Angular4.x 中的服务
Angular4.x 中的服务
写下前面
学习angular4.x中的服务需要借助 ToDoList 项目来做,项目代码在上篇博客中讲到。
什么是 Angular4.x 服务

把多个组件共同的功能编写为一个服务,当组件需要使用公共的功能时,只需要把服务引用,就可以使用服务中的属性和方法。
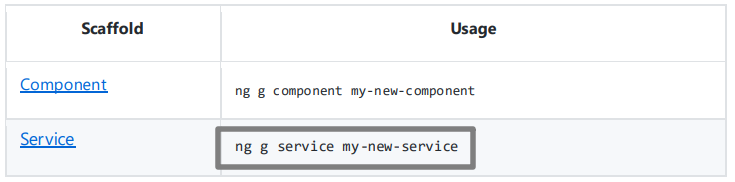
Angular CLI 创建服务
https://github.com/angular/angular-cli

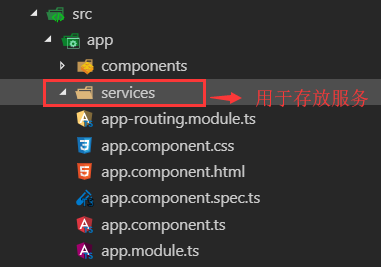
创建服务文件夹
为了方便项目的管理和维护,我们单独创建一个 services 文件夹用于存放我们创建的服务(类似于之前存放自定义组件的components文件夹)。

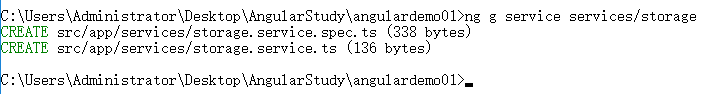
使用命令创建服务
1 | ng g service services/storage |


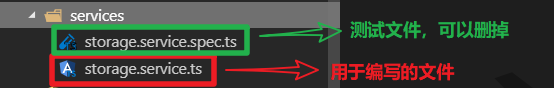
创建出了服务。
app.module.ts 里面引入创建的服务
app.module.ts 里面引入创建的服务
1 | import { StorageService } from './services/storage.service'; |

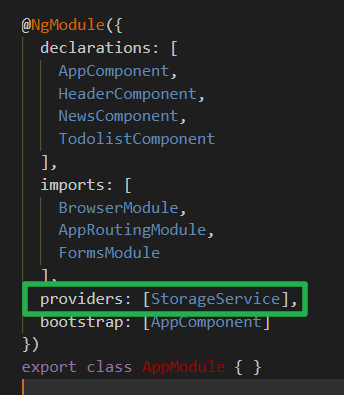
NgModule 里面的 providers 里面依赖注入服务

使用的页面引入服务,注册服务
使用页面注册服务
1 | import { StorageService } from '../../services/storage.service'; |

使用页面使用服务
方法一:(官方不推荐使用)
1 | public storage = new StorageService(); /**可以引入和使用服务 */ |

方法二:(官方推荐)
1 2 3 4 | // private storage:StorageService 依赖注入服务constructor(private storage:StorageService) { this.username = '';} |

ToDoList 项目优化,实现刷新保留数据
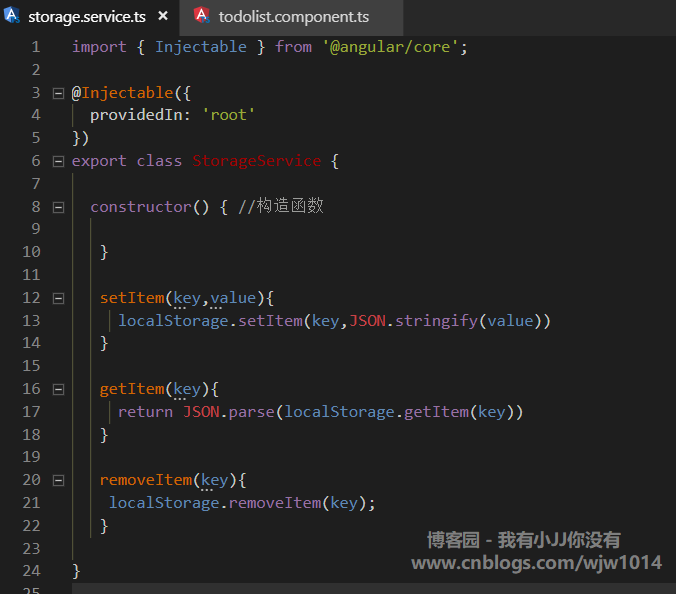
storage.service.ts 文件
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { //构造函数
}
setItem(key,value){
localStorage.setItem(key,JSON.stringify(value))
}
getItem(key){
return JSON.parse(localStorage.getItem(key))
}
removeItem(key){
localStorage.removeItem(key);
}
}

todolist.component.ts 文件
import { Component, OnInit } from '@angular/core';
import { StorageService } from '../../services/storage.service';
@Component({
selector: 'app-todolist',
templateUrl: './todolist.component.html',
styleUrls: ['./todolist.component.css']
})
export class TodolistComponent implements OnInit {
public username: any;
public list = [];
// public storage = new StorageService(); /**可以引入和使用服务 */
// private storage:StorageService 依赖注入服务
constructor(private storage: StorageService) {
this.username = '';
}
ngOnInit() {
// // 每次刷新获取 todolist
var todolist = this.storage.getItem('todolist')
if(todolist){ // 判断是不是空
this.list = todolist
}
}
addData(e) { // 添加数据
// 检测是否按回车
if (e.keyCode == 13) {
var obj = { /***每次增加的一个对象数据 */
username: this.username,
status: 1
}
// 1. 从storage中获取数据,todolist的数据
var todolist = this.storage.getItem('todolist')
// 2. 如果有数据,拿到这个数据然后把新数据和这个数据拼接,重新写入。
if (todolist) {
todolist.push(obj)
this.storage.setItem('todolist', todolist)
} else {
// 3. 如果没有数据,直接给storage写入数据
var arr = [];
arr.push(obj)
this.storage.setItem('todolist', arr)
}
this.list.push(obj)
this.username = ''
}
}
deleteData(key) { // 删除数据 传进索引值
this.list.splice(key, 1) /**删除数组的数据:从key索引开始删除,删除一个数据 */
this.storage.setItem('todolist',this.list)
}
changeData(key,status) { // 改变状态
this.list[key].status = status
this.storage.setItem('todolist',this.list)
}
}
todolist.component.html 文件
<br> <br> <input type="text" [(ngModel)]='username' (keydown)='addData($event)'> <hr> <h2>正在进行</h2> <ul> <li *ngFor="let item of list;let i = index;" [hidden]="item.status==2"> <button (click)="changeData(i,2)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button> </li> </ul> <h2>已经完成</h2> <ul> <li *ngFor="let item of list;let i = index;" [hidden]="item.status==1"> <button (click)="changeData(i,1)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button> </li> </ul>

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
分类:
Angular




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!