人工智能 - 球星产生式系统
什么是产生式
产生式
一组产生式,互相配合/协调,其中一个产生式产生的结论可以作为另一个产生式的事实使用,以求解问题。
产生式系统基本结构
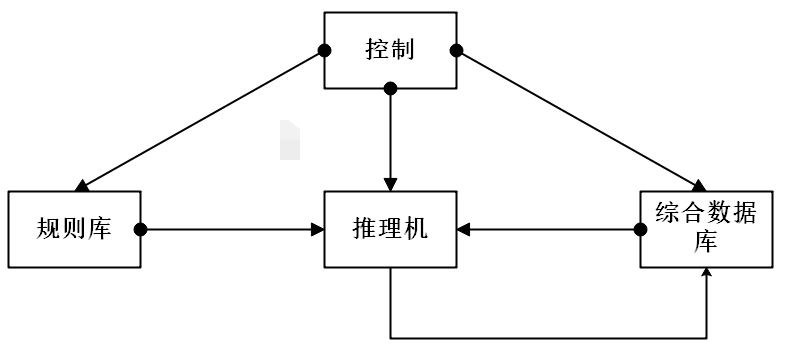
如下图为产生式系统的基本结构

规则库
用于描述相应领域内过程性知识的产生式集合。对知识进行合理的组织与管理,提高问题求解效率。
综合数据库
综合数据库(事实库、上下文、黑板等):存放问题求解过程中的各种信息的数据结构,包括初始状态、原始证据、中间结论、最终结论,其内容在推理过程中在动态、不断变化的。
控制系统(推理机构)
由一组程序组成,负责整个产生式系统的运行,实现对问题的求解。
控制系统要做一下几项工作
(1)从规则库中选择与综合数据库中的已知事实进行匹配。
(2)匹配成功的规则可能不止一条,进行冲突消解。
(3)执行某一规则时,如果其右部是一个或多个结论,则把这些结论加入到综合数 据库中:如果其右部是一个或多个操作,则执行这些操作。
(4)对于不确定性知识,在执行每一条规则时还要按一定的算法计算结论的不确定性。
(5)检查综合数据库中是否包含了最终结论,决定是否停止系统的运行。
球星识别系统案例
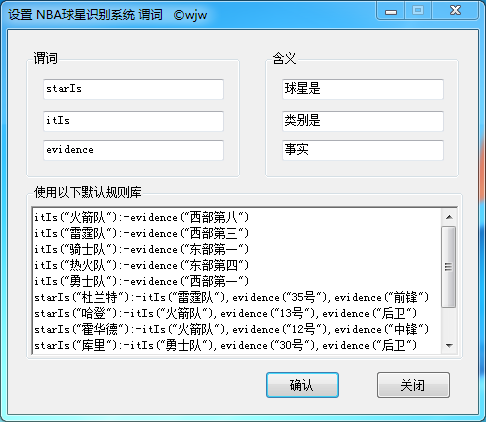
球星识别系统谓词
starIs 球星是
itIs 类别是
evidence 事实
球星识别系统规则库
itIs("火箭队"):-evidence("西部第八") itIs("雷霆队"):-evidence("西部第三") itIs("骑士队"):-evidence("东部第一") itIs("热火队"):-evidence("东部第四") itIs("勇士队"):-evidence("西部第一") starIs("杜兰特"):-itIs("雷霆队"),evidence("35号"),evidence("前锋") starIs("哈登"):-itIs("火箭队"),evidence("13号"),evidence("后卫") starIs("霍华德"):-itIs("火箭队"),evidence("12号"),evidence("中锋") starIs("库里"):-itIs("勇士队"),evidence("30号"),evidence("后卫") starIs("韦德"):-itIs("热火队"),evidence("3号"),evidence("后卫") starIs("詹姆斯"):-itIs("骑士队"),evidence("23号"),evidence("前锋")
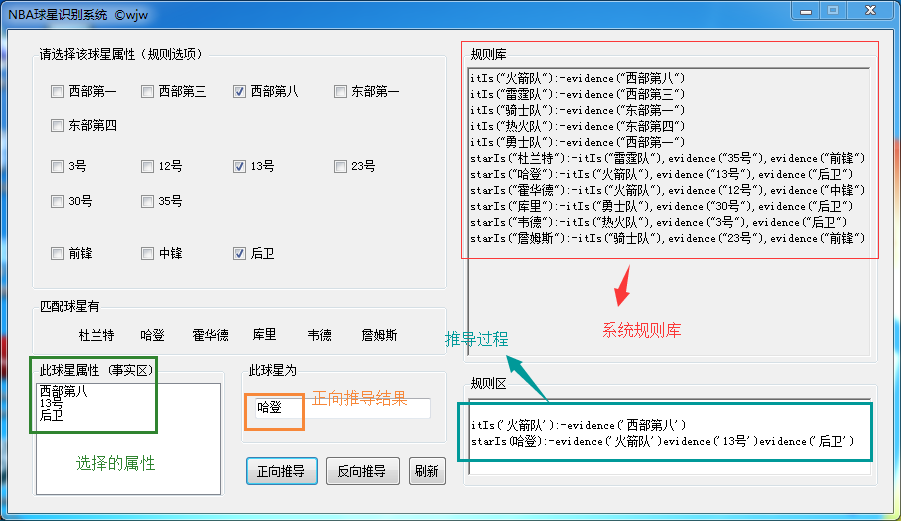
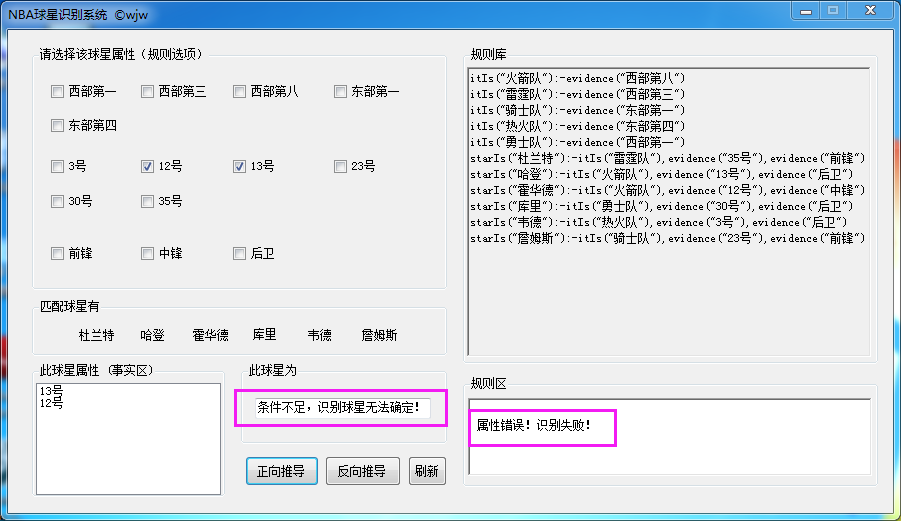
球星产生式系统效果
设置系统名称

设置系统谓词

正向推导

反向推导

如果推导失败则提示错误

项目代码
(GitHub-Jayvee) https://github.com/wjw1014/ProductionSystem
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2018-04-28 HTML5 拖放
2018-04-28 HTML5 WEB 存储
2018-04-28 HTML5 SVG
2018-04-28 HTML5 Chart.js 框架