vue.JS 介绍
vueJS 介绍
首先,vueJS 是我很早之前就想要接触学习的东西,但是呢,一直没时间,主要是在学校,事太多,没心思定下心来学习,我学生生涯的最后一个假期的第一天晚上,万事开头难,那就先写点儿什么东西来开个头。
我之前找到一个 vue 的学习视频,今天花了好多手机流量全部下载了下来,结果呢,呵呵,打开一看,慕课网~
不管了,挺好的。接下来就要开始 vue 的学习了~

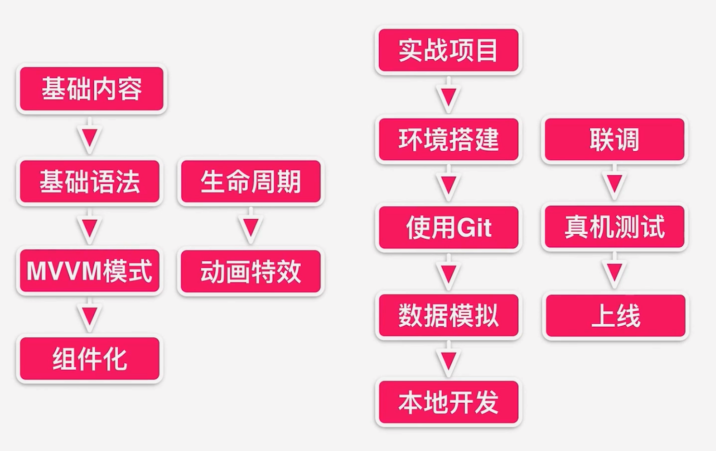
计划学习流程

Axios:ajax 数据的获取。
Vue Router:来做多页面之间的路由。
Vuex:来做多页面之间的数据共享。
异步组件:来让代码上线,性能更优。
Stylus:来编写前端页面的样式。
递归组件:实现组件自身调用组件自己的效果。
插件:实现页面效果。
公用组件的拆分。
学习前提

webpack:打包工具,用来进行项目打包的。
npm:了解一下,简单学习,包管理工具。
【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014
【重要说明】博文仅作为本人的学习记录,论点和观点仅代表个人而不代表技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【博客园地址】叫我+V : http://www.cnblogs.com/wjw1014
【CSDN地址】叫我+V : https://wjw1014.blog.csdn.net/
【Gitee地址】叫我+V :https://gitee.com/wjw1014



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!