vue 起步
vue 官网
目前最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angular.js和react.js的优点,并剔除了它们的缺点”。授予了这么高的评价的vue.js,也是开源世界华人的骄傲,因为它的作者是位中国人–尤雨溪(Evan You)。
Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
vue 官网:https://cn.vuejs.org/
vue 学习手册:https://cn.vuejs.org/v2/guide/index.html

实现 hello world 程序编辑
vue 不支持 IE8 及以下版本,因为 vue 是用来 IE8 无法模拟的 ECMAScript5 特性,但是它支持所有 ECMAScript5 的浏览器。
vue.js 开发版本地址:https://vuejs.org/js/vue.js
目录结构:

原生 js 写法:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Hello World</title> </head> <body> <div id="app"></div> <script> var dom = document.getElementById("app"); dom.innerHTML = "hello world" </script> </body> </html>

使用 vue.js 编写:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Hello World</title> <!-- 引入 vue.js 库文件 --> <script src="vue.js"></script> </head> <body> <!-- 调用 data 中的 content 对应的数据 --> <div id="app">{{content}}</div> <script> // 实例化一个vue实例 var app = new Vue({ el:'#app', // 配置项,表示实例负责管理的区域,指id=app的div标签。 data:{ content:"Hello World" } }) </script> </body> </html>

文字两秒钟后动态变换
原始js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Hello World</title> <!-- 引入 vue.js 库文件 --> <script src="vue.js"></script> </head> <body> <div id="app"></div> <script> var dom = document.getElementById("app") dom.innerHTML="hello world" setTimeout(() => { dom.innerHTML="by world" }, 2000); </script> </body> </html>
vue.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Hello World</title> <!-- 引入 vue.js 库文件 --> <script src="vue.js"></script> </head> <body> <!-- 调用 data 中的 content 对应的数据 --> <div id="app">{{content}}</div> <script> // 实例化一个vue实例 var app = new Vue({ el:'#app', // 配置项,表示实例负责管理的区域,指id=app的div标签。 data:{ content:"Hello World" } }) setTimeout(() => { app.$data.content="by world" }, 2000); </script> </body> </html>
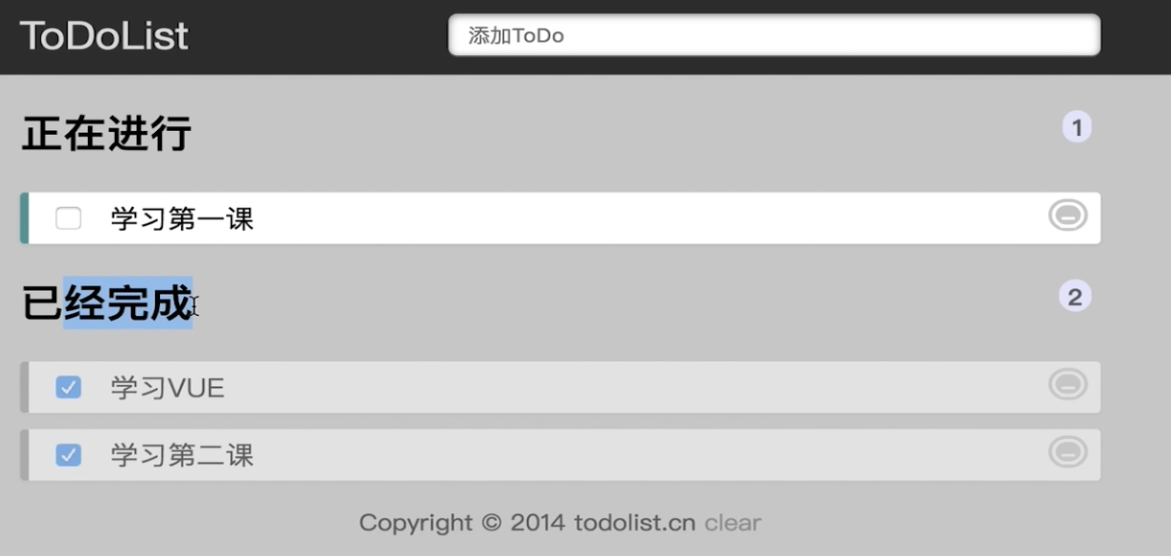
使用 Vue.js 实现 TodoList

通过 input 框,想已有列表项中添加一条信息。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>ToDoList</title> <!-- 引入库文件 --> <script src="./vue.js"></script></head><body> <div id="app"> <!-- v-model 数据-双向绑定 --> <input type="text" <strong>v-model="inputValue"</strong>> <!-- v-on vue中用来绑定事件 --> <button v-on:click="handleBtnClick<strong>"</strong>>提交</button> <ul> <!-- <li>第一课的内容</li> <li>第二课的内容</li> --> <!-- v-for 用来循环 --> <li v-for="item in list">{{item}}</li> </ul> </div> <script> // 创建一个示例 var app = new Vue({ el: '#app', // data 用于数据绑定 data: { // 用于存储数据 list: [], // 用于与输入框数据-双向绑定 inputValue: '', }, // 用于构造方法 methods: { // 提交事件 handleBtnClick: function () { // 获取 input 框内容. // alert(this.inputValue) // push 向集合list添加数据 this.list.push(this.inputValue) // 清空输入框 this.inputValue = '' } } }) </script></body></html> |
添加事件:v-on:click="handleBtnClick"
数据绑定:v-model="inputValue"
数据循环输出:v-for="item in list"

MVVM 模式
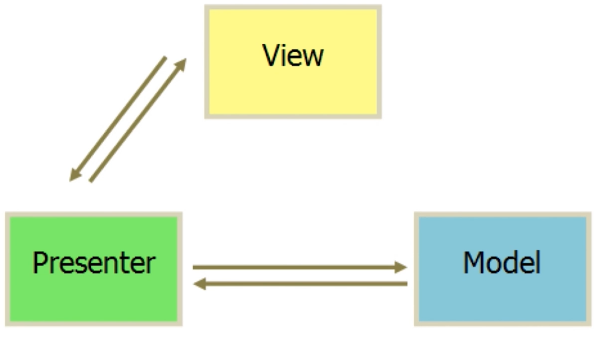
一般前端设计的 MVP 模式

M:模型层
V:视图层
P:控制层
VUE 的 MVVM 模式

M:模型层
V:视图层
VM:ViewModel 层
总结:以前使用 jQuery 编辑代码的时候主要是使用MVP面向于DOM进行开发,而现在使用MVVM开发的过程中是面向数据进行开发编程。
前段组件化

组件,是个人页面的一部分。分成多个组件,可以将一个大型的项目按照拼积木的方式搭建起来。一个项目很庞大,但是将这个大项目划分成很多组件,使得每个组件很精小,有利于开发和维护。
记住一点,每一个组件其实就是页面上的一个区域。
通过组件化,优化 ToDOList 功能
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>ToDoList</title> <!-- 引入库文件 --> <script src="./vue.js"></script></head><body> <div id="app"> <!-- v-model 数据-双向绑定 --> <input type="text" v-model="inputValue"> <!-- v-on vue中用来绑定事件 --> <button v-on:click="handleBtnClick">提交</button> <ul> <!-- <li>第一课的内容</li> <li>第二课的内容</li> --> <!-- v-for 用来循环 --> <!-- <li v-for="item in list">{{item}}</li> --> <!-- 与TodoItem绑定 --> <!-- v-bind通过变量content将item传给TodoItem子组件 --> <todo-item v-bind:content="item" v-for="item in list"></todo-item> </ul> </div> <script> // 创建全局组件,名字叫做TodoItem,内容是li标签。全局组件不需要在vue示例中注册 // Vue.component("TodoItem", { // // 接受前段绑定的content数据 // props: ['content'], // template: "<li>{{ content }} </li>", // }) // 局部组件,在示例中必须被注册,全局组件不需要 var TodoItem = { // props是指外部传递回来的数据 props: ['content'], template: "<li>{{ content }}</li>", } // 创建一个示例 var app = new Vue({ el: '#app', // 将局部组件注册到示例中。 components: { TodoItem: TodoItem, }, // data 用于数据绑定 data: { // 用于存储数据 list: [], // 用于与输入框数据-双向绑定 inputValue: '', }, // 用于构造方法 methods: { // 提交事件 handleBtnClick: function () { // 获取 input 框内容. // alert(this.inputValue) // push 向集合list添加数据 this.list.push(this.inputValue) // 清空输入框 this.inputValue = '' } } }) </script></body></html> |

组件间传值
父子组件传值问题,案例,在 ToDoList 案例中添加,点击列项删除功能。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>ToDoList</title> <!-- 引入库文件 --> <script src="./vue.js"></script></head><body> <div id="app"> <!-- v-model 数据-双向绑定 --> <input type="text" v-model="inputValue"> <!-- v-on vue中用来绑定事件 --> <button v-on:click="handleBtnClick">提交</button> <ul> <todo-item v-bind:content="item" v-bind:index="index" v-for="(item,index) in list" @delete="handleItemDelete"> </todo-item> </ul> </div> <script> var TodoItem = { props: ['content','index'], // @click= 等同于 v-on:oclick=,方法写在子组件方法当中。 template: "<li @click='handleItemClick'>{{ content }}</li>", methods: { // 子组件点击方法 handleItemClick: function () { //当子组件按下,向外触发一个事件。 this.$emit("delete",this.index) } } } // 创建一个示例 var app = new Vue({ el: '#app', // 将局部组件注册到示例中。 components: { TodoItem: TodoItem, }, // data 用于数据绑定 data: { // 用于存储数据 list: [], // 用于与输入框数据-双向绑定 inputValue: '', }, // 用于构造方法 methods: { // 提交事件 handleBtnClick: function () { // 获取 input 框内容. // alert(this.inputValue) // push 向集合list添加数据 this.list.push(this.inputValue) // 清空输入框 this.inputValue = '' }, // 父组件删除选项,index为列表元素的下标 handleItemDelete: function (index) { // 从传进的下标位置开始删除一项。 this.list.splice(index,1) } } }) </script></body></html> |

@click= 等同于 v-on:oclick=
:content= 等同于 v-bind:content=
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!