API接口
参考原文:https://blog.csdn.net/yuyinghua0302/article/details/80624274
下面简单介绍一下如何在Angular中使用百度地图。
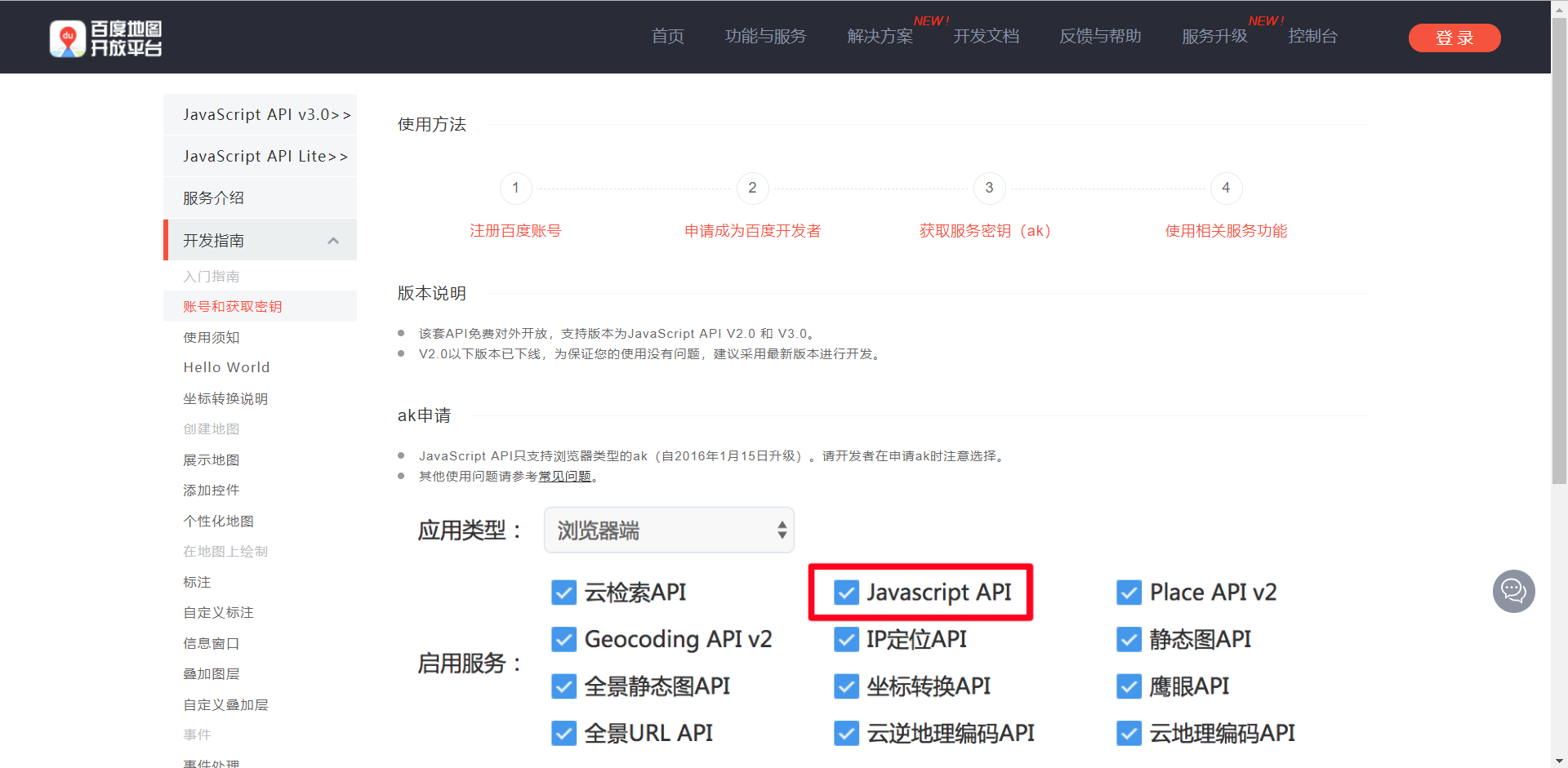
第一步:申请百度地图密钥。
http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey

第二步:在Angular项目中引入百度地图API文件,在index.html中引入。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
另外,如果需要去除百度地图左下角的logo,仅需要在styles.scss中添加如下代码就可以了。(但是我个小菜鸡没有去成功)。
.anchorBL{ display:none; }
第三步:新建一个组件,在他的HTML文件中:
<div id = "map" style="width:100%;height: 100px"></div>
注意:我在Angular中按照官网引入百度地图js,不提示错误,地图就是显示出来。折腾了半天,最后发现原来是没有设置地图显示的宽和高。。。
在component.ts文件中:
import { Component, OnInit } from '@angular/core';
declare var BMap: any;
@Component({
selector: 'app-demo',
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.scss']
})
export class DemoComponent implements OnInit {
constructor() {}
ngOnInit() {
const map = new BMap.Map('map');//创建地图实例
const point = new BMap.Point(116.404, 39.915);//创建点坐标
map.centerAndZoom(point, 15);//初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
}
}
第四步:运行项目,就可以看到所引入的地图啦!

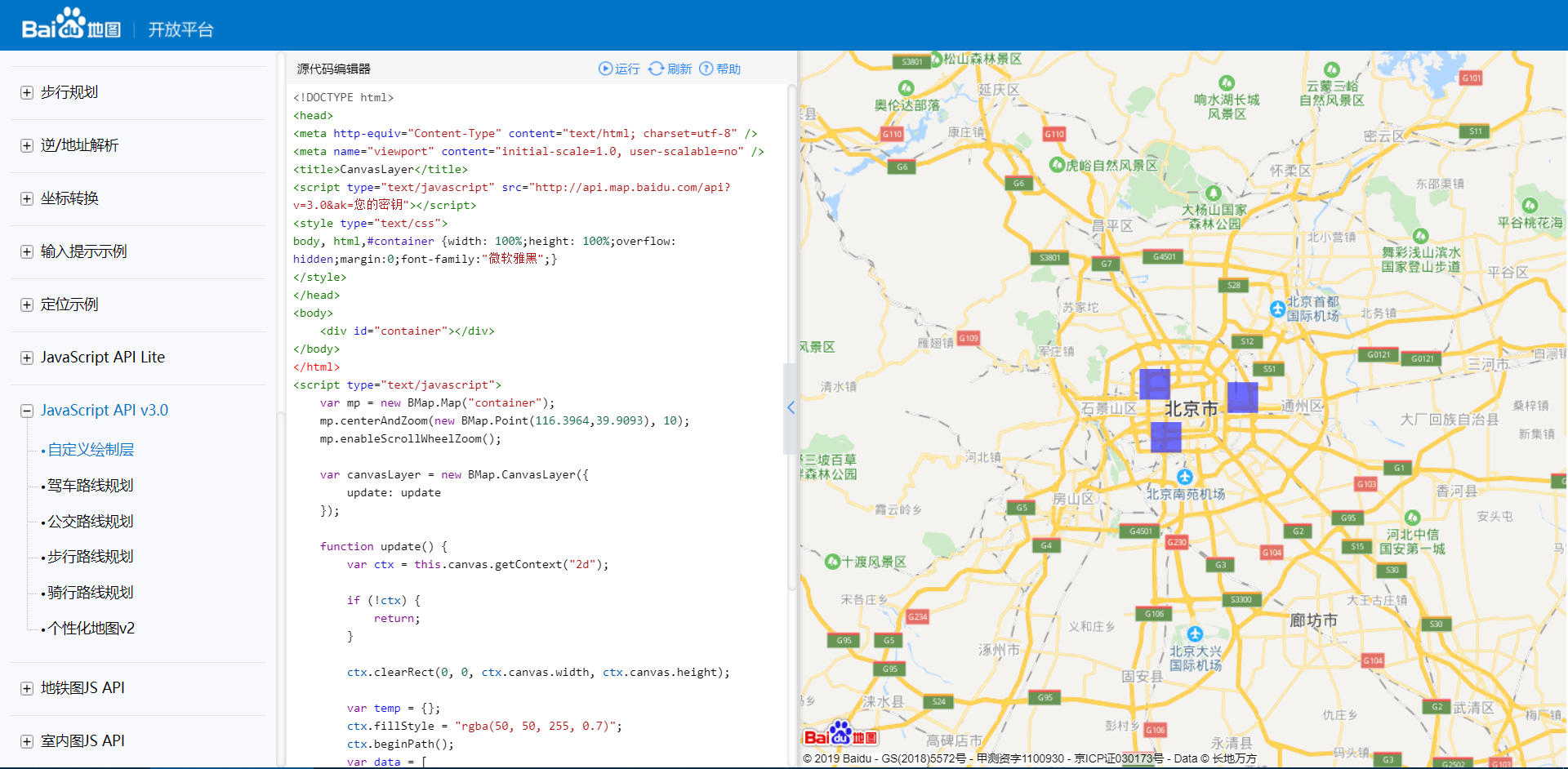
百度地图 javascript api 案例地址:http://lbsyun.baidu.com/jsdemo.htm#canvaslayer

在ts文件中写的语法和javascript api 基本一样,看懂上边的例子就会用。
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2018-08-06 node.js 初学(三)—— 模块