Angular routing生成路由和路由的跳转
Angular routing生成路由和路由的跳转
什么是路由
路由的目的是可以让根组件按照不同的需求动态加载不同的组件。
根据不同地址,加载不同组件,实现单页面应用。

Angular 命令创建一个配置好路由的项目
命令创建项目
1 | ng new demo02 --routing |

安装依赖
1 | npm install |

启动项目
1 | ng serve --open |


与没有创建路由的项目比较
创建路由项目的文件比没有创建路由项目的文件多了一个 app-routing.module.ts 文件。

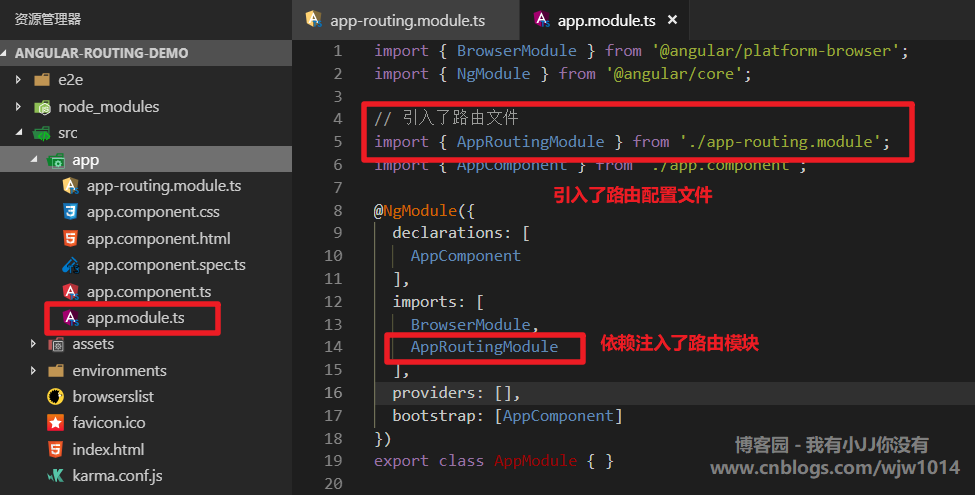
然后在 app.module.ts 文件中引入了路由文件。

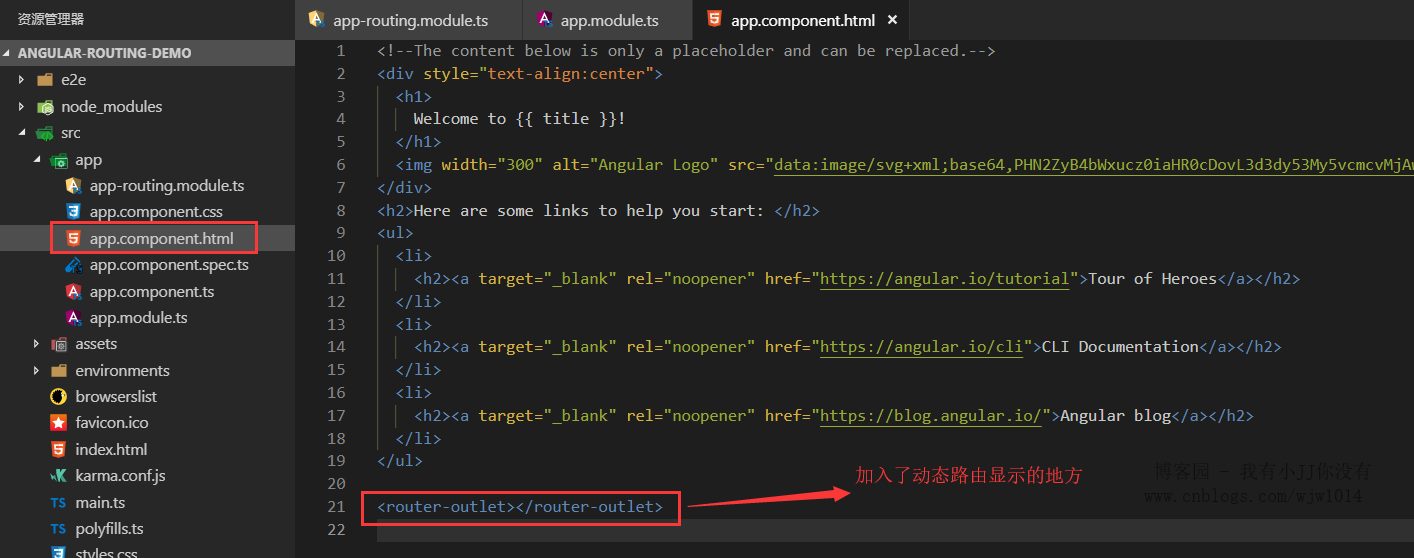
在 app.component.html 文件中加入了动态加载组件显示的地方。

路由学习案例
创建组件
创建几个组件,首先创建一个 components 文件夹存放将要创建的组件。
创建home组件
1 | ng g component components/home |

创建news组件
1 | ng g component components/news |

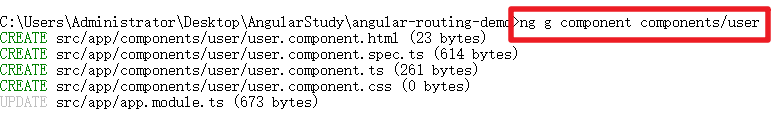
创建user组件
1 | ng g component components/user |

配置路由,点击不同的导航显示不同组件
在 app-routing.module.ts 中配置路由。
首先引入组件
// 引入组件 import {HomeComponent} from './components/home/home.component' import {NewsComponent} from './components/news/news.component' import {UserComponent} from './components/user/user.component'
配置路由
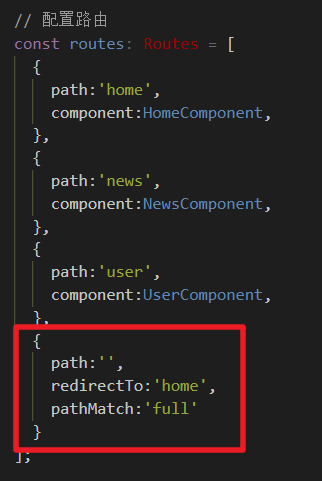
// 配置路由 const routes: Routes = [ { path:'home', component:HomeComponent, }, { path:'news', component:NewsComponent, }, { path:'user', component:UserComponent, } ];


添加导航按钮
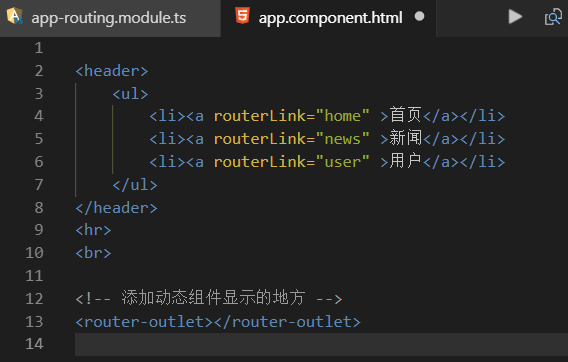
在根组件 app.component.html 文件中添加导航。
<header> <ul> <li><a routerLink="home" >首页</a></li> <li><a routerLink="news" >新闻</a></li> <li><a routerLink="user" >用户</a></li> </ul> </header>


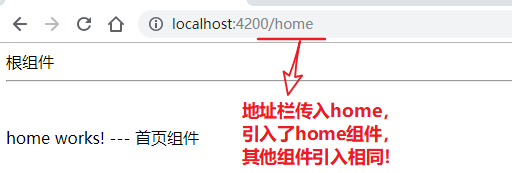
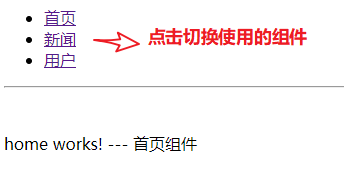
我们最简单的路由写完了!!!
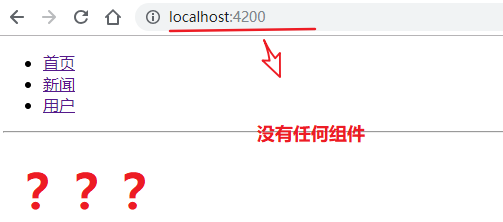
但是我们发现一个问题,当我们初始化整个项目的时候,默认是没有组件的

我们如果想一进来就加载首页组件,就涉及到默认的跳转路由!
默认加载组件(空路由)
{ path:'', // 空路由 redirectTo:'home', // 重定向到 pathMatch:'full' }

如果路由输入错误,还是跳回首页(也可以匹配空路由)
// 匹配不到路由时候加载的组件 { path:'**', // 任意路由 component:HomeComponent }

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!