Vue 旅游网首页开发1-工具安装及码云使用
Vue 旅游网首页开发-工具安装及码云使用
环境安装
安装 node.js
node.js 官网:https://nodejs.org/en/

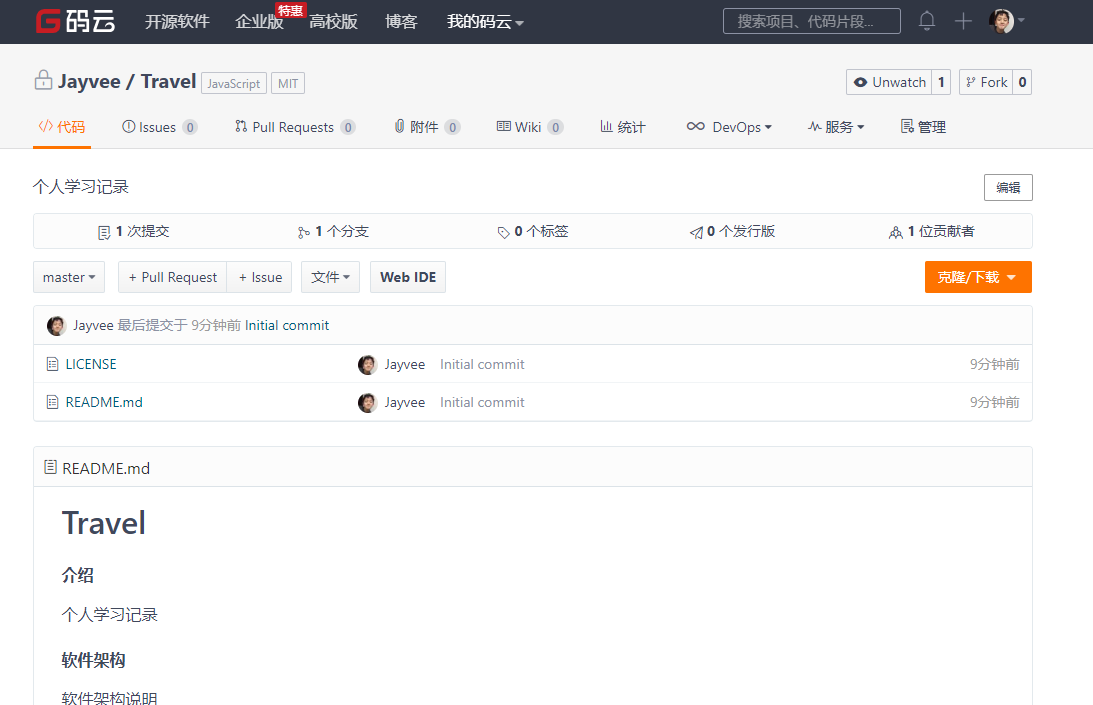
注册码云,创建私密仓库存储项目

下载 git 用于同步本地与码云项目
git 官网:https://git-scm.com/

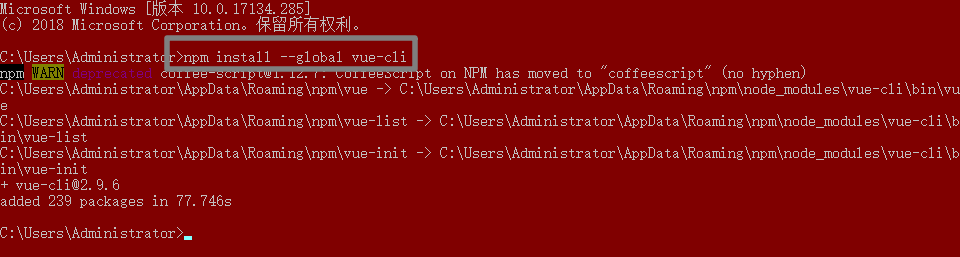
安装 Vue 脚手架工具 CLI
https://cn.vuejs.org/v2/guide/installation.html

1 | npm install --global vue-cli |
先停一下
OK 这个项目难产了,先这样吧!
19年3月3
继续....

脚手架工具安装成功!
创建一个 vue 项目
1 | vue init webpack my-project |
填写项目的基本信息


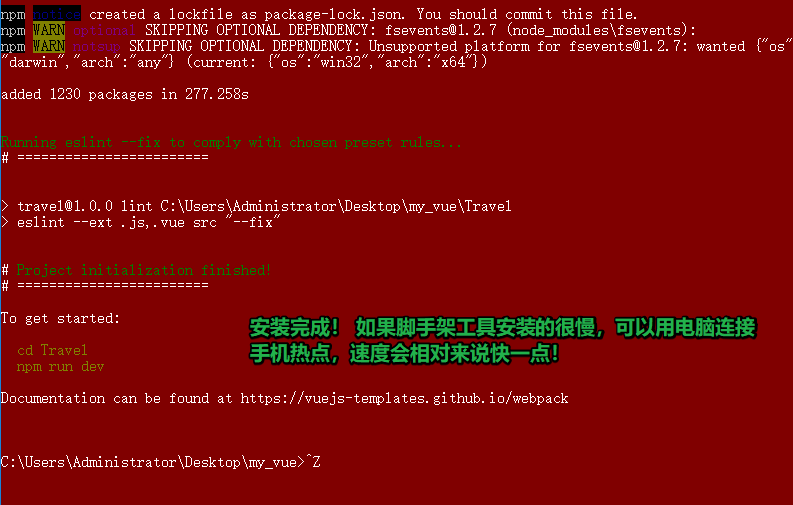
安装完成!

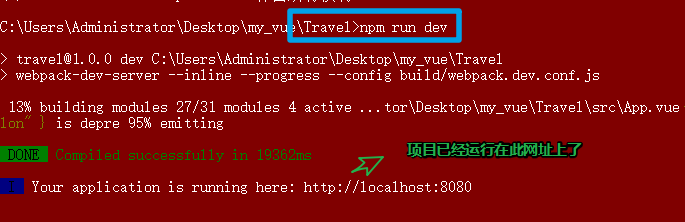
进入Travel 项目,使用命令启动vue项目
1 | npm run dev |
帮助我们进行自动化的打包

打开网址验证效果!

上传项目进码云
进入 Travel 项目文件夹
1 | git init |

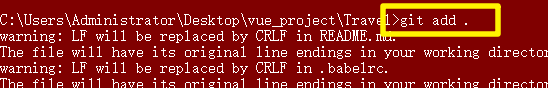
1 | git add . |

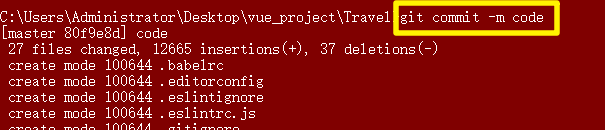
1 | git commit -m code |

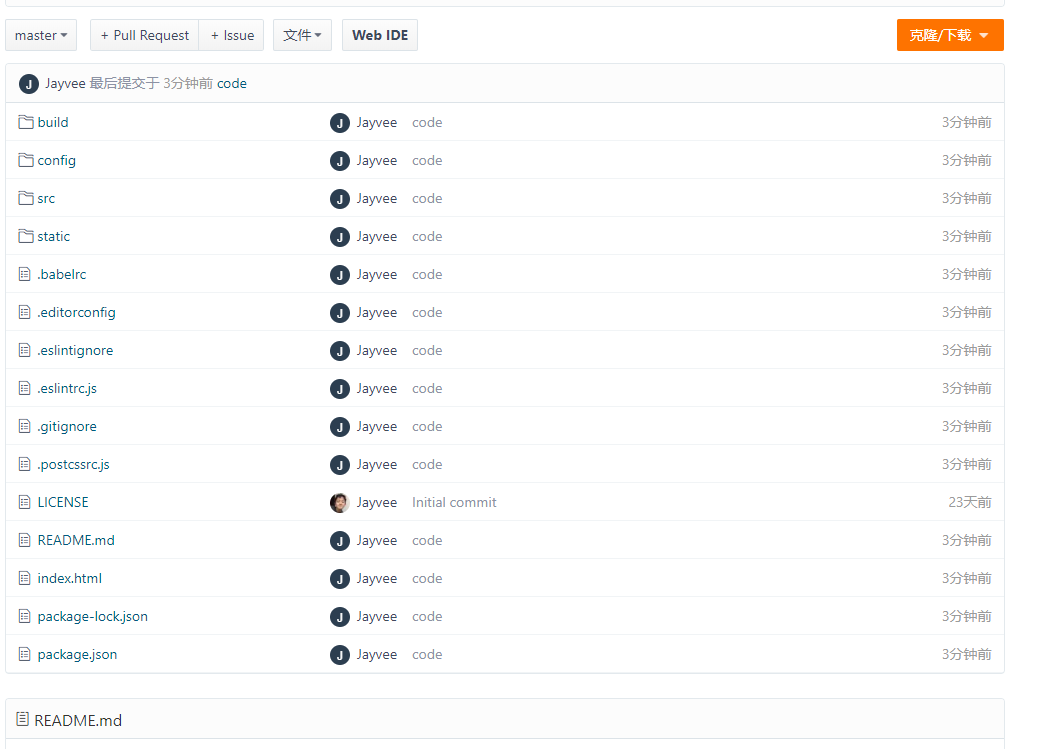
1 | git push |

数据提交至码云。

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!