Angular 请求数据
Angular 请求数据 get post 以及 jsonp 请求数据
引入 HttpModule 、JsonpModule
普通的 HTTP 调用并不需要用到 JsonpModule,不过稍后我们就会延演示对 JSONP 的支持,所以现在就加载它,免得再回来浪费时间。
引入模块
1 | import { HttpClientJsonpModule, HttpClientModule } from '@angular/common/http'; |

在 import 中注入模块
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientJsonpModule,
HttpClientModule
],

在使用文件引用
1 | import {HttpClient,JsonpClientBackend} from '@angular/common/http' |

在构造函数中声明
1 2 3 | constructor(private http:HttpClient,private jsonp:JsonpClientBackend) { } |

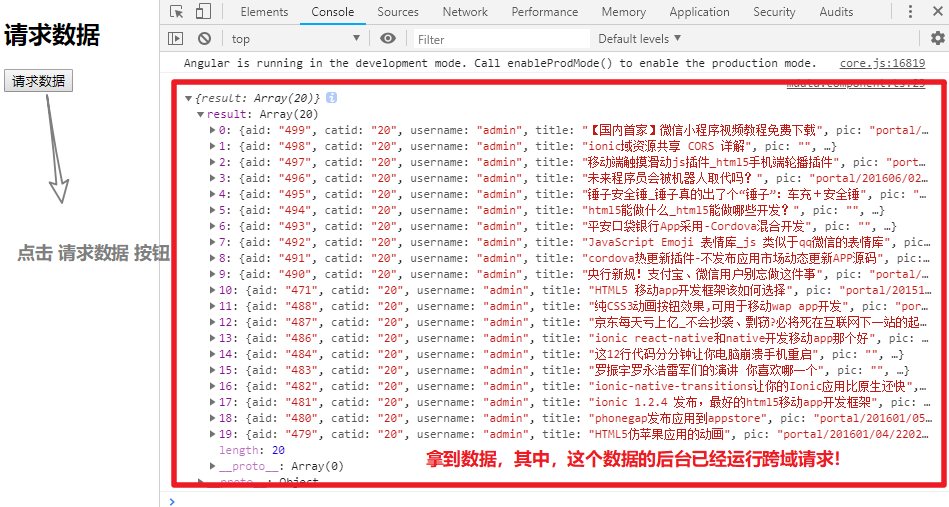
HTTP 请求GET数据
/***请求数据 */ requestData(){ var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1" this.http.get(url).subscribe(function(data){ // 如果请求成功运行此代码 console.log(data) },function(err){ // 如果请求失败运行此代码 console.log(err) }) }


返回的数据格式为 json 字符串。
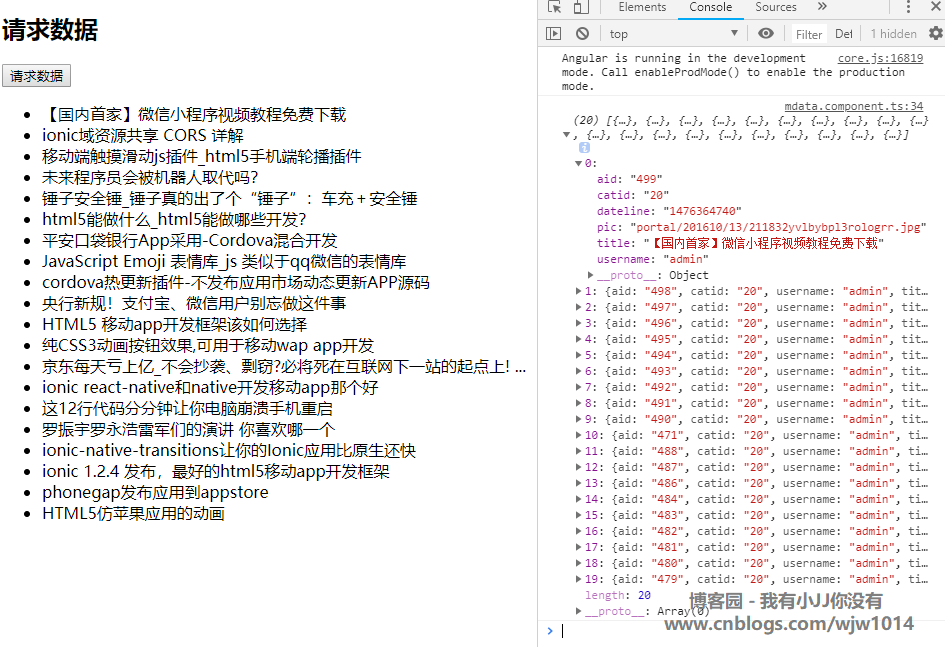
解析获取的数据
ts 文件
import { Component, OnInit } from '@angular/core';
import { HttpClient, JsonpClientBackend } from '@angular/common/http'
@Component({
selector: 'app-mdata',
templateUrl: './mdata.component.html',
styleUrls: ['./mdata.component.css']
})
export class MdataComponent implements OnInit {
public list: any;
constructor(private http: HttpClient, private jsonp: JsonpClientBackend) {
}
ngOnInit() {
}
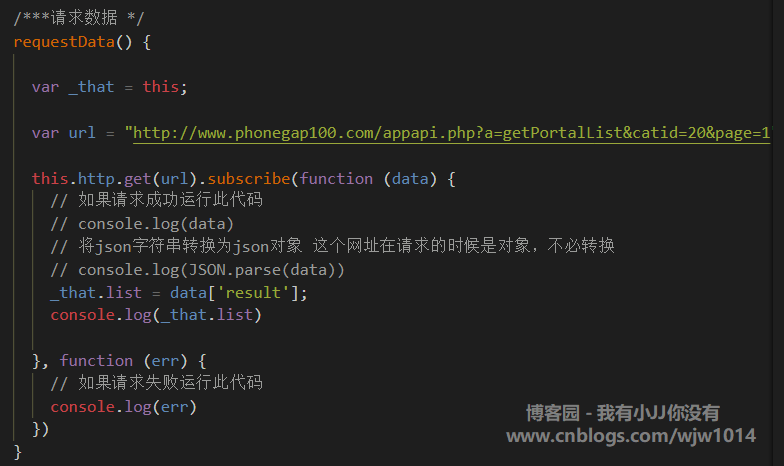
/***请求数据 */
requestData() {
var _that = this;
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1"
this.http.get(url).subscribe(function (data) {
// 如果请求成功运行此代码
// console.log(data)
// 将json字符串转换为json对象 这个网址在请求的时候是对象,不必转换
// console.log(JSON.parse(data))
_that.list = data['result'];
console.log(_that.list)
}, function (err) {
// 如果请求失败运行此代码
console.log(err)
})
}
}

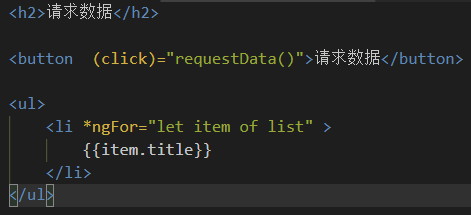
html 文件
<h2>请求数据</h2>
<button (click)="requestData()">请求数据</button>
<ul>
<li *ngFor="let item of list" >
{{item.title}}
</li>
</ul>


HTTP 请求Post数据
和GET请求一样,引入模块等一系列操作...
引入 headers 模块
1 | private headers = new HttpHeaders({'Content-Type': 'application/json'}); |

设置请求头
1 | private headers = new HttpHeaders({'Content-Type': 'application/json'}); |

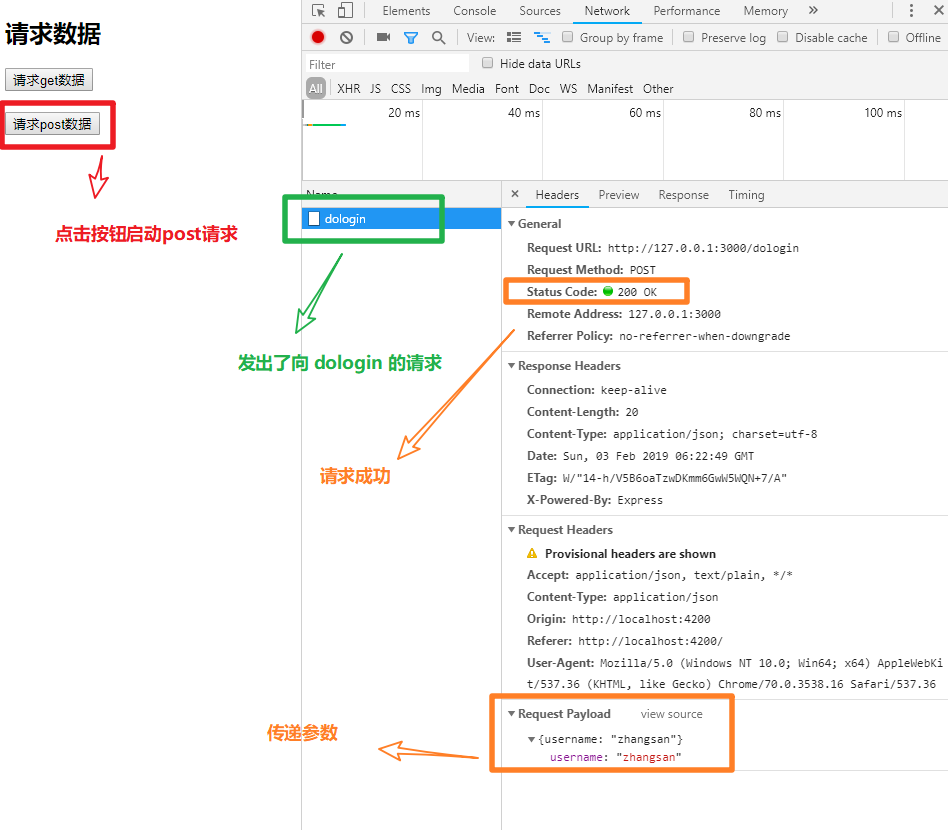
使用 POST 请求数据
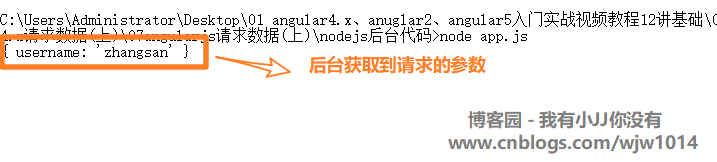
请求的后台是自己用node.js写的,代码如下:

1 var express = require('express'); 2 3 var app=express(); 4 5 var bodyParser = require('body-parser'); 6 app.use(bodyParser.json()); 7 app.use(bodyParser.urlencoded({ extended: false })); 8 9 10 //app.use(express.static(path.join(__dirname, 'public'))); 11 12 app.get('/',function(req,res){ 13 14 res.send('首页'); 15 16 17 18 }) 19 20 app.post('/dologin',function(req,res){ 21 22 console.log(req.body); 23 24 res.json({"msg":'post成功'}); 25 26 27 28 }) 29 30 app.get('/news',function(req,res){ 31 32 //console.log(req.body); 33 34 res.jsonp({"msg":'这是新闻数据'}); 35 36 }) 37 38 39 40 41 app.listen(3000,'127.0.0.1');
ts 文件
import { Component, OnInit } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http'
@Component({
selector: 'app-mdata',
templateUrl: './mdata.component.html',
styleUrls: ['./mdata.component.css']
})
export class MdataComponent implements OnInit {
public list: any;
private headers = new HttpHeaders({'Content-Type': 'application/json'});
constructor(private http: HttpClient) {
}
ngOnInit() {
}
/***请求数据 */
requestData() {
var _that = this;
// HTTP 请求数据
var url = "http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1"
this.http.get(url).subscribe(function (data) {
// 如果请求成功运行此代码
// console.log(data)
// 将json字符串转换为json对象 这个网址在请求的时候是对象,不必转换
// console.log(JSON.parse(data))
_that.list = data['result'];
console.log(_that.list)
}, function (err) {
// 如果请求失败运行此代码
console.log(err)
})
}
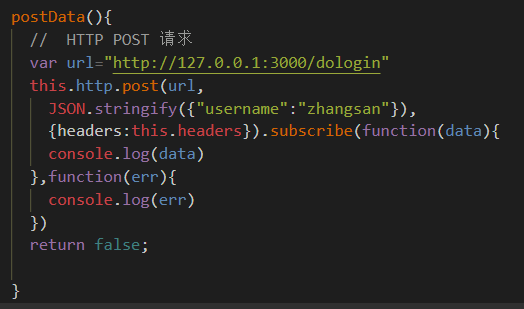
postData(){
// HTTP POST 请求
var url="http://127.0.0.1:3000/dologin"
this.http.post(url,
JSON.stringify({"username":"zhangsan"}),
{headers:this.headers}).subscribe(function(data){
console.log(data)
},function(err){
console.log(err)
})
return false;
}
}

html 文件
<h2>请求数据</h2> <button (click)="requestData()">请求get数据</button> <br><br> <button (click)="postData()">请求post数据</button> <ul> <li *ngFor="let item of list" > {{item.title}} </li> </ul>



Jsonp 请求数据
因为太懒,懒得写了,之后有机会在写....
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!