Vue 基础精讲
Vue 基础精讲
Vue 官方文档:https://cn.vuejs.org/v2/guide/
VUE 实例
每个组件都是一个 vue 的实例。
一个 vue 项目是由实例组成的。
vue 实例上有很多的实例属性和方法。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>vue 实例</title> 9 <!-- 引入库文件 --> 10 <script src="./vue.js"></script> 11 </head> 12 13 <body> 14 <div id="root"> 15 <!-- <div v-on:click="handleClick"> {{message}}</div> --> 16 <div @click="handleClick"> {{message}}</div> 17 <item></item> 18 </div> 19 20 21 <script> 22 23 Vue.component('item',{ 24 template:"<div>hello item !</div>" 25 }) 26 27 // vue 实例 ,根实例 28 var vm = new Vue({ 29 // 接管dom标签 30 el: '#root', 31 // 数据绑定 32 data: { 33 message: 'Hello World' 34 }, 35 // 方法 36 methods:{ 37 handleClick:function(){ 38 alert("ok") 39 } 40 }, 41 }) 42 43 </script> 44 45 </body> 46 47 </html>

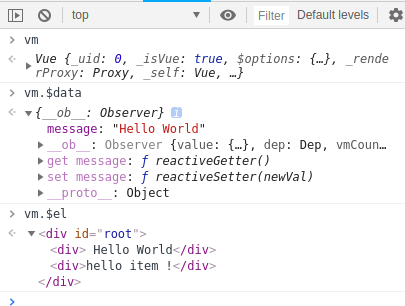
利用浏览器控制台展示实例内容

“$” 符号开始的变量都是vue实例属性或者方法。
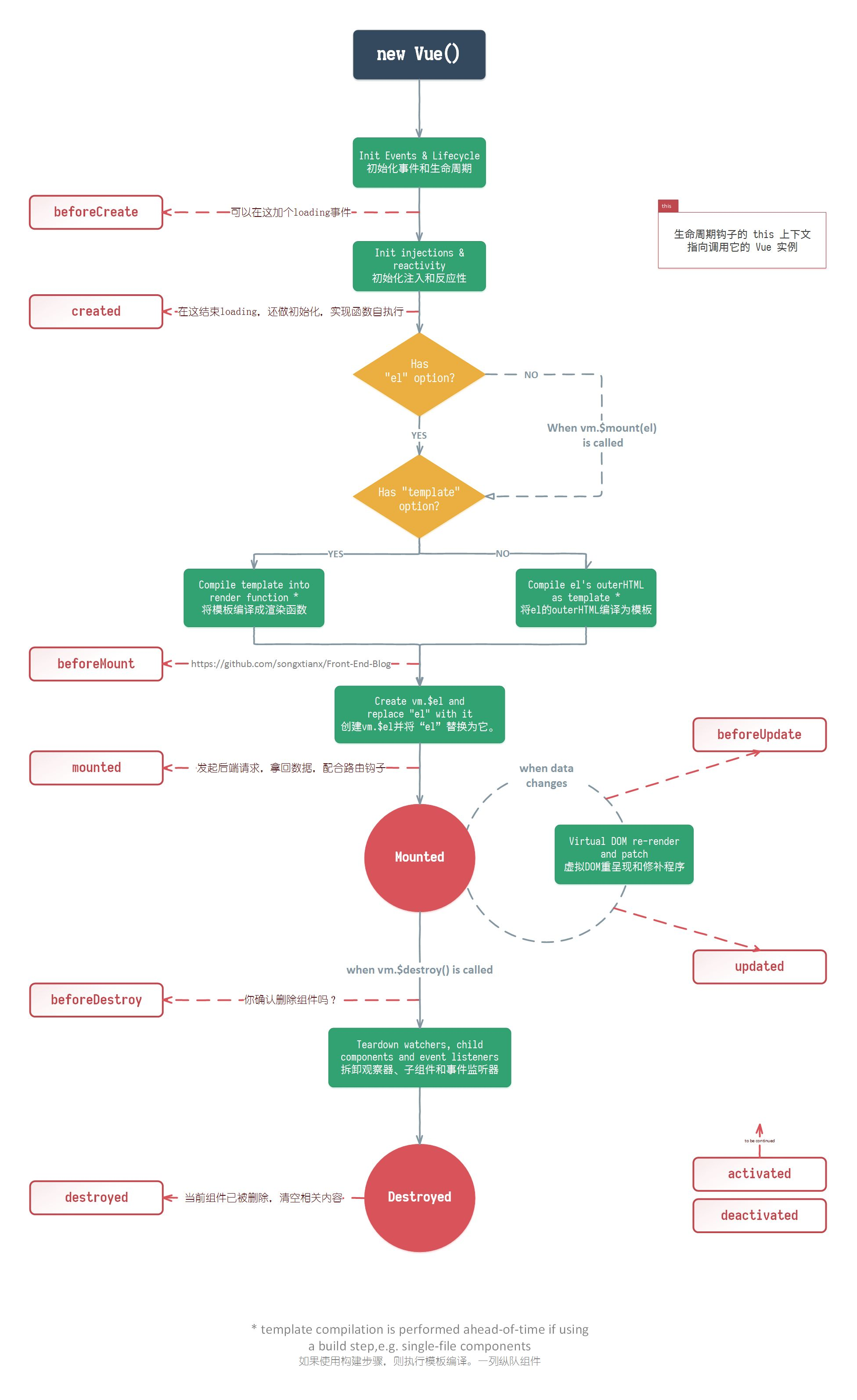
Vue 实例的生命周期钩子
生命周期函数就是 vue 实例在某一个时间点会自动执行的函数。
生命周期图示

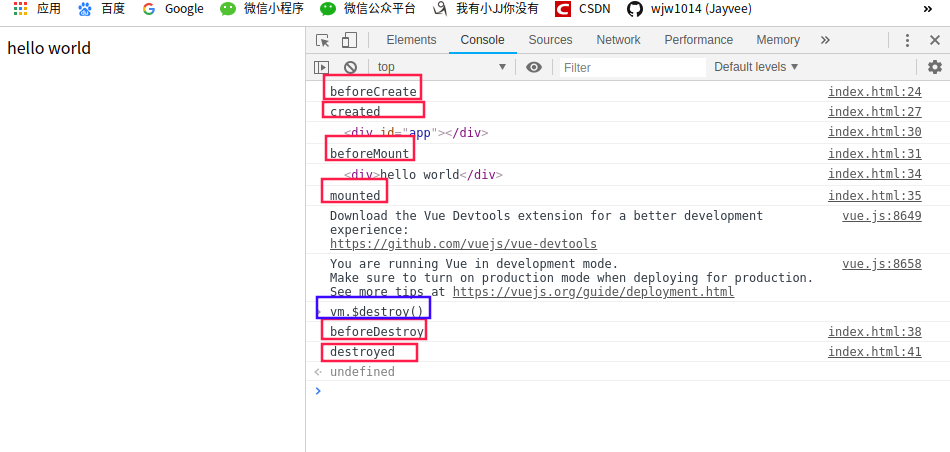
使用生命周期函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue 实例生命周期函数</title> <!-- 引入库文件 --> <script src="./vue.js"></script> </head> <body> <div id="app"></div> <script> // 生命周期函数就是 vue 实例在某一个时间点会自动执行的函数 var vm = new Vue({ el:"#app", // 使用模板 template:"<div>hello world</div>", beforeCreate:function(){ console.log('beforeCreate') }, created:function(){ console.log('created') }, beforeMount:function(){ console.log(this.$el) console.log('beforeMount') }, mounted:function(){ console.log(this.$el) console.log('mounted') }, beforeDestroy:function(){ console.log('beforeDestroy') }, destroyed:function(){ console.log('destroyed') } }) </script> </body> </html>

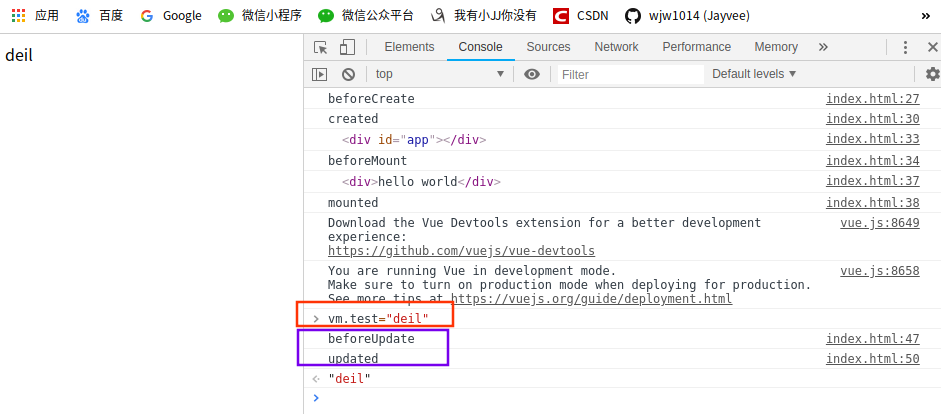
beforeUpdate & updated 生命周期

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>vue 实例生命周期函数</title> 9 <!-- 引入库文件 --> 10 <script src="./vue.js"></script> 11 </head> 12 13 <body> 14 15 <div id="app"></div> 16 17 <script> 18 // 生命周期函数就是 vue 实例在某一个时间点会自动执行的函数 19 var vm = new Vue({ 20 el:"#app", 21 data:{ 22 test:"hello world", 23 }, 24 // 使用模板 25 template:"<div>{{test}}</div>", 26 beforeCreate:function(){ 27 console.log('beforeCreate') 28 }, 29 created:function(){ 30 console.log('created') 31 }, 32 beforeMount:function(){ 33 console.log(this.$el) 34 console.log('beforeMount') 35 }, 36 mounted:function(){ 37 console.log(this.$el) 38 console.log('mounted') 39 }, 40 beforeDestroy:function(){ 41 console.log('beforeDestroy') 42 }, 43 destroyed:function(){ 44 console.log('destroyed') 45 }, 46 beforeUpdate:function(){ 47 console.log('beforeUpdate') 48 }, 49 updated:function(){ 50 console.log('updated') 51 } 52 53 }) 54 </script> 55 56 </body> 57 58 </html>

生命周期函数并不放在 methods 函数中。
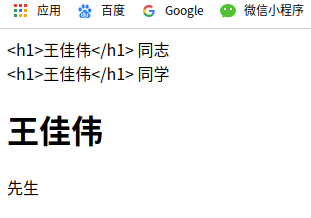
Vue 的模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title> Vue的模板语法 </title> <script src="./vue.js"></script> </head> <body> <div id="app"> <!-- 差值表达式 --> <!-- {{name}} --> <div>{{name+' 同志'}}</div> <!-- v-text 将数据变量显示在页面上 --> <div v-text="name+' 同学'"></div> <!-- 将div中 innerHTML 的值与数据变量name进行绑定,会渲染html标签 --> <div v-html="name+' 先生'"></div> </div> <script> var vm = new Vue({ el: "#app", data: { name: "<h1>王佳伟</h1>" } }) </script> </body> </html>

计算属性,方法和侦听器
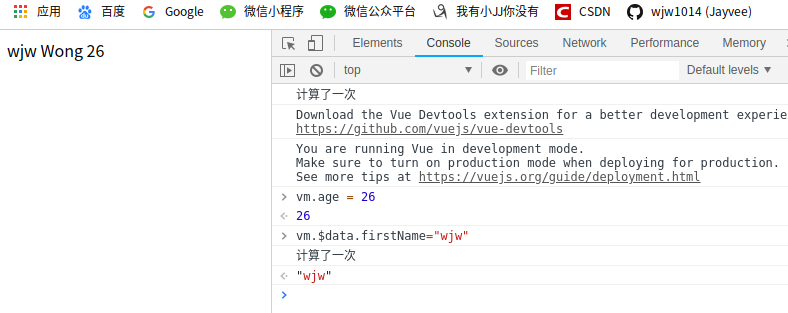
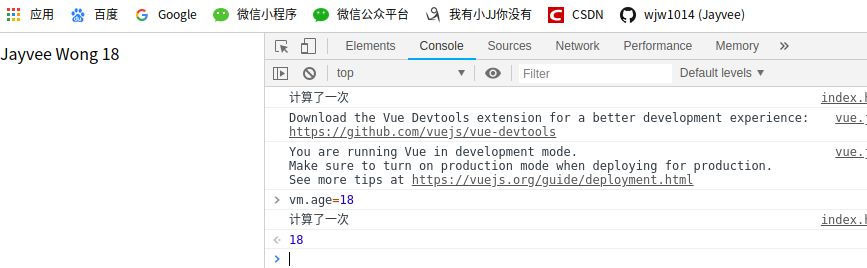
计算属性 computed
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>计算属性方法侦听器</title> 9 <script src="./vue.js"></script> 10 </head> 11 12 <body> 13 14 <div id="app"> 15 16 {{fullName}} 17 {{age}} 18 </div> 19 20 <script> 21 var vm = new Vue({ 22 el: "#app", 23 data: { 24 firstName: "Jayvee", 25 lastName: "Wong", 26 age: 28 27 }, 28 // 计算属性 29 // 内置缓存的 30 // 在计算之后,如果firstName和lastName没有改变,则不再去计算,提高性能. 31 // 如果依赖的值,发生变话,计算属性扈重新计算一次. 32 computed: { 33 // 姓名合并输出 34 fullName: function () { 35 console.log("计算了一次") 36 return this.firstName + " " + this.lastName 37 } 38 } 39 }) 40 </script> 41 42 </body> 43 44 </html>

计算方法 methods
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>计算属性方法侦听器</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <!-- 计算属性 --> <!-- {{ fullName }} --> <!-- 计算方法 --> {{ fullName() }} {{age}} </div> <script> var vm = new Vue({ el: "#app", data: { firstName: "Jayvee", lastName: "Wong", age: 28 }, // 计算属性 // 内置缓存的 // 在计算之后,如果firstName和lastName没有改变,则不再去计算,提高性能. // 如果依赖的值,发生变话,计算属性扈重新计算一次. // computed: { // // 姓名合并输出 // fullName: function () { // console.log("计算了一次") // return this.firstName + " " + this.lastName // } // } // 计算方法 // 不如计算属性好.没有缓存机制 methods:{ fullName:function(){ console.log("计算了一次") return this.firstName + " " + this.lastName } }, }) </script> </body> </html>

侦听器 watch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>计算属性方法侦听器</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <!-- 计算属性 --> <!-- {{ fullName }} --> <!-- 计算方法 --> <!-- {{ fullName() }} --> {{ fullName }} {{age}} </div> <script> var vm = new Vue({ el: "#app", data: { firstName: "Jayvee", lastName: "Wong", fullName:"Jayvee Wong", age: 28 }, // 侦听器 watch:{ firstName:function(){ console.log("计算了一次") this.fullName=this.firstName + " " + this.lastName }, lastName:function(){ console.log("计算了一次") this.fullName=this.firstName + " " + this.lastName } } // 计算属性 // 内置缓存的 // 在计算之后,如果firstName和lastName没有改变,则不再去计算,提高性能. // 如果依赖的值,发生变话,计算属性扈重新计算一次. // computed: { // // 姓名合并输出 // fullName: function () { // console.log("计算了一次") // return this.firstName + " " + this.lastName // } // } // 计算方法 // 不如计算属性好.没有缓存机制 // methods:{ // fullName:function(){ // console.log("计算了一次") // return this.firstName + " " + this.lastName // } // }, }) </script> </body> </html>

计算属性的setter和getter
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>计算属性的setter和getter</title> <script src="./vue.js"></script> </head> <body> <div id="app"> {{fullName}} </div> <script> var vm = new Vue({ el: "#app", data: { firstName: "Jayvee", lastName: "Wong", }, // 计算属性 computed: { fullName: { // 获取 get: function () { return this.firstName + " " + this.lastName }, // 设置 set: function (value) { var arr = value.split(" ") this.firstName = arr[0] this.lastName = arr[1] console.log(value) } } } }) </script> </body> </html>

Vue中的样式绑定
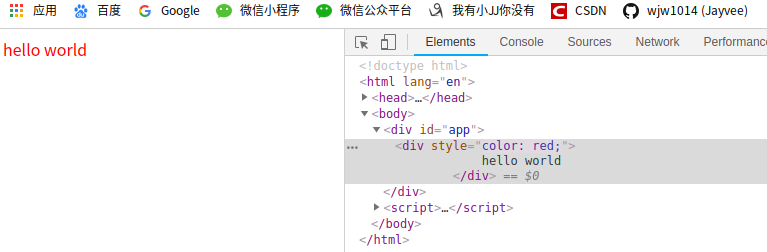
点击标签(div),实现标签内数据颜色变红,再次点击变回原色。
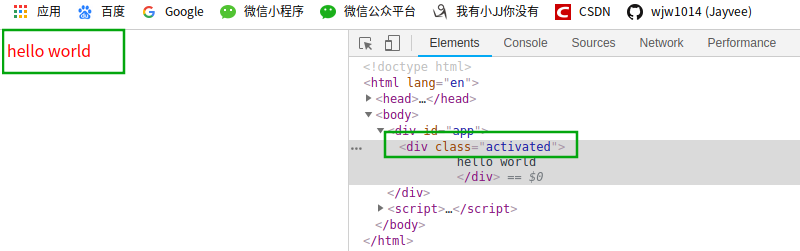
方式一 class的对象绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中的样式绑定</title> <script src="./vue.js"></script> <style> .activated{ color: red; } </style> </head> <body> <div id="app"> <div @click="handleDivClick" :class="{activated: isActivated}" > hello world </div> </div> <script> var vm = new Vue({ el:"#app", data:{ isActivated:false, }, methods:{ handleDivClick:function(){ this.isActivated= !this.isActivated } } }) </script> </body> </html>


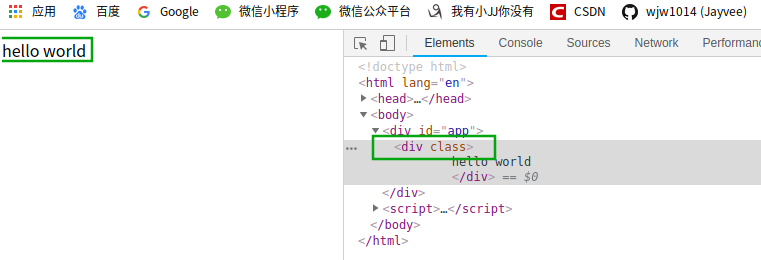
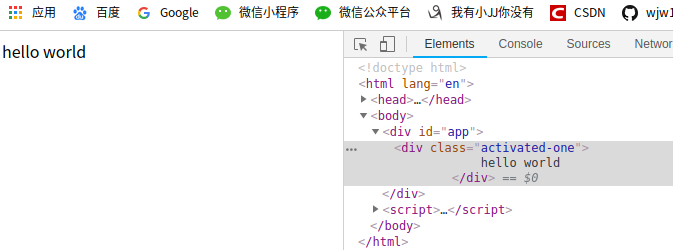
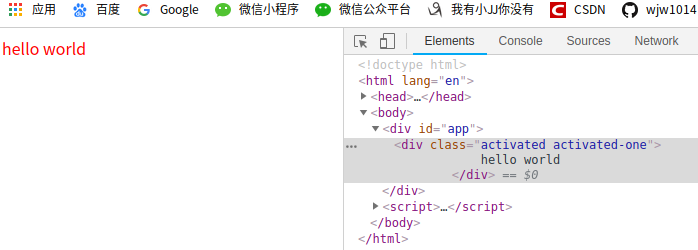
方法二
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中的样式绑定</title> <script src="./vue.js"></script> <style> .activated { color: red; } </style> </head> <body> <div id="app"> <!-- class的对象绑定 --> <!-- <div @click="handleDivClick" :class="{activated: isActivated}" > --> <div @click="handleDivClick" :class="[activated,activatedOne]"> hello world </div> </div> <script> var vm = new Vue({ el: "#app", data: { // class对象绑定 // isActivated: false, activated: "", activatedOne:"activated-one", }, methods: { handleDivClick: function () { // if (this.activated == "activated") { // this.activated == "" // }else{ // this.activated = "activated" // } this.activated = this.activated === "activated"?"":"activated" } } // class对象绑定 // methods:{ // handleDivClick:function(){ // this.isActivated= !this.isActivated // } // } }) </script> </body> </html>


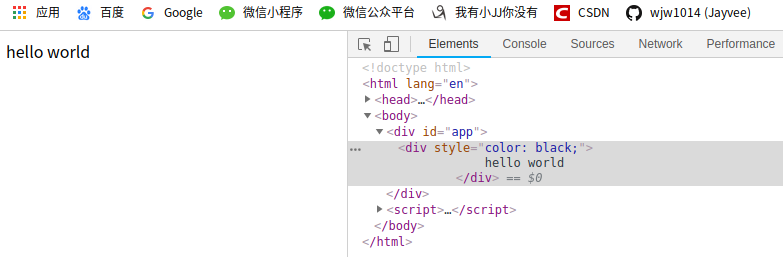
方式三
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中的样式绑定</title> <script src="./vue.js"></script> <!-- <style> .activated { color: red; } </style> --> </head> <body> <div id="app"> <!-- class的对象绑定 --> <!-- <div @click="handleDivClick" :class="{activated: isActivated}" > --> <!-- <div @click="handleDivClick" :class="[activated,activatedOne]"> --> <div :style="styleObj" @click="handleDivClick"> hello world </div> </div> <script> var vm = new Vue({ el: "#app", data:{ styleObj:{ color:"black" } }, methods:{ handleDivClick:function(){ this.styleObj.color = this.styleObj.color==="black"?"red":"black" } } // data: { // // class对象绑定 // // isActivated: false, // activated: "", // activatedOne:"activated-one", // }, // methods: { // handleDivClick: function () { // // if (this.activated == "activated") { // // this.activated == "" // // }else{ // // this.activated = "activated" // // } // this.activated = this.activated === "activated"?"":"activated" // } // } // class对象绑定 // methods:{ // handleDivClick:function(){ // this.isActivated= !this.isActivated // } // } }) </script> </body> </html>


Vue 中的条件渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中的条件渲染</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <!-- 判断 不存在于DOM之上 --> <!-- <div v-if="show">{{message}}</div> --> <!-- 渲染到界面了,只不过display:none --> <!-- <div v-show="show">{{message}}</div> --> <!-- if else 必须紧贴在一起用,中间不许有其他标签 --> <!-- <div v-if="show === 'a'">this is a</div> --> <!-- <div v-else-if="show === 'b'">this is b</div> --> <!-- <div v-else>this is others</div> --> <div v-if="show"> <!-- key的作用是为了防止vue复用,清空 --> 用户名:<input key="username" type="text" name="" id=""> </div> <div v-else> 邮箱名:<input key="email" type="email" name="" id=""> </div> </div> <script> var vm = new Vue({ el: "#app", data:{ // message:"hello world", // show:false, // show:"a", show:false, } }) </script> </body> </html>
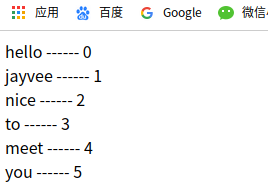
Vue中的列表渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中的列表渲染</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <div v-for="(item,index) of list"> {{item}} ------ {{index}} </div> </div> <script> var vm = new Vue({ el: "#app", data: { list: [ "hello", "jayvee", "nice", "to", "meet", "you", ] }, }) </script> </body> </html>

每一个循环项上,带一个唯一的 key 值,用来提高性能。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue中的列表渲染</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <div v-for="(item,index) of list" :key="item.id"> {{item.name}} ------ {{index}} </div> </div> <script> var vm = new Vue({ el: "#app", data: { list: [ { id: "00001", name: "jayvee", }, { id: "00002", name: "qing", }, { id: "00003", name: "anlex", } ] }, }) </script> </body> </html>

对数组的操作函数
push : 向数组中添加一条数据
pop : 删除数组最后一条数据
shift : 数组的第一项删除掉
unshift : 向数组的第一项加点内容
splice : 数组截取
sort : 对数组进行排序
reverse : 对数组进行取反
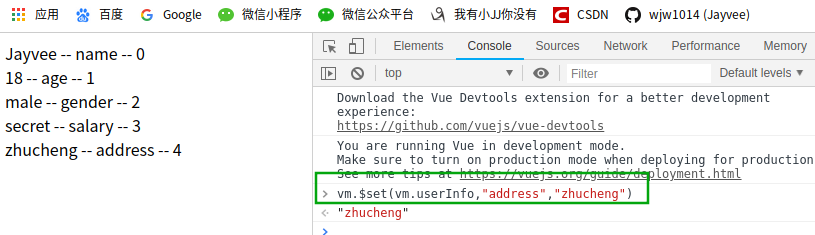
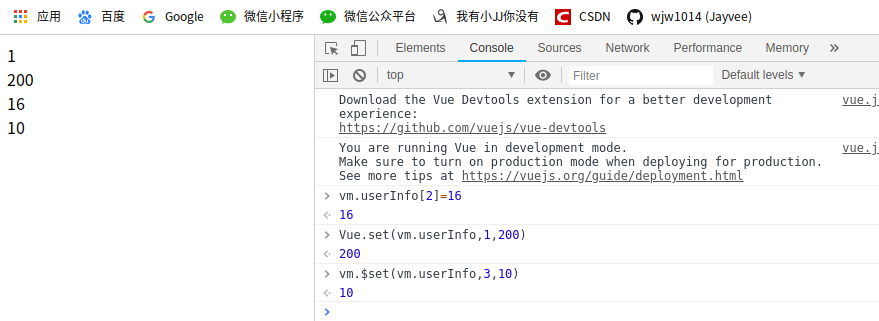
vue中的set方法
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>vue中的set方法</title> 8 <script src="./vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <div v-for="(item,key,index) of userInfo"> 13 {{item}} -- {{key}} -- {{index}} 14 </div> 15 </div> 16 17 <script> 18 var vm = new Vue({ 19 el:"#app", 20 data:{ 21 userInfo:{ 22 name:'Jayvee', 23 age:18, 24 gender:'male', 25 salary:'secret', 26 } 27 } 28 }) 29 </script> 30 31 </body> 32 </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue中的set方法</title> <script src="./vue.js"></script> </head> <body> <div id="app"> <div v-for="(item,index) of userInfo"> {{item}} </div> </div> <script> var vm = new Vue({ el:"#app", data:{ userInfo:[1,2,3,4] } }) </script> </body> </html>

项目代码已整理打包进GitHub
腰都直不起来了,有点辛苦,不过挺充实的!
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!